
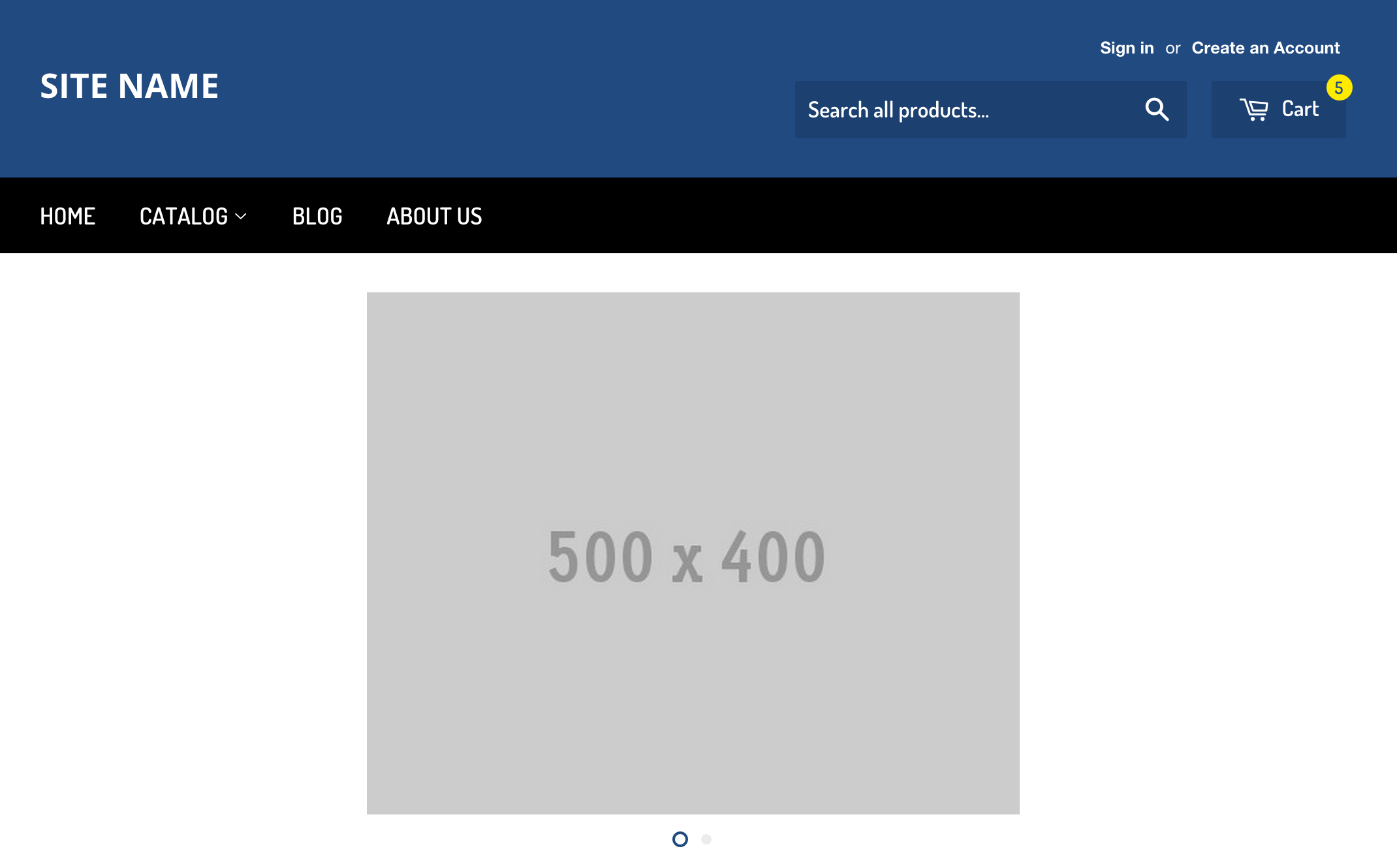
Shopify Supply 是一款简洁、易于网站地图的模版,非常适合拥有大量库存和多个产品系列的商家。它的特色包括包括杰出的网站地图、多个主页产品系列、侧边栏筛选,并可轻松与 Product Reviews 应用集成。
如果您的商店具备以下条件,则使用 Supply 是一种不错的选择:
超过 50 个产品
超过 5 个产品系列
大型菜单。
模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

您可以使用分区修改商店上不同页面的内容和布局。您可以使用模版设置对商店的字体和颜色进行自定义,并且对社交媒体链接和结账设置进行更改。
分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
Supply 包括以下静态分区:
标头
页脚
产品页面
产品系列页面
产品系列列表页面
文章页面
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Supply 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
带文本的图片
幻灯片
特色产品
新闻通讯
地图
格式文本
视频
自定义内容
标头
Supply 包括适用于您商店的标头的一些独特设置。您可以选择要显示在标头中的菜单、上传 logo 并向客户显示消息:

若要自定义标头,请执行以下操作:
单击分区选项卡。
单击标头。
从菜单列表中选择要显示的菜单。
logo
通过 Supply,您可以将 logo 包含在您商店的标头中。如果您使用的是自定义 logo,那么最佳格式是具有透明背景的 .png 文件。
Supply 带有宽度为 400px 的 logo 是外观效果最佳。您可通过使用自定义 logo 宽度字段更改图片的宽度。请勿增加超过 logo 图片的初始宽度的值。如果超过,可能导致图片变形和图片质量下降。
消息
通过 Supply,您可以在商店的标头中输入最多 55 个字符的消息。此消息显示在搜索栏上方:

例如,您可以输入问候消息、宣传促销或新产品系列,或通知客户发货延误。
要添加标头消息,请执行以下操作:
在消息区域中,输入标头消息。
选择性地对一些文本应用粗体或斜体格式。
单击保存。
页脚
在页脚分区,您可以编辑商店中每个页面底部显示的内容。您可以将以下功能添加到页脚:
社交媒体图标
付款图标
水平菜单
新闻通讯注册
自定义文本
快速链接

要自定义页脚分区,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击分区。
