过去两年,亚马逊和谷歌两家科技巨头在视频等竞争服务上一直闹得不大愉快。不过今年年初的时候,这场争斗终于得到了圆满的解决。亚马逊方面同意将 Prime Video 引入谷歌 Chromecast 和 Android TV 设备,而谷歌方面也同意将 YouTube 服务送上 Fire TV 。
阅读全文YouTube TV终于可以在亚马逊Fire TV设备上使用了
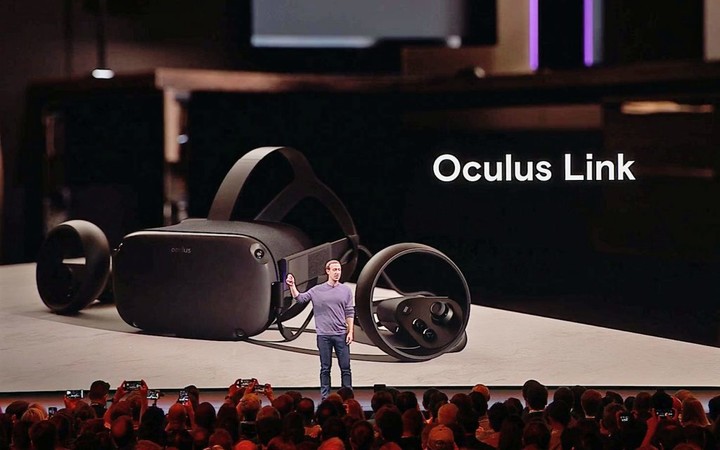
Oculus Quest 將有大升級:免手把控制器直接用雙手操控、將可透過更新用USB輸線連上PC玩電腦VR遊戲
Oculus Connect 大會開到了第 6 屆,「VR」所代表的虛擬現實,依舊是 Facebook 所關注的重點。但當這個詞已經變成了眾人皆知的詞彙後,祖克伯想做的,顯然不止是幾個頭戴式設備。在先前,無論是 Oculus 還是 HTV Vive 的 VR 頭盔,都需要借助獨立的手把控制器來實現動作追蹤。它們相當於你在虛擬世界中的「雙手」,能夠將你的肢體動作一一映射到遊戲中。但控制器的存在,也侷限了我們在虛擬實境中的互動真實性。比如說你要在遊戲中拿起一個物體,可能只要將手把伸過去,然後按下一個按鍵即可,這顯然就不夠真實。

在今年的大會上,Oculus 推出了一項名為「手勢追蹤」的技術,它可以直接將玩家的雙手映射到虛擬世界中,而且還不需要其它實體控制器。
祖克柏在舞台上說道:「這意味著你不用拿著手把,也沒有按鈕,沒有腕帶,甚至沒有其它感應器。」
在示範影片中我們也能看到,玩家戴上頭盔之後,就會在畫面裡看到自己雙手的映射。你可以伸手去戳破氣泡,或是揮動手掌撲滅蠟燭,以前那些需要靠控制器來完成的互動,現在都可以靠這雙「虛擬手」來完成。
![]()
它的原理也並不複雜,祖克柏稱這主要是利用了 Oculus Quest 上那 4 顆外置鏡頭。它們原本就被用於周邊空間的掃瞄,以便實時確認玩家所處的位置,現在 Oculus 則進一步將其運用在手部追蹤上,甚至會細化到每根手指的運動。

按照官方說法,「手勢追蹤」技術預計會在 2020 年初率先應用於 Oculus Quest 上。考慮到這款設備原本就是一體式設計,即不需要連接電腦和手機也能體驗到 VR 內容,在脫離手把後,無疑還能進一步降低它的使用門檻。

Facebook 也為 Oculus Quest 帶來的 PC VR 的「Oculus Link」模式。
到今年 11 月份,玩家只要一根 USB-C 數據線,將 Oculus Quest 和 PC 連接,就能將它轉變成一個基於 PC 硬體的 VR 裝置,還能相容 Oculus Rift S 的應用程式,但畫面效果肯定不如後者。

目前,Oculus 商店的累計營收已經超過了 1 億美元,其中有 20% 比例來自於 Oculus Quest 上銷售的遊戲,證明人們對這種頭戴式 VR 一體機的接受度會更高。
為了強化 Oculus 生態的吸引力,Facebook 還加強了對內容領域的投入,其中就包含了一款獨佔的 VR 射擊遊戲 Medal of Honor: Above and Beyond 。
從演示影片來看,該作的玩法類似於早期以二戰為背景的《決勝時刻》,但加入不少強調互動和沉浸式體驗的 VR 內容。比如說丟手榴彈,玩家可以借助 Oculus 的手持控制器,做出「拔插銷」再「丟出去」的動作;你甚至還能伸手去接敵人丟過來的手榴彈,然後再丟回去。

還有像攀爬、游泳等場景,設備也會實時捕捉玩家的肢體工作,並還原到虛擬世界中。

據悉,本作是由 Oculus 和重生娛樂聯合開發,將包含完整的戰役內容,預計會在 2020 年推出。考慮到重生娛樂有過《Apex 英雄》等知名射擊遊戲的開發經驗,本作的品質應該也會有所保證。

在 VR 社群探索上,Facebook 還計畫推出一個名為《Horizon》的虛擬社群。玩家可以創建自己的虛擬角色,然後在一個公共空間內和其它玩家進行互動。官方也表示,玩家可以在這個世界裡交流、聚會或玩遊戲,甚至還能創建自己的島嶼或活動空間,然後邀請其他好友來參觀。
從表現形式上說,《Horizon》類似於索尼在 PS3 時代推出的《Home》,或是之前由 LindenLab 運營的《第二人生》。按計畫,這個虛擬社群同樣會在 2020 年上線。看得出,社群依舊是 Facebook 重點關注的部分,尤其是 VR 虛擬實境所提供的未來社群方式,更是給予了 Facebook 無限的想像空間。
不過這個未來什麼時候才會到來,祖克柏大概暫時也給不出答案。
- 本文授權轉載自:ifanr
Mega V多功能CNC加工機,切削、電漿切割、雷射雕刻樣樣行
由MillRight推出的Mega V是款多功能CNC加工機,使用者可以藉由不同刀頭進行切削、電漿切割、雷射雕刻等多種不同工序,為了增加機台的剛性,而選用厚度達1/4吋的鋼材打造機身,能帶來更穩定、精確的加工成果,並使用48VDC電源以確保最佳電機性能。
多種模組自由擴充
Mega V具有尺寸為19 x 19吋、35 x 35吋的CNC Router,以及35 x 35吋的CNC Plasma等3種基本型號。CNC Router可以視為基本款,而CNC Plasma則是具有電漿切割功能,並搭載可以避免產生煙霧的水床,以利在電漿切割的過程中保持工作室環境整潔。
受益於強固的機架與電力系統,Mega V具有出色的機械性能,其刀頭在X、Y軸的移動速度可達每分鐘16,510公釐,而使用銑刀進行切削時,最大切割速度咳達每分鐘12,700公釐,其切割速度是其他機器的2倍。
使用者可將銑刀更換成功率為7W的J Tech雷射系統,進行多種雷射雕刻加工,或是安裝第4軸轉軸,以利對圓柱狀物體進行加工。至於購買CNC Plasma的使用者,還可以使用電漿切割功能。

▲切削是Mega V最基本的功能之一。
▲Mega V也能透過銑刀進行雕刻加工。
▲電漿切割能夠利落地進行金屬加工。
▲加裝第4軸轉軸後,就能對圓柱體進行加工。
19 x 19吋、35 x 35吋Mega V CNC Router的售價分別為美金1,249、1,499元(約合新台幣39,060、45,310元),35 x 35吋的Mega V CNC Plasma售價為美金2,199元(約合新台幣68,760元),預定上市時間為2020年3月。
加入T客邦Facebook粉絲團履帶款的賓利看過沒有!Bentley Continental GT 是戰鬥民族的浪漫
Bentley 向來以高品質內裝、強勁性能與極致舒適性聞名車界,與堅硬剛猛的坦克車可說是大異其趣,如今有人將這兩個性格迥異的車型相結合,成為另一種反差度極大的全新物種!
這幾天 YouTube 有一支俄羅斯車廠的改裝影片上架,內容是將極為奢華的Bentley Continental GT加上履帶改裝成一輛超另類的坦克車。



我們都知道,Continental GT 的極速可達 321 km/h,不過裝上履帶系統後其最高速僅 130 km/h,畢竟與地面接觸面積增加許多,能比預期的 100 km/h 還高出 30 km/h 已相當滿意。
不過也因為過高的履帶系統影響車門的開啟,因此 Continental GT 的門板還需另外調整才能正常使用。


裝上履帶後的 Continental GT 在外型上絕對是路上的矚目焦點,越野性能也大幅提升,不過有一好沒兩好,傳統的煞車系統在這台車上的效率相當差,需要一段距離才能將車輛停下,而且也不能在高速下做急轉彎的動作,以免履帶承受不住如此高壓力而脫落。
即便如此,這輛極具創意的作品還是相當吸睛,快來看個影片感受一下這輛異種巨獸的魅力吧!
- 本文授權轉載自:車勢文化
YouTube Music確定取代Play Music服務 成Android 10預載App