单击页脚。
通过选中 Show social media icons(显示社交媒体图标),在页脚中显示社交媒体图标。从社交媒体模版设置中选择要链接到的帐户。
通过选中 Show payment icons(显示付款图标),将付款图标(如 Mastercard 或 PayPal)添加到页脚。
在 Legal menu(规则菜单)区域的页脚底部添加一个水平菜单。要编辑默认菜单,请单击编辑菜单。要更改为其他菜单,请单击更改,然后选择一个现有菜单或单击 Create menu(创建菜单)。
在内容区域中,最多向页脚添加 9 个内容块:
- 单击添加内容,添加内容块。从以下选项中选择块的类型: - 菜单 - 格式文本 - 新闻通讯注册
- 单击 ⁞⁞ 图标并将内容块拖动到其他位置来移动内容块。 - 单击某一内容块,然后单击删除内容来删除该内容块。 - 单击某一内容块并编辑设置来自定义该内容块。
单击保存。
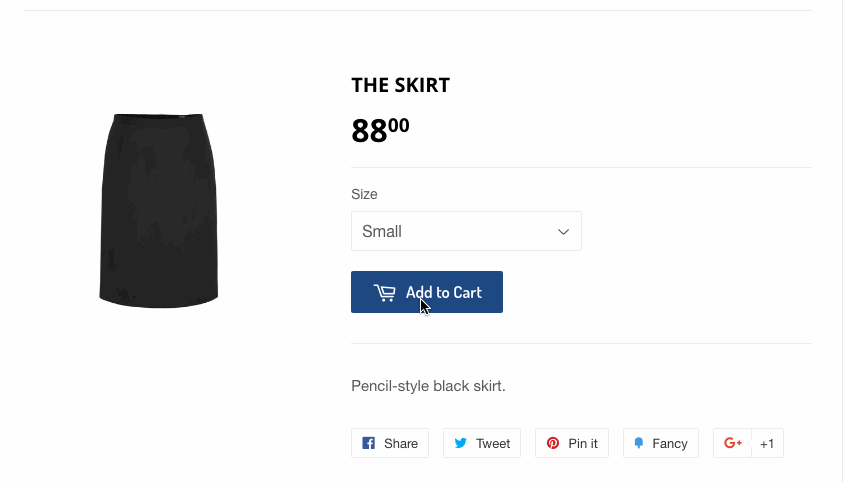
产品页面
在产品分区中,您可以添加或删除以下元素:
图片缩放
数量选择器
存货信息
产品品牌或供应商
储蓄信息
相关产品
动态结账按钮
社交共享图标
客户评论
编辑产品页面的设置:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品。
若要使客户通过将鼠标悬停在产品图片行即可将图片放大,请选中 Enable image zoom(启用图片缩放)。
若要显示数量选择器,请选中显示数量选择器。
若要在库存不足时查看剩余库存,请选中 Show stock when less than 10 products available(可用产品少于 10 件时显示库存)。您需要对产品启用库存跟踪,才能显示此消息。
要显示一条消息,指示售罄产品何时才会再次有货,请选中 Show incoming stock transfer message when sold out(售罄时显示传入的库存转移消息)。显示的消息是"将在(日期)之后有货"。您需要为产品创建转移,才能显示此消息。
要显示产品品牌或供应商,请选中 Show product vendor(显示产品供应商)。要显示品牌或供应商,您需要向产品添加供应商。
若要显示客户节省的金额,请选中 Show saved amount(显示节省的金额)。节省的金额是产品的正常价格与原价之间的差额。节省的金额将向下舍入到最接近的美元金额。例如,如果价格差异为 25.51 美元,则节省的金额为"25 美元"。要显示节省的金额,您需要设置产品的原价。
若要显示原价,请选中 Show compare at price(显示原价)。
若要在页面底部显示所选的相关产品,请选中显示相关产品。产品所属的产品系列会决定显示的相关产品。要显示相关产品,您需要为产品创建产品系列,或将产品添加到现有产品系列中。如果产品不属于任何产品系列,则不会显示相关产品。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
若要显示社交共享图标,请选中 Enable product sharing(启用产品共享)。
要显示产品的客户评论,请选中 Enable product reviews(启用产品评论)。若要显示评论,您需要安装免费的 Shopify Product Reviews 应用并接收产品评论。
要设置多属性选择器、添加到购物车按钮和动态结账按钮的大小,请从多属性选择器和按钮大小下拉菜单中选择尺寸。
单击保存。
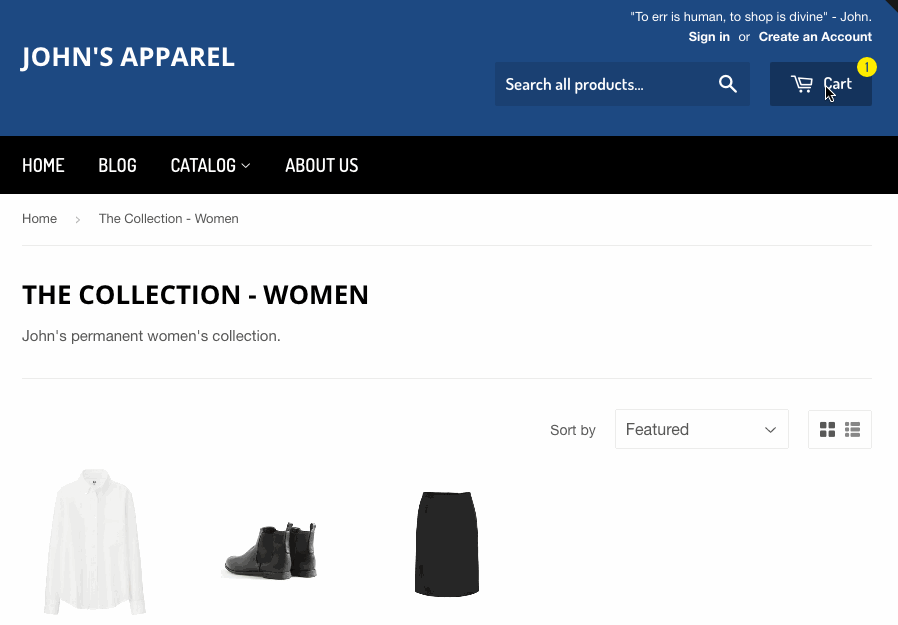
产品系列页面
使用 Supply,您可以指定产品系列在产品系列页面侧栏菜单中的排序方式。您可以选择按产品标签或筛选器组进行排序。
在商店的模版编辑器预览中,打开一个产品系列页面。
单击分区选项卡。
单击产品系列。
从 Products per row(每行产品数)下拉列表中,选择要在每行中显示的产品数。
从 Rows per page(每页行数)下拉列表中,选择要显示的行数。
在 Sidebar product filters(侧边栏产品筛选器)下,选择是按产品标签还是按筛选器组对产品系列进行排序。
若要显示当产品系列中某个产品的价格在原价的基础上有所下降时的原价,或者若要与竞争对手的价格进行比较,请选中 Show compare at price(显示原价)。
要显示产品价格下跌时客户节省的金额,请选中 Show saved amount(显示节省的金额)。
要在产品系列页面上显示产品评论,请选中 Enable product reviews(启用产品评论)。
备注:您必须安装免费的 Product Reviews 应用才能启用产品评论。
单击保存。
特色产品系列
使用特色产品系列分区最多可在您的主页上选择 6 个产品系列作为特色产品系列。客户点击主页中的特色产品系列时,将显示该产品系列的特色产品。如果您没有特色产品,则会显示该产品系列中的第一张产品图片。
要在主页上显示特色产品系列,请执行以下操作:
单击分区选项卡。
单击特色产品系列。
在内容区域中,单击产品系列。
从产品系列下拉列表中,选择要显示的产品系列。
继续添加产品系列,直到选择完要显示的所有产品系列。
单击保存。
幻灯片
幻灯片分区允许您上传用于幻灯片放映的图片。您可以选择幻灯片放映中的图片是否自动旋转,并且可以设置图片旋转的频率(以秒为单位)。