未來以YouTube Music取代Google Play Music之後,使用者依然可以透過YouTube Music使用原本Google Play Music功能,其中包含裝置上的音樂播放,以即將音樂檔案上傳至個人儲存空間,並且透過網路串流方式播放功能。 先前證實將把Google Play Music與YouTube Music兩項服務合併說法後,Google稍早確認YouTube Music將成為Android 10正式預載App項目,預期取代Google Play Music服務。 依照Google說法,未來YouTube Music將會取代原本Google Play Music,成為...
猜你喜歡
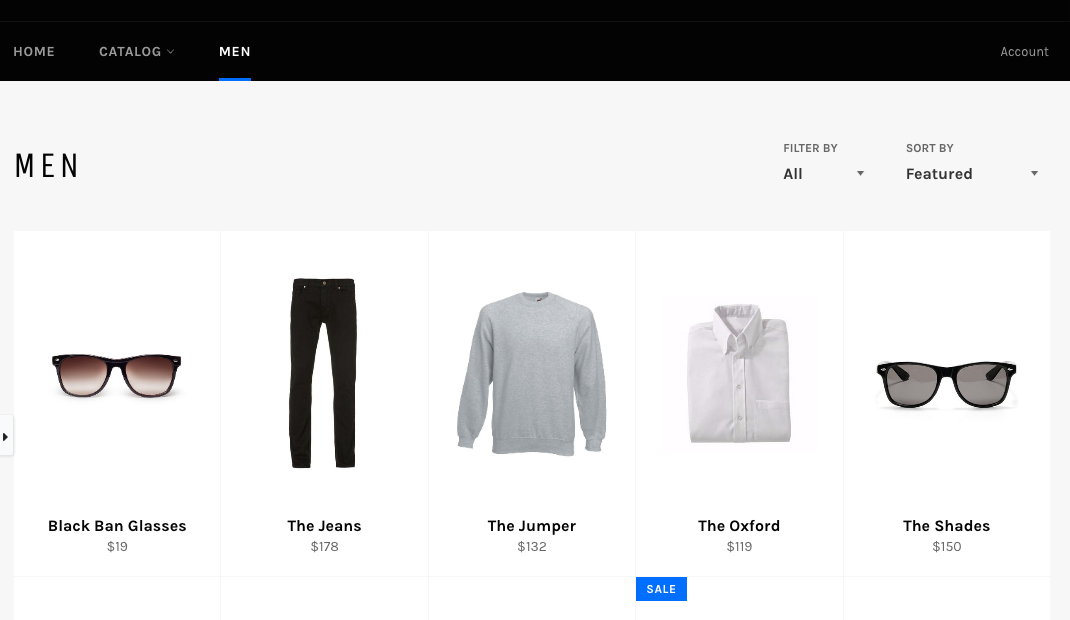
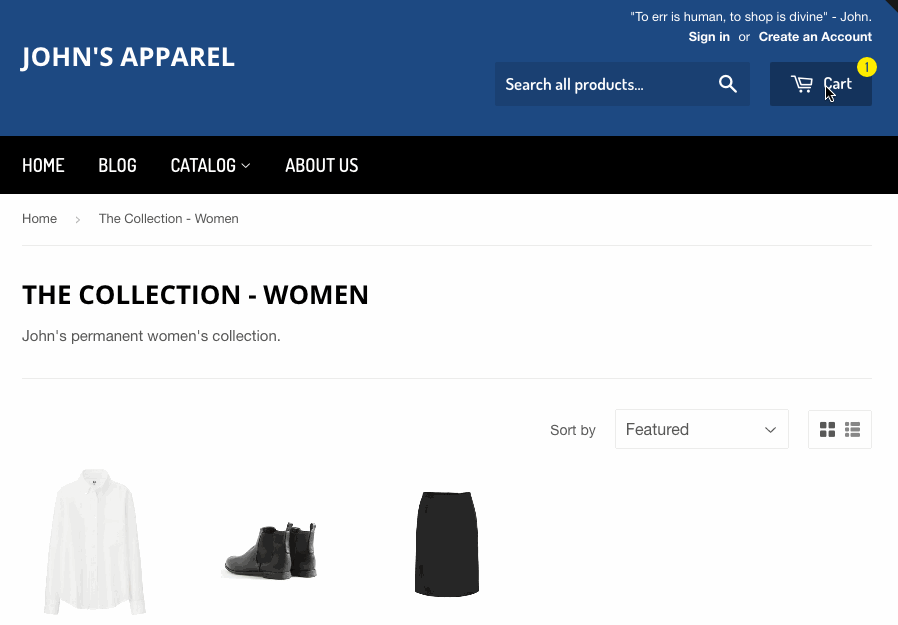
Shopify Venture模板详细设置教程

Shopify Venture 是一个大胆而简约的模版,专为拥有大量库存的大流量商店而设计。它的特色包括采用无边框设计的幻灯片、多列下拉菜单和促销栏。
如果您的商店具备以下条件,则使用 Venture 是一种不错的选择:
超过 50 个产品
5 个或更多产品系列
大量的菜单
模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

您可以使用分区修改商店上不同页面的内容和布局。您可以使用模版设置对商店的字体和颜色进行自定义,并且对社交媒体链接和结账设置进行更改。
分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
Venture 包括以下静态分区:
标头
幻灯片
页脚
产品页面
产品系列页面
产品系列列表页面
博客页面特色产品
文章内容
购物车页面
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Venture 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
图库
包含文本的图片
包含文本链接的图片
logo 列表
多个链接块
特色产品
新闻通讯
地图
搜索
格式文本
客户评价
带有图片的文本列
视频
自定义 HTML
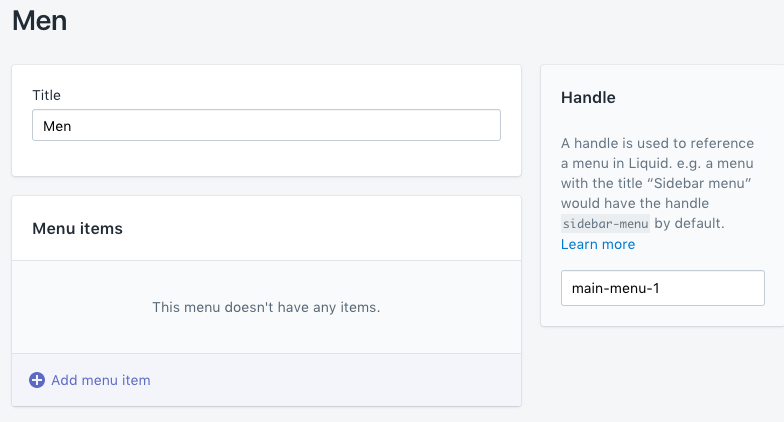
标头
使用 Venture,您可将促销栏添加到商店顶部:

若要自定义标头分区,请执行以下操作:
单击分区选项卡。
单击标头。
在 logo 图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在自定义 logo 宽度 (以像素为单位) 字段中输入 logo 的宽度。
从菜单列表中选择要在商店标头中显示的网站地图菜单。
如果想要显示促销栏,请选中 Enable promotions bar(启用促销栏)并执行以下操作:
在 Promotions bar text(促销栏文本)字段中,输入要在促销栏上显示的文本。
如果您要将文本链接到商店中的页面,请单击 Promotions bar link(促销栏链接)字段并从列表中选择一个页面。
如果要将文本链接到其他网站,请将网站 URL 粘贴到 Promotions bar link(促销栏链接)字段。
单击保存。
提示:
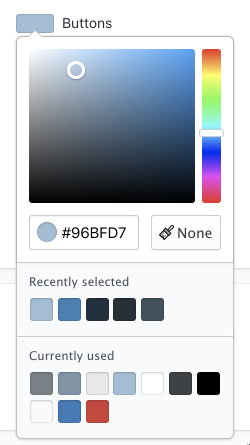
要更改促销栏的颜色,请单击模版设置,单击颜色,然后更改 Buttons, links, and promotion bar(按钮、链接和促销栏)的颜色。
页脚
使用 Venture,您可将以下商品添加到页脚:
菜单
"关注我们"分区中的社交媒体图标
"知情"部分的新闻通讯注册
文本
要自定义商店的页脚内容:
单击分区选项卡。
单击页脚。
单击页脚内容分区以将其展开。
在菜单列表中,选择想在商店页脚中显示的菜单。
若要自定义页脚中"关注我们"的内容,请执行以下操作:
单击 Follow us(关注我们)内容分区以将其展开。
单击 Show header(显示标头)。
在标题字段中,键入要显示的文本。默认情况下,此内容为"关注我们",但是您可以根据需要更改为任意内容。
在 Icon alignment(图标对齐方式)区域中,选择标题下方社交媒体图标的对齐方式。
要向页脚添加其他菜单,请执行以下操作:
单击添加内容。
单击菜单。
在菜单列表中,选择想添加到商店页脚中的菜单。
要向页脚添加文本:
单击添加内容。
单击文本。
在标题字段中,键入要在标题中显示的文本。
在文本字段中,键入文本的正文。
将新闻通讯注册添加到页脚:
单击添加内容。
单击新闻通讯。
通过单击颜色样本从调色板中选择新颜色,以便为新闻通讯字段(客户提供其电子邮件地址的位置)和新闻通讯文本选择所需颜色。
在标题中,键入要在标题中显示的文本。默认情况下,此文本为"知情"。
在 Text(文本)字段中,键入要在注册表单上方显示的文本。默认情况下,此文本为"注册以获取最新新闻、优惠和样式"。
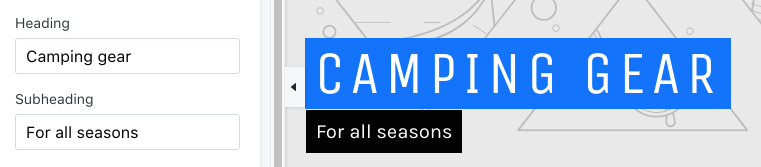
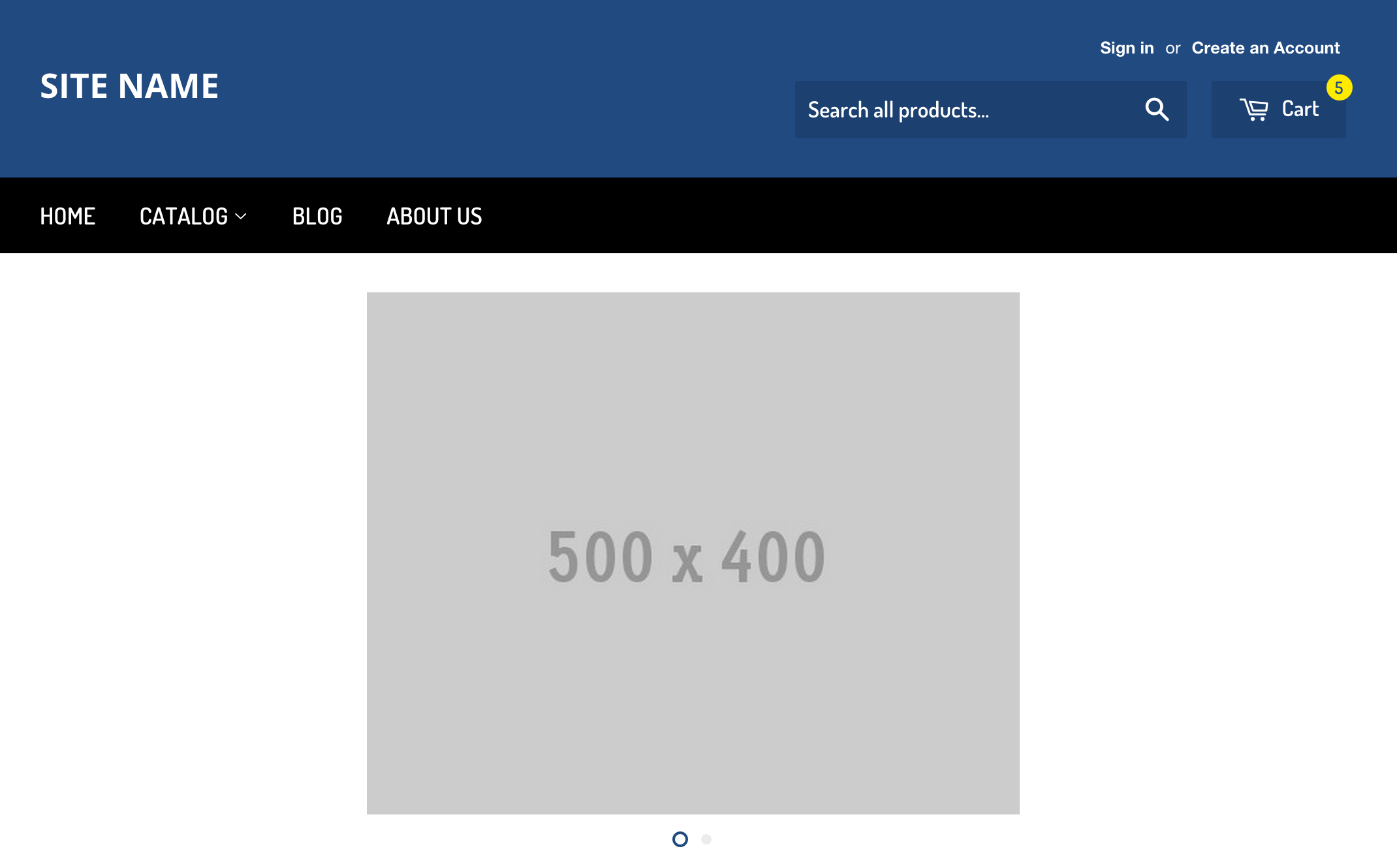
幻灯片
使用 Venture,您可以在主页上显示大型幻灯片。幻灯片始终位于主页标头的正下方。您不能像移动该页面上的其他分区一样移动幻灯片分区。
每张幻灯片都可以有一个标题和一个副标题,并且文本可以链接到任何页面。
幻灯片图片的建议大小为 1800 x 1000px。Venture 的幻灯片响应迅速,这意味着它将根据客户用于查看商店的设备动态调整图片大小并裁剪图片。有关优化图片的详细信息,请参阅图片最佳做法。
要创建幻灯片,请执行以下操作:
单击分区选项卡。
单击幻灯片。
要上传幻灯片图片,请单击幻灯片。
在图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
若要更改图片在幻灯片中显示的部分,请单击图片位置下拉菜单。
在标题字段中,键入要在幻灯片上显示的标题。
在子标题字段中,键入要在标题下方显示的子标题文本。
提示:
如果您不想在幻灯片上显示文本,请将标题和子标题字段留空。
如果您要将幻灯片上的文本链接到您商店中的页面,请单击 Slide link(幻灯片链接)字段并从列表中选择一个页面。
如果您要将幻灯片上的文本链接到某个网站,请将此网站的 URL 粘贴到 Slide link(幻灯片链接)字段中。
对要添加到幻灯片中的每张图片重复步骤 3-9。
单击保存。
设置显示在"幻灯片"部分的顶部。设置包括:* 幻灯片高度,允许您选择幻灯片的高度。* 自动旋转幻灯片复选框,允许您打开自动旋转。打开后,幻灯片将自动更换,无需客户手动点击播放。* 幻灯片更改时间间隔,允许您选择打开自动旋转时每张幻灯片显示的秒数。
产品系列列表
在台式机和平板电脑上,您最多可以在主页上展示六个产品系列。
在移动设备上,特色产品系列部分会默认显示您商店的主菜单。这让使用移动设备的客户能够更加轻松地访问您商店的整个库存。

您可以选中 Use secondary collection image(使用第二级产品系列图片)框,让您的产品系列图片填充整个图块。如果选择此选项,可能需要更改颜色模版设置中的 Featured collection titles(特色产品系列标题)颜色。

向主页添加产品系列:
单击分区选项卡。
单击产品系列列表。
在内容区域中,单击产品系列以将其展开。
从产品系列列表中选择要显示的产品系列。
如果要添加更多产品系列,请单击添加产品系列。
要拉伸产品系列图片以填充其图块,请选中 Use secondary collection image(使用辅助产品系列图片)。
单击保存。
特色产品
在此分区中,您可以选择要突出显示其产品的产品系列,以及希望在每个产品系列中显示的产品行数。
单击分区选项卡。
单击特色产品系列。
从产品系列列表中,选择包含要展示的产品的产品系列。
移动行滑块以选择要显示的产品行数。
单击保存。
新闻通讯
您可以在主页上添加新闻通讯注册。这使您可以为电子邮件营销活动收集客户电子邮件地址。您可在 Shopify 博客上了解有关电子邮件营销的详细信息。

要将新闻通讯注册添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Venture,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
在标题字段中输入新闻通讯注册的标题。默认标题是"订阅我们的新闻通讯"。
在子标题字段中输入新闻通讯注册的子标题。默认文本为"促销、新产品和销售。直接发送到您的收件箱"。
单击保存。
包含文本的图片
Venture 包含带文本的图片分区,可让您向客户显示带有自定义消息的图片。
单击分区选项卡。
单击 Image with text(带文本的图片)。
要添加图片,请执行以下操作:
单击以展开图片区域。
在图片区域中,单击选择图片,然后执行以下操作之一: - 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。
若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。
若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
若要添加文本,请执行以下操作:
单击以展开带文本的图片区域。
在标题字段中,键入要显示的标题文本。
在文本字段,键入要显示在标题下方的文本。
在 Text alignment(文本对齐方式)区域中,选择将文本与图片对齐的方式。
单击保存。
产品页面
在产品页面部分,您可以添加或删除以下元素:
在库存不足时显示剩余库存的消息
动态结账按钮
社交共享图标
产品推荐
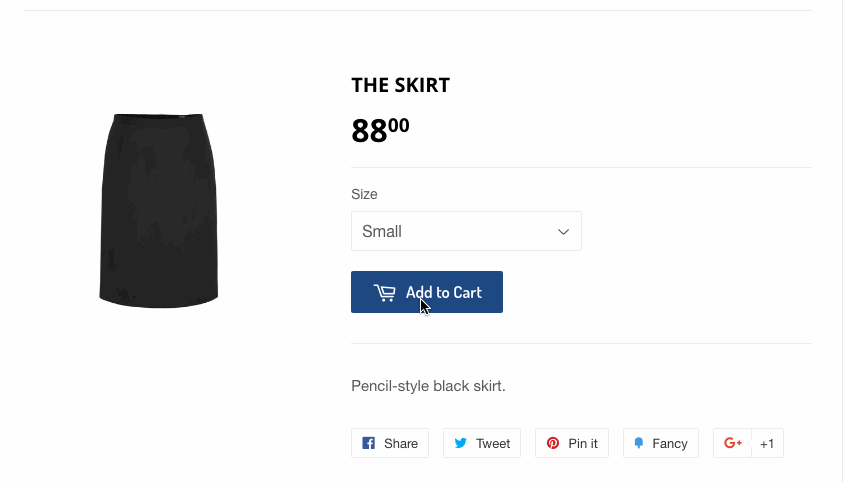
您还可以选择客户单击添加到购物车按钮时,他们是否停留在产品页面而不是转到购物车页面。
要编辑产品页面的设置,请执行以下操作:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品页面。
如果您希望客户在单击添加到购物车按钮时停留在产品页面上而不是转到购物车页面,请选中 Stay on current page when item is added to cart(将商品添加到购物车时停留在当前页面上)。
若要在库存不足时查看剩余库存,请选中 Show stock when less than 10 products available(可用产品少于 10 件时显示库存)。您需要对产品启用库存更新,才能显示此消息。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
若要显示社交共享图标,请选中 Enable product sharing(启用产品共享)。
单击保存。
添加或删除产品推荐
您可以在产品页面上展示推荐产品,让客户更轻松地发现其他可能感兴趣的产品。
从顶栏下拉菜单中选择产品页面。
单击产品推荐。
使用显示动态推荐复选框,选择在产品页面上显示或隐藏产品推荐。
可选:若要更改推荐产品上方显示的标题,请在标题字段中输入新标题。
单击保存。
产品系列页面
您可以对产品系列页面启用产品系列筛选和分类,以帮助客户找到他们正在查找的产品。
Enable filtering by product tag(启用按产品标签筛选)可将菜单添加到产品系列页面的顶部。使用该菜单,客户可以仅查看产品系列中具有所选标签的产品:

Shopify 帮助中心提供了有关按产品标签进行筛选的详细信息。
启用产品系列排序会将排序方式菜单添加到产品系列页面的顶部。客户可以使用该菜单按照以下内容对产品系列中的产品进行排序:
特色
畅销
按字母顺序排序,A–Z
字母顺序,Z–A
价格,从低到高
价格,从高到低
日期从新到旧
日期从旧到新
提示:
您可在后台选择将哪些产品作为产品系列页面上的"精选"产品,方法是选择手动排序顺序,并将产品拖到列表顶部。
要在产品系列页面上启用筛选和排序,请执行以下操作:
导航到模版编辑器中的产品页面。
单击分区选项卡。
单击产品系列页面分区。
选中 Enable tag filtering(启用标签筛选),将 Filter by(筛选条件)菜单添加到产品系列页面。
若要将排序方式菜单添加到产品系列页面,请选中 Enable sorting(启用排序)。
单击保存。
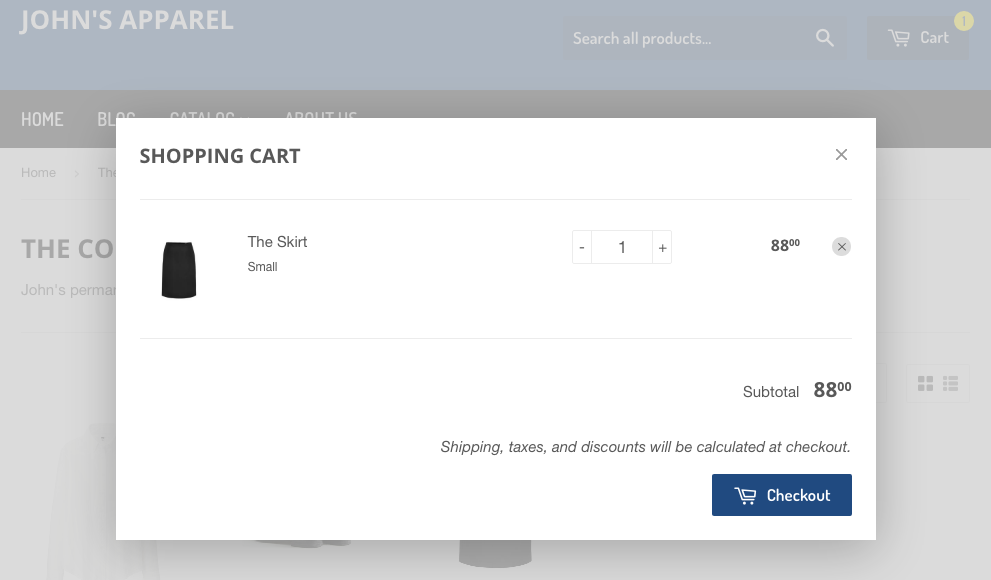
购物车页面
订单备注可让您的客户在其订单中包含特殊说明。Shopify 帮助中心提供了有关订单备注的详细信息。
要启用订单备注,请执行以下操作:
通过将产品添加到购物车来导航到模版编辑器的购物车页面。
单击分区选项卡。
单击购物车页面分区。
选中 Enable order notes(启用订单备注)。
单击保存。
博客页面特色产品
使用 Venture,当客户查看商店中的博客页面时,您可以显示所选产品系列中的特色产品。例如,对于秋季时尚的博客文章,您可以在该文章下方展示秋季产品系列中的产品。
要在博客页面上显示产品系列,请执行以下操作:
导航到模版编辑器中的博客页面。
单击分区选项卡。
单击特色产品分区。
从产品系列列表中,选择要显示的产品系列。
单击保存。
视频
您可以在您的主页中添加 YouTube 或 Vimeo 视频。视频可以吸引客户并让他们对您的业务产生兴趣。
在主页中添加频添:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Venture,然后单击自定义。
单击分区。
单击添加分区 > 视频。
通过将文本输入 Button text(按钮文本)字段,将文本添加到播放按钮。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可通过此 Vimeo 帮助中心文章了解如何复制 Vimeo 视频的共享链接。
可选:将封面图片添加到视频中:
单击选择图片。要从计算机上传图片,请单击上传。要使用 Burst 中的免费库存图片,请单击免费图片。
通过在 Image position(图片位置)下拉菜单中选择一个位置,选择对齐封面图片的方式。您可使用图片位置来选择裁剪时要保留的图片部分。
通过从 Image height(图片高度)下拉菜单中选择 Short(矮)或 Tall(高),为您的封面图片设置高度。
可选:为视频添加叠加:
提示: 叠加层是视频和标题文本之间的颜色层。叠加层使视频上的文本更易于阅读,并且在单击播放按钮之前会一直显示。
1. 选中 Show overlay(显示叠加)。 2. 通过单击 Overlay(叠加)样本并选择颜色来设置颜色叠加。 3. 通过从不透明度滑块中选择百分比来设置叠加的不透明度。
单击保存。
自定义 HTML
在自定义 HTML 部分中,可使用 HTML 代码创建主页的自定义内容。例如,可使用 HTML 设置文本块的格式、创建表或嵌入来自第三方网站的内容。
若要将自定义 HTML 添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Venture,然后单击自定义。
单击分区。
单击添加分区。
在 Advanced layout(高级布局)区域中,单击 Custom HTML(自定义 HTML)> 添加。
单击 Custom HTML(自定义 HTML),然后输入想要添加到主页的 HTML 代码。
单击保存。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Venture 包括以下模版设置:
颜色
版式
产品系列页面
社交媒体
网站图标
结账
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
版式
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
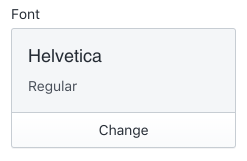
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
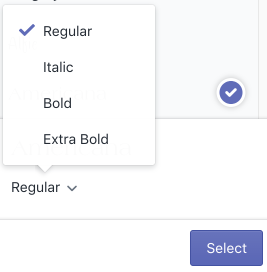
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
社交媒体
您可以为产品和博客文章添加社交共享按钮,以及指向您的社交媒体帐户的链接。
自定义社交媒体设置:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Venture,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
若要将链接添加到社交媒体帐户,请在帐户区域中,在提供的字段中输入帐户链接。请输入完整链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒体帐户的链接显示在您的在线商店的页脚中。
要在产品和博客文章中添加社交共享按钮,请在共享区域中选中任意或所有复选框。
您可以添加以下共享按钮:
- 在 Facebook 上共享 - 在 Twitter 上发推文 - Pinterest 上的图钉(不可用于博客文章共享)
单击保存。
备注: 要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
网站图标
您可以上传网站图标 (Favicon),该图标可通过在以下位置显示 logo 来帮助您推广在线商店品牌:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
添加为书签后,显示在您的在线商店名称旁。
Venture 的建议网站图标大小为 128 x 128 像素或更大的正方形图片。
要上传网站图标,请执行以下操作:
单击模版设置选项卡。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
单击保存。
结账
在本部分中,您可以自定义商店的结账页面。单击此处了解有关商店结账页面的详细信息。
在网站地图菜单中显示特色产品系列
Venture 的网站地图菜单可以让您在客户单击链接查看产品系列之前,显示该产品系列中的一些产品。这样,如果客户看到他们喜欢的商品,就可以直接转到产品页面而无需在产品系列中查找该商品。
备注
链接到菜单中的产品系列是从顶部网站地图链接显示产品图片的唯一方式。如果您链接到其他菜单类型,则顶部网站地图菜单将显示链接而不是产品图片。
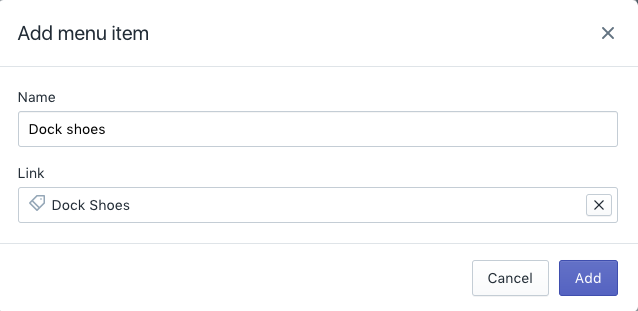
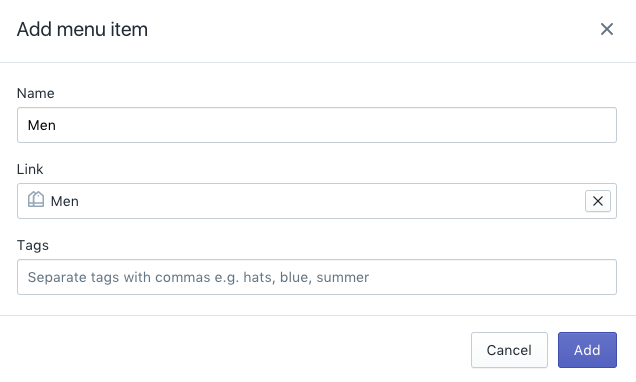
创建显示产品的产品系列菜单:
为要在主网站地图中显示的产品系列创建一个菜单:

在新菜单中添加至少一个链接。由于您正在展示一个产品系列,它可以帮助链接到该产品系列中的各个标签。

单击保存菜单以保存新的产品系列菜单。
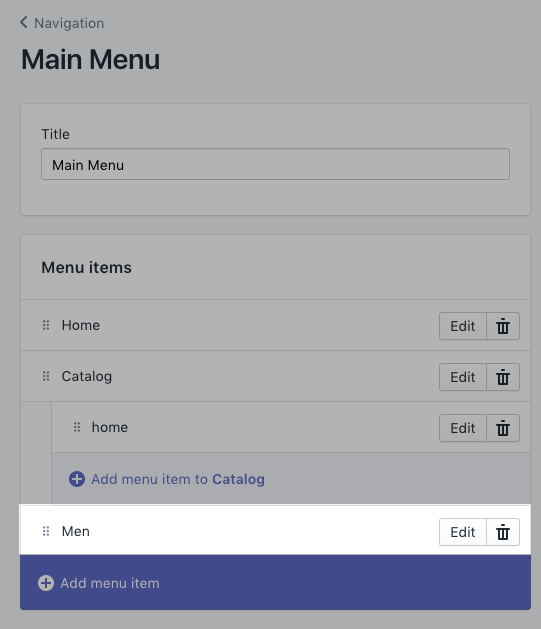
在主菜单中,创建一个与刚刚创建的产品系列菜单同名的链接:

将主菜单中的产品系列链接设置为指向要在产品系列菜单中突出显示的产品系列。

单击保存菜单。
现在,您的主网站地图应该会显示您创建的产品系列链接以及该产品系列中的前几个产品:

不显示主菜单
如果主菜单中的链接无法放在一行中,则菜单将替换为菜单按钮。客户可通过单击该按钮来打开包含所有主菜单链接的滑出式面板。

如果您不希望主菜单折叠为按钮,可以尝试以下方法:
从主菜单中删除一些链接。从菜单中删除项目是一种减少杂乱和释放空间的快速方法。
重新编写主菜单链接以使用更少的字符。例如,您可以将"常见问题解答"更改为"FAQ"。
为菜单项使用较窄的字体。您可以通过编辑模版编辑器中版式下的"正文文本"选项来选择用于菜单项的字体。
在幻灯片中使用文本
人们在各种尺寸的设备上查看您的模版。根据浏览器尺寸,客户可能只会看到幻灯片图片的一部分。因此,您不应在幻灯片中使用带有文本的图片。如果图片中的文本被裁剪,或部分文本被遮挡,您的客户将无法阅读它。
如果要向幻灯片中添加文本,请在标题文本和子标题文本中输入。
向幻灯片添加标题和子标题文本:
在 Shopify 后台中,转到在线商店 > 模版。
在 Venture 模版上单击自定义。
单击分区选项卡。
单击幻灯片。
对于幻灯片放映中的每张幻灯片,您可以添加标题文本和子标题文本。添加要在幻灯片图片上显示的任何文本。

单击保存。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
万圣节进入D-30倒计时,如何利用网站设计、捆绑销售、社媒引流做好冲刺

万圣节是年终旺季的重要节日,紧随其后的节日销售也是来势汹汹。
据数据显示,2017年美国的万圣节支出创历史新高,突破91 亿美元(2016年84亿美元)。消费者在服装上花费超过32亿美元、装饰品(27亿美元)。万圣节美国家庭的平均消费为86.13美元。
如果你想要利用不断增长的万圣节电商市场,前期营销的铺垫无疑是重头戏,以下列出7点供你参考:
1、以万圣节主题或元素装扮商店
如果你有实体店,则可以在店内摆上一些万圣节装饰品以衬托节日气氛。如果你只拥有在线商店也无妨,你可以在你的在线商店中添加一些有趣的万圣节元素,不仅能够使得客户沉浸在万圣节的购物氛围中,同时也可以丰富品牌形象。
以下策略主要是利用了消费者在万圣节独特的购物心理,而且你无需雇用开发人员,通过软件工具即可轻松完成网站设计:
•使用Canva创建万圣节横幅广告,以展示你的万圣节特供折扣产品和套餐。
•聘请Fiverr(服务导向型网站)的设计师来帮助你创建商店logo的万圣节主题版本。
•使用对应风格的字体配对网站风格,例如Creepster、Open Sans或Eater和Roboto Light(字体)。
•如果希望获得更好的视觉效果,例如,当访客将鼠标悬停在logo上时,能够以gif动图的格式出现搞怪幽灵图案,而这些使用一些简单的代码就可以做到。
如果你也想制作这样的动态效果,点击此链接(https://codepen.io/ShopifyPartners/pen/PGyGOx/),然后将CSS复制粘贴到表格中。
完成此操作后,在你的logo链接中添加以下类模板名称以添加动画:
<a class="halloween-animation" href= "#"> <img src="yourcompanylogo.svg" alt="Company logo" > </a>
2、在商品类目中添加"万圣节DIY手工艺品"
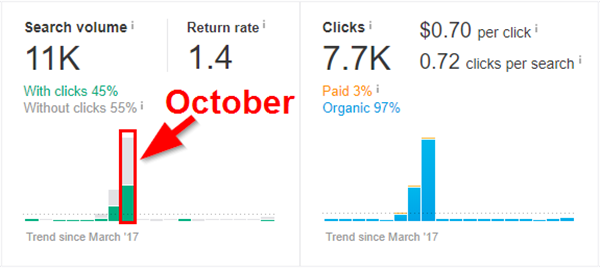
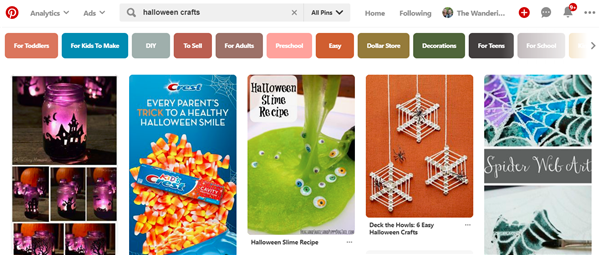
谷歌SEO工具Ahrefs显示,"万圣节手工艺品(Halloween crafts)"一词每年获得超过10万次搜索,其中1/3搜索发生在9月,另外2/3搜索发生在10月。

(左图显示月均搜索量为1.1万,并在10月达到顶峰;右图显示7700次点击中,3%来自付费渠道,97%来自自然搜索。图源:sumo.com)
月均1.1万的搜索量不包括那些在YouTube和Pinterest上搜索"万圣节工艺品(Halloween crafts)"的人,以及来自其它搜索词,如"DIY万圣节手工艺品(DIY Halloween crafts)"或"万圣节DIY手工艺品(Halloween DIY crafts)"的搜索次数。
但不变的事实是,手工艺品有市场,你可以利用这个商机。
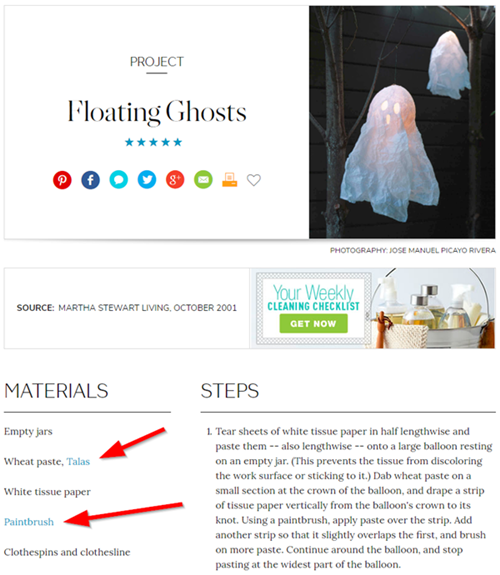
通过自制DIY万圣节手工艺品(并在所用材料中,软性植入自己的产品),并以博客帖子或视频的形式创建制作教程。