提示: 如果幻灯片中的图片包括文本,请设置较慢的过渡速度,为客户提供足够的时间来阅读每张幻灯片。
使用 Supply,您最多可以为主页选择 6 张幻灯片图片。您可以为每张幻灯片添加 URL 链接,客户可以单击链接打开商店中的页面。
每张幻灯片图片应为 1000 x 500 像素。如果您使用的幻灯片图片高度不同,那么在幻灯片过渡期间,图片可能会跳跃或杂乱无章。
要自定义您的幻灯片放映,请执行以下操作:
单击分区选项卡。
单击幻灯片。
如果希望幻灯片图片自动旋转,请在设置区域中选中 Auto-rotate slides(自动旋转幻灯片)。
从 Transition time(过渡时间)下拉列表中,选择旋转频率(以秒为单位)。
要添加图片幻灯片,请执行以下操作:
在内容区域中,单击图片。
在图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
如果要添加指向幻灯片的链接,请执行以下操作之一:
- 如果您要将幻灯片上的文本链接到商店中的页面,请单击 Link URL(链接 URL)字段并选择页面。 - 如果您要将幻灯片上的文本链接到某个网站,请将该网站的 URL 粘贴到 Slide link(幻灯片链接)字段。
单击保存。
新闻通讯
您可以在主页上添加新闻通讯注册。这使您可以为电子邮件营销活动收集客户电子邮件地址。您可在 Shopify 博客上了解有关电子邮件营销的详细信息。

向主页添加新闻通讯注册:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
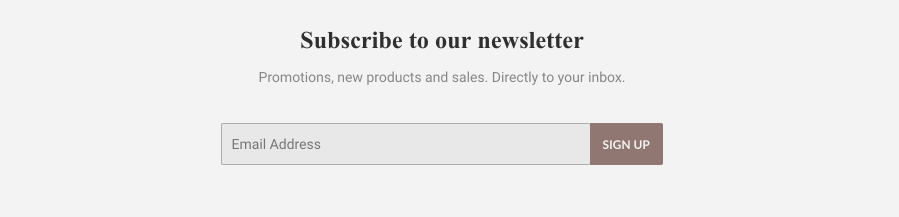
在标题字段中输入新闻通讯注册的标题。默认标题是"订阅我们的新闻通讯"。
在子文本字段中输入新闻通讯注册的子标题。默认文本为"促销、新产品和销售。直接发送到您的收件箱"。
单击保存。
视频
您可以将 YouTube 或 Vimeo 上托管的视频添加到您的主页。视频可以吸引客户并引起他们对您业务的兴趣。
在主页中添加频添:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击分区。
单击添加分区 > 视频。
在标题字段中输入视频的标题。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 帮助中心文章中了解如何复制 Vimeo 视频的共享链接。
单击保存。
自定义内容
在自定义内容部分中,可使用 HTML 代码创建主页的自定义内容。例如,可使用 HTML 设置文本块的格式、创建表或嵌入来自第三方网站的内容。