(例如,Martha Stewart撰写了"如何制作酷炫的漂浮幽灵"博文,并在"材料"一栏中推荐了自己的产品。图源:sumo.com)
提示:如果你想从这个项目中多赚点钱的话,请设置一个Amazon Affiliate(亚马逊卖家联盟)帐户,并为那些你没有在卖的产品添加Affiliate链接,使人们可以在亚马逊上购买。
除了博文或视频外,你还可以制作能够打印成纸质版的电子版教程(步骤表),使得客户在无需借助计算机或手机的情况下完成制作。但电子版教程的获取方式需要通过电子邮件分发,所以你可以借此收集潜在客户的电子邮箱。
在电子版教程制作好之后,将其发送到你的电子邮件列表(尽量使用万圣节主题的电子邮件模板)。并且,在万圣节前周期性地在社媒上分享2-4次。有需要的话,可以考虑付费广告,以吸引更多流量,提高客户参与度。
3、利用折扣和赠品吸引顾客
折扣对大促来说必不可少,此外你还可以通过向访客提供一些赠品来留住客户,提高成交率。
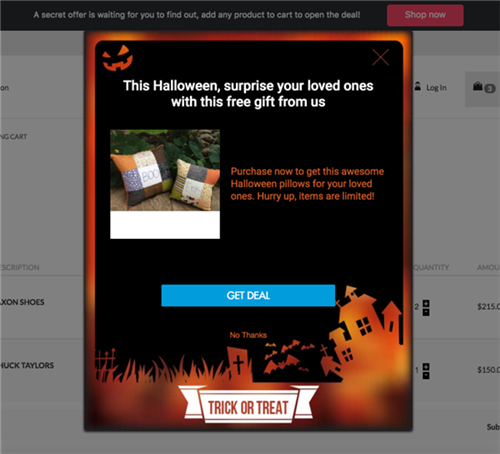
例如,你可以使用类似这样的弹窗提供一些免费的万圣节主题产品:

(图源:sumo.com)
注意弹窗中号召性用语的语法和拼写,并以大号加粗的字体突出显示"获得免费的万圣节礼物!"这样的信息,并附上精美的赠品图片以增加视觉吸引力。
4、创建万圣节风格的产品和套装
适时地推出万圣节主题产品。如果你是家居装饰类电商卖家,那么在商品中添加一些搞怪的产品就比较容易了。
但如果你日常出售的是与万圣节无关的商品,例如都市植物种植工具箱或卡车零件,那么建议你发挥创造力:
•通过Printful或Printify之类的服务,以dropshipping(代发货)的形式售卖万圣节主题的装饰品或服装(如枕头、壁画或T恤)。这个方法风险较低且易于实现。
•出售与你的业务相关的特色服饰。(例如,都市植物种植工具箱出售僵尸植物服饰等)
•创建你当前产品的变体,推出万圣节版本,例如设计万圣节标签或将商品重新设计成南瓜、幽灵等外形。
•随产品附上带有你商店的"不给糖就捣蛋"的手提袋、南瓜灯雕刻模具或万圣节汽车贴纸。
如果你不打算只销售万圣节相关的季节性产品,则可以尝试推出特殊的假日套餐。即使套餐中的产品与万圣节无关,你仍然可以围绕它们进行万圣节销售以吸引更多业务。以下是捆绑销售的两种方法:
•创建一个实用的套餐,内含主要产品随附的配件,或易耗品的替换装。
•推出集合了你畅销商品的大礼包。查看你的销售数据分析,选出销量靠前的2-5个产品,并将它们全部打包在一起。
更好的是,将新的万圣节套餐与你的现有产品捆绑在一起,以尽可能地提高平均订单价值。
5、使用奇异的包装
你的产品本身可能与万圣节没有任何关系,但你可以随时更改包装以增加节日气氛。
你可以通过简单的谷歌搜索,找到一些专供产品包装材料的公司。
而如果你已经有固定的包装箱/盒的批发商,则可以联系他们,看是否提供万圣节包装箱。如果你要做dropshipping,也可以向卖家询问他们是否有万圣节包装。
6、举办"免费赢万圣节赠品"的线上活动
步骤1:确定赠品
你可以将本文第4点中提到的万圣节主题产品或万圣节套餐以活动/竞赛的形式送出。
步骤2:考虑与非竞争关系的品牌联名推出合作款赠品
为了吸引更多关注,提高奖品含金量,你可以考虑与非竞争品牌联名举办赠品活动,他们可以拿出他们的产品作为赠品,并与他们的粉丝分享。
例如(虽然与万圣节无关),Shopify上的美妆品牌Colourpop与Hello Kitty合作推出了一些很棒的合作款和赠品,并在Instagram上进行宣传。

(图源:sumo.com)
你可以在谷歌上通过搜索与你利基产品相关的关键字,即可找到相关博主和其它关注度很高的公司。
注意避开大型新闻网站,因为它们与你合作的可能性较小。个体博客和具有小型团队的企业比较适合成为你的合作对象,并通过电子邮件取得联系,询问合作意向。
以下是你在选取合作伙伴时的参考标准:
•他们的社媒关注对象(following)
•他们网站的质量
•他们社媒帖子的参与度如何(评论数和转发量)
步骤3:决定获取赠品资格的规则
决定参与赠品活动的方式和途径,比如摄影比赛、"集赞"比赛等。此外,社媒用户是否需要购买才有资格参与,以及是否可以享受优惠价购买等也需要提前设置。
第4步:创建一个专属#号标签
创建#号标签可以帮助你更好地跟踪广告效果、提高话题热度以及收集UGC以提高可信度。
注意在Twitter / Instagram上搜索并确认你拟定的标签尚未被占用。并且,尽可能使其保持简短、容易拼写、便于记忆。
7、使用Pinterest抓住万圣节pin狂潮
无论卖家是否参与万圣节销售,Pinterest都是你很好的营销平台之一。
如果你尚未注册,请先注册一个Pinterest企业帐户。然后在账户中创建5-10个公开board(群),每个board内含有5-10个pin,这样可以避免被误认为垃圾信息散布者)。
提示:以上提到的5-10个pin应该来自于其他人的内容,而不是你自己的。你可以为你的内容和产品专门创建一个" [你的企业名称]最佳"board。
此外,如何在万圣节营销中使用到Pinterest呢?这里有一些建议:
1、为你要在Pinterest上分享的每个页面、帖子和产品(特别是你制作的万圣节手工艺品指南)创建醒目的Pinterest图形。你可以在Canva上免费进行设计或者在Fiverr上雇用专业人士为你制作。

(图源:sumo.com)
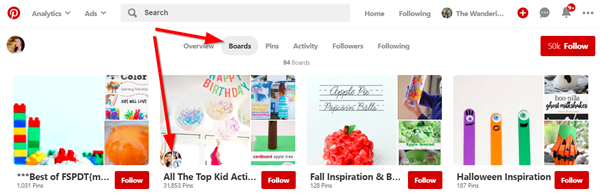
2、"进群"。加入Pinterest上的某些board。你可以通过以下方法找到他们:进入竞争对手的Pinterest帐户,点击"Boards",然后在其中找到附有个人资料的图片。

(图源:sumo.com)
3、通过电子邮件与board负责人联系,询问你是否可以加入board。
4、将你的内容发布到你表现较好的board里面,并群发"一次"(切记刷屏或多次发送)给board中的每个成员。因为许多board都有类似"一pin一次"的规定。注意,每个board可能还有其它规则,如果你不遵守这些规则,可能会被踢出去。
加入board可以有效提高你的关注度,你会发现仅Pinterest每天就能为你的网站带来许多流量。
(编译/雨果网 谢欣欣)
【特别声明】未经许可同意,任何个人或组织不得复制、转载、或以其他方式使用本网站内容。转载请联系:editor@cifnews.com
Shopify Supply模板详细设置教程

Shopify Supply 是一款简洁、易于网站地图的模版,非常适合拥有大量库存和多个产品系列的商家。它的特色包括包括杰出的网站地图、多个主页产品系列、侧边栏筛选,并可轻松与 Product Reviews 应用集成。
如果您的商店具备以下条件,则使用 Supply 是一种不错的选择:
超过 50 个产品
超过 5 个产品系列
大型菜单。
模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

您可以使用分区修改商店上不同页面的内容和布局。您可以使用模版设置对商店的字体和颜色进行自定义,并且对社交媒体链接和结账设置进行更改。
分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
Supply 包括以下静态分区:
标头
页脚
产品页面
产品系列页面
产品系列列表页面
文章页面
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Supply 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
带文本的图片
幻灯片
特色产品
新闻通讯
地图
格式文本
视频
自定义内容
标头
Supply 包括适用于您商店的标头的一些独特设置。您可以选择要显示在标头中的菜单、上传 logo 并向客户显示消息:

若要自定义标头,请执行以下操作:
单击分区选项卡。
单击标头。
从菜单列表中选择要显示的菜单。
logo
通过 Supply,您可以将 logo 包含在您商店的标头中。如果您使用的是自定义 logo,那么最佳格式是具有透明背景的 .png 文件。
Supply 带有宽度为 400px 的 logo 是外观效果最佳。您可通过使用自定义 logo 宽度字段更改图片的宽度。请勿增加超过 logo 图片的初始宽度的值。如果超过,可能导致图片变形和图片质量下降。
消息
通过 Supply,您可以在商店的标头中输入最多 55 个字符的消息。此消息显示在搜索栏上方:

例如,您可以输入问候消息、宣传促销或新产品系列,或通知客户发货延误。
要添加标头消息,请执行以下操作:
在消息区域中,输入标头消息。
选择性地对一些文本应用粗体或斜体格式。
单击保存。
页脚
在页脚分区,您可以编辑商店中每个页面底部显示的内容。您可以将以下功能添加到页脚:
社交媒体图标
付款图标
水平菜单
新闻通讯注册
自定义文本
快速链接

要自定义页脚分区,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击分区。
单击页脚。
通过选中 Show social media icons(显示社交媒体图标),在页脚中显示社交媒体图标。从社交媒体模版设置中选择要链接到的帐户。
通过选中 Show payment icons(显示付款图标),将付款图标(如 Mastercard 或 PayPal)添加到页脚。
在 Legal menu(规则菜单)区域的页脚底部添加一个水平菜单。要编辑默认菜单,请单击编辑菜单。要更改为其他菜单,请单击更改,然后选择一个现有菜单或单击 Create menu(创建菜单)。
在内容区域中,最多向页脚添加 9 个内容块:
- 单击添加内容,添加内容块。从以下选项中选择块的类型: - 菜单 - 格式文本 - 新闻通讯注册
- 单击 ⁞⁞ 图标并将内容块拖动到其他位置来移动内容块。 - 单击某一内容块,然后单击删除内容来删除该内容块。 - 单击某一内容块并编辑设置来自定义该内容块。
单击保存。
产品页面
在产品分区中,您可以添加或删除以下元素:
图片缩放
数量选择器
存货信息
产品品牌或供应商
储蓄信息
相关产品
动态结账按钮
社交共享图标
客户评论
编辑产品页面的设置:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品。
若要使客户通过将鼠标悬停在产品图片行即可将图片放大,请选中 Enable image zoom(启用图片缩放)。
若要显示数量选择器,请选中显示数量选择器。
若要在库存不足时查看剩余库存,请选中 Show stock when less than 10 products available(可用产品少于 10 件时显示库存)。您需要对产品启用库存跟踪,才能显示此消息。
要显示一条消息,指示售罄产品何时才会再次有货,请选中 Show incoming stock transfer message when sold out(售罄时显示传入的库存转移消息)。显示的消息是"将在(日期)之后有货"。您需要为产品创建转移,才能显示此消息。
要显示产品品牌或供应商,请选中 Show product vendor(显示产品供应商)。要显示品牌或供应商,您需要向产品添加供应商。
若要显示客户节省的金额,请选中 Show saved amount(显示节省的金额)。节省的金额是产品的正常价格与原价之间的差额。节省的金额将向下舍入到最接近的美元金额。例如,如果价格差异为 25.51 美元,则节省的金额为"25 美元"。要显示节省的金额,您需要设置产品的原价。
若要显示原价,请选中 Show compare at price(显示原价)。
若要在页面底部显示所选的相关产品,请选中显示相关产品。产品所属的产品系列会决定显示的相关产品。要显示相关产品,您需要为产品创建产品系列,或将产品添加到现有产品系列中。如果产品不属于任何产品系列,则不会显示相关产品。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
若要显示社交共享图标,请选中 Enable product sharing(启用产品共享)。
要显示产品的客户评论,请选中 Enable product reviews(启用产品评论)。若要显示评论,您需要安装免费的 Shopify Product Reviews 应用并接收产品评论。
要设置多属性选择器、添加到购物车按钮和动态结账按钮的大小,请从多属性选择器和按钮大小下拉菜单中选择尺寸。
单击保存。
产品系列页面
使用 Supply,您可以指定产品系列在产品系列页面侧栏菜单中的排序方式。您可以选择按产品标签或筛选器组进行排序。
在商店的模版编辑器预览中,打开一个产品系列页面。
单击分区选项卡。
单击产品系列。
从 Products per row(每行产品数)下拉列表中,选择要在每行中显示的产品数。
从 Rows per page(每页行数)下拉列表中,选择要显示的行数。
在 Sidebar product filters(侧边栏产品筛选器)下,选择是按产品标签还是按筛选器组对产品系列进行排序。
若要显示当产品系列中某个产品的价格在原价的基础上有所下降时的原价,或者若要与竞争对手的价格进行比较,请选中 Show compare at price(显示原价)。
要显示产品价格下跌时客户节省的金额,请选中 Show saved amount(显示节省的金额)。
要在产品系列页面上显示产品评论,请选中 Enable product reviews(启用产品评论)。
备注:您必须安装免费的 Product Reviews 应用才能启用产品评论。
单击保存。
特色产品系列
使用特色产品系列分区最多可在您的主页上选择 6 个产品系列作为特色产品系列。客户点击主页中的特色产品系列时,将显示该产品系列的特色产品。如果您没有特色产品,则会显示该产品系列中的第一张产品图片。
要在主页上显示特色产品系列,请执行以下操作:
单击分区选项卡。
单击特色产品系列。
在内容区域中,单击产品系列。
从产品系列下拉列表中,选择要显示的产品系列。
继续添加产品系列,直到选择完要显示的所有产品系列。
单击保存。
幻灯片
幻灯片分区允许您上传用于幻灯片放映的图片。您可以选择幻灯片放映中的图片是否自动旋转,并且可以设置图片旋转的频率(以秒为单位)。
提示: 如果幻灯片中的图片包括文本,请设置较慢的过渡速度,为客户提供足够的时间来阅读每张幻灯片。
使用 Supply,您最多可以为主页选择 6 张幻灯片图片。您可以为每张幻灯片添加 URL 链接,客户可以单击链接打开商店中的页面。
每张幻灯片图片应为 1000 x 500 像素。如果您使用的幻灯片图片高度不同,那么在幻灯片过渡期间,图片可能会跳跃或杂乱无章。
要自定义您的幻灯片放映,请执行以下操作:
单击分区选项卡。
单击幻灯片。
如果希望幻灯片图片自动旋转,请在设置区域中选中 Auto-rotate slides(自动旋转幻灯片)。
从 Transition time(过渡时间)下拉列表中,选择旋转频率(以秒为单位)。
要添加图片幻灯片,请执行以下操作:
在内容区域中,单击图片。
在图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
如果要添加指向幻灯片的链接,请执行以下操作之一:
- 如果您要将幻灯片上的文本链接到商店中的页面,请单击 Link URL(链接 URL)字段并选择页面。 - 如果您要将幻灯片上的文本链接到某个网站,请将该网站的 URL 粘贴到 Slide link(幻灯片链接)字段。
单击保存。
新闻通讯
您可以在主页上添加新闻通讯注册。这使您可以为电子邮件营销活动收集客户电子邮件地址。您可在 Shopify 博客上了解有关电子邮件营销的详细信息。

向主页添加新闻通讯注册:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
在标题字段中输入新闻通讯注册的标题。默认标题是"订阅我们的新闻通讯"。
在子文本字段中输入新闻通讯注册的子标题。默认文本为"促销、新产品和销售。直接发送到您的收件箱"。
单击保存。
视频
您可以将 YouTube 或 Vimeo 上托管的视频添加到您的主页。视频可以吸引客户并引起他们对您业务的兴趣。
在主页中添加频添:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击分区。
单击添加分区 > 视频。
在标题字段中输入视频的标题。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 帮助中心文章中了解如何复制 Vimeo 视频的共享链接。
单击保存。
自定义内容
在自定义内容部分中,可使用 HTML 代码创建主页的自定义内容。例如,可使用 HTML 设置文本块的格式、创建表或嵌入来自第三方网站的内容。
若要将自定义内容添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击部分。
单击 Add section(添加分区)。
在 Advanced layout(高级布局)区域中,单击 Custom content(自定义内容)> 添加。
单击 Custom content(自定义内容),然后输入要添加到主页的 HTML 代码。
单击保存。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Supply 包括以下模版设置:
颜色
版式
网站图标
购物车
社交媒体
价格格式
结账
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
版式
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
网站图标
通过 Supply,您可以将网站图标添加到您的商店中。网站图标是一个小图标,用于表示您的网站并且在它出现的任意位置作为一个转到您网站的快捷方式,例如:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
添加为书签后,显示在您的在线商店名称旁。
使用网站图标可以帮助打造您的商店品牌,并为您的网站提供精美的外观。Supply 的建议网站图标大小为 16 x 16 像素。
添加网站图标:
单击模版设置选项卡。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
单击保存。
购物车
使用 Supply,您可以自定义购物车页面以包含订单备注,并从四种购物车页面样式中进行选择。
访问购物车设置:
单击模版设置选项卡。
单击购物车。
启用订单备注
使用 Supply,您可以在购物车页面提供一个字段,供客户添加订单备注。该字段可用于添加礼品消息、特殊要求和配送说明。
购物车类型
Supply 提供四种购物车类型:
使用抽屉式购物车类型,购物车会从页面顶部向下滑动。当购物车关闭时,购物车文本会折叠起来:

翻转式购物车类型与抽屉式购物车类型类似,但翻转动画会在购物车打开和关闭时出现:

Modal 购物车类型是一个弹出窗口,显示在页面内容的顶部。单击 X 或单击弹出窗口外部即可关闭该弹出窗口。

页面购物车类型是您在线商店中的页面。客户通过单击标头中的购物车链接或将商品添加到购物车即可访问购物车页面。

备注
如果您启用任何其的他购物车类型,您仍然可以通过将 /cart 追加到您商店的 URL 来访问购物车页面。
社交媒体
您可以为产品和博客文章添加社交共享按钮,以及指向您的社交媒体帐户的链接。
若要自定义社交媒体设置,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
若要向社交媒体帐户添加链接,请在帐户区域中,在提供的字段中输入帐户链接。请输入完整链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒体帐户的链接显示在您的在线商店的页脚中。
要在产品和博客文章中添加社交共享按钮,请在共享区域中选中任意或所有复选框。
您可以添加以下共享按钮:
- 在 Facebook 上共享 - 在 Twitter 上发推文 - 固定在 Pinterest 上(不可用于博客文章共享)
若要更改共享按钮的样式,请在 Button style(按钮样式)菜单中选择一种样式。
单击保存。
备注: 要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
价格格式
使用 Supply,您可以选择产品价格在商店中的显示方式。
若要在 Supply 中设置价格格式选项,请执行以下操作:
单击模版设置选项卡。
单击 Price format(价格格式)。
如果您以使用美分为单位的货币进行销售,请选中 Show cents as superscript(将美分显示为上标)以通过上标显示价格:

备注
如果您的商店使用不支持美分或部分单位的货币、您使用货币切换器显示多种货币,或者您所用货币的名称缩写中有句点(例如,RS.),则上标选项将不起作用。
结账
此分区用于自定义商店的结账。单击此处了解有关商店结账页面的详细信息。
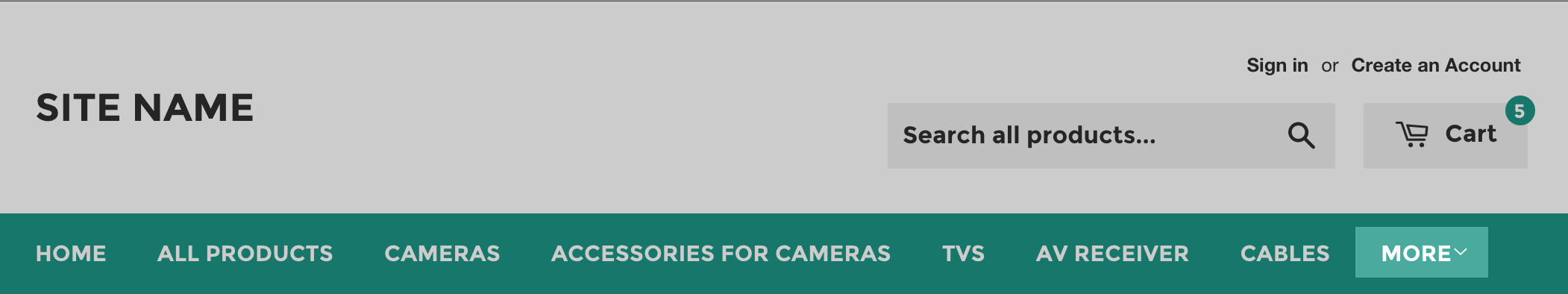
图片提示
Supply 的最佳产品图片类型
分辨率更高的照片在 Supply 中看起来更加精致和专业,因此图片至少应为 1024 × 1024 像素。必要时,图片将自动缩小。
如果选中 Enable image zoom(启用图片缩放),则使用分辨率更高的照片尤为重要,要启用图片缩放,可在模版编辑器预览中打开产品页面,然后在分区选项卡中单击产品来。
产品照片的最佳宽高比是正方形。
缩小标头
您可以通过几种方法缩短页面的顶部分区。
如果您的 logo 太大,则可以通过调整模版设置中的最大宽度来缩小其尺寸。减小 logo 的宽度也会降低其高度,因为 Shopify 会在缩小 logo 的同时保留其比例。使用模版编辑器,在标头分区中调整自定义 logo 宽度值。默认像素值为 305。使用较小的像素值可缩小 logo 的大小,从而降低标头的高度。
您的 logo 可能还包含添加到标头上方和下方空白区域的不可见或白色像素。您可以使用 Photoshop 等程序从 logo 图片中修剪这些像素。修剪 logo 后,使用模版编辑器重新上传 logo。修剪 logo 图片中的空白区域可以显著降低标头高度。
缩小幻灯片
使用横向图片,这些图片的宽度大于它们的高度。
虽然模版编辑器建议您上传 1000 × 500 像素的图片,但您可使用较小的图片。建议宽度为 1000 像素,以便幻灯片在较大显示屏上的左右两侧没有任何空白区域。宽度较小的图片会在幻灯片中居中显示:

备注
所有幻灯片的宽度和高度应相同。否则,当从一张幻灯片旋转到另一张幻灯片时,您的主页内容将会移动。
网站地图提示
以下提示可帮助您改进使用 Supply 时商店的网站地图体验。
添加下拉菜单
若要向主菜单添加下拉菜单,需要在网站地图页面上创建菜单。
主菜单最佳做法
如果主菜单中的商品太多而无法放在同一行上,则最后无法放入的链接会被添加到"更多"下拉菜单中。

此行为不受主菜单中链接数量的严格控制,但将链接数量控制在五或六个会有所帮助。要包含更多链接,您可以执行以下操作:
通过在模版设置选项卡上的 Typography(版式)中减小 Main menu font size(主菜单字体大小),缩小网站地图链接。
对每个链接使用较少的字符。例如,您可以将"常见问题解答"更改为"FAQ",将"联系我们"更改为"联系",将"目录"更改为"商店",并将出现的所有"和"更改为"&"。
网站地图中包含太多项目可能会使您的网站难以使用。若菜单项太多,您的客户可扫描过去的重要项目。尝试将网站地图限制为五个或六个项目。如果要提供对超过六个页面的访问,请使用下拉菜单。
一个常见错误是从主菜单添加指向每个产品系列的链接。相反,请尝试在"商店"或"目录"链接下的下拉菜单中列出产品系列。您还可以将产品系列分解为组,并为每个组提供一个下拉菜单。或者,您可以使用产品标签来创建产品的子类别。
删除侧边栏
要从商店中删除侧边栏,您需要在两个模版文件中添加一些代码。
在 Shopify 后台中,转到在线商店 > 模版。
找到要编辑的模版,然后单击操作 > 编辑代码。
在 Sections 目录中,单击 collection-template.liquid。
在文件中查找 has_sidebar。删除以下代码行:

单击保存。
在 Sections 目录中,单击 collection-list-template.liquid。
在文件中查找 has_sidebar。删除以下代码行:

单击保存。
产品提示
以下提示可帮助您使用 Supply 展示产品。
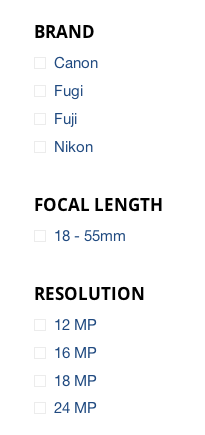
使用高级组筛选
如果您有许多产品,您可以启用子组来帮助您的客户对产品进行排序:

定义组。在上图中,组为品牌、焦距和分辨率。
将所有产品导出为 .csv 文件。
在所有现有标记前面加上您希望它们所在的组的名称,采用 Group_Tag Name 的格式。对于此示例,一些标签将为 Brand_Canon、Focal Length_18 - 55mm 和 Resolution_12 MP。下划线的左侧是组名称,右侧是产品的标签。下划线的两侧均可包含空格。
保存 .csv 文件,并将产品重新导入您的商店。确保在上传文件时选中替换具有相同 handle 的任何现有产品,以防止创建重复的产品。
在模版编辑器预览中打开产品系列页面。在分区选项卡中,单击产品系列,然后选中 By group(按组排序)选项。
备注:如果在产品标签内使用单引号、双引号或"&"符号,则分组筛选无法按预期工作。
重新排序筛选器组和标签
组按字母顺序排序,组内列出的标签也按此顺序排序。Shopify 专家可以帮助您自定义订单。
定价提示
以下提示可帮助在使用 Supply 时设置定价。
禁用销售金额的四舍五入
在 Shopify 后台中,转到在线商店 > 模版。
找到要编辑的模版,然后单击操作 > 编辑代码。
在左侧的资产下,单击 timber.scss.liquid 链接,从而在在线代码编辑器中打开您的模版样式表。
在文件底部,添加以下内容:

单击保存。
购物车提示
以下提示可确保将 JavaScript 添加到 Supply 后,您商店的购物车能够正常工作。
更改购物车类型,以便高级 JavaScript 正常运作
在 Supply 中,您添加到 cart.liquid 的任何 JavaScript 都不会在抽屉式或模式购物车中执行。它只会在您将 /cart 追加到商店的 URL 时执行。例如,http://your.store.url/cart。
如果要将以下任意功能添加到购物车页面,您需要将购物车类型设置为"页面":
运费计算器
多种货币
礼品包装
购物车属性验证
日期选择器
"我同意条款"复选框。
要将购物车类型更改为"页面",请执行以下操作:
单击模版设置。
单击购物车。
在 Cart type(购物车类型)下拉列表中,选择页面。
单击保存。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
购买伪造YouTube订户的危险
购买假的YouTube订阅者是否值得冒险?这是您需要了解的所有内容: 被禁止的可能性 其他风险 在YouTube上取得成功绝非易事( 尽管有免费,简单的入门方法 )。查看拥有数百万订阅者的频道或拥有上帝的视频,您会知道每天有多少观看次数可能会促使您开始考虑为您的YouTube频道...
-
Netflix 交出了一份超出預期的 Q3 財報 ,股價也隨之大漲。但所有人都知道,Netflix 會在第四季迎來最大的挑戰,蘋果的 Apple TV+,迪士尼 Disney + 、華納的 HBO Max 等串流媒體服務都會在接下來幾個月陸續上線。 新一輪的串流媒體大戰已經...
-
面對少子化的今天,親子關係顯得越來越重要,其中最關鍵的絕對就是親子互動時間的營造,BenQ 推出新款強調親子功能的智慧電視 F55-710,不僅搭載專屬親子通 APP,提供家長自訂適合親子共賞的節目,也採用 Android TV 9.0 作業系統,帶來自由度更高的應用與觀賞性。 ...
-
台灣堪稱盜版日本情色片的天堂,先前街頭上還有許多號稱「航空版」的日本情色光碟販賣店隨處可見,不過,後來擁有眾多日本成人片商加盟的「知的財產振興協會」(IPPA)在台設立辦事處,並且打擊這些盜版光碟,才稍微有所收斂。不過,最近有一名被告的盜版情色片商竟然展開「反擊」,檢舉IPPA涉...