若要将自定义内容添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击部分。
单击 Add section(添加分区)。
在 Advanced layout(高级布局)区域中,单击 Custom content(自定义内容)> 添加。
单击 Custom content(自定义内容),然后输入要添加到主页的 HTML 代码。
单击保存。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Supply 包括以下模版设置:
颜色
版式
网站图标
购物车
社交媒体
价格格式
结账
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
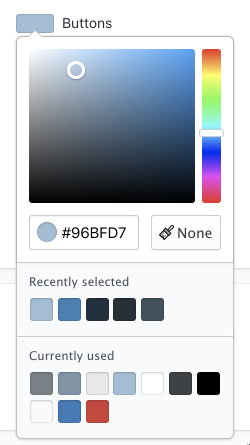
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
版式
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
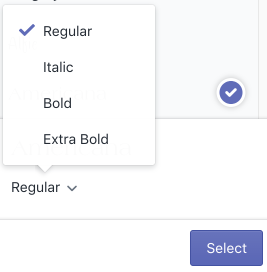
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
网站图标
通过 Supply,您可以将网站图标添加到您的商店中。网站图标是一个小图标,用于表示您的网站并且在它出现的任意位置作为一个转到您网站的快捷方式,例如:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
添加为书签后,显示在您的在线商店名称旁。
使用网站图标可以帮助打造您的商店品牌,并为您的网站提供精美的外观。Supply 的建议网站图标大小为 16 x 16 像素。
添加网站图标:
单击模版设置选项卡。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
单击保存。
购物车
使用 Supply,您可以自定义购物车页面以包含订单备注,并从四种购物车页面样式中进行选择。
访问购物车设置:
单击模版设置选项卡。
单击购物车。
启用订单备注
使用 Supply,您可以在购物车页面提供一个字段,供客户添加订单备注。该字段可用于添加礼品消息、特殊要求和配送说明。
购物车类型
Supply 提供四种购物车类型:
使用抽屉式购物车类型,购物车会从页面顶部向下滑动。当购物车关闭时,购物车文本会折叠起来:

翻转式购物车类型与抽屉式购物车类型类似,但翻转动画会在购物车打开和关闭时出现:

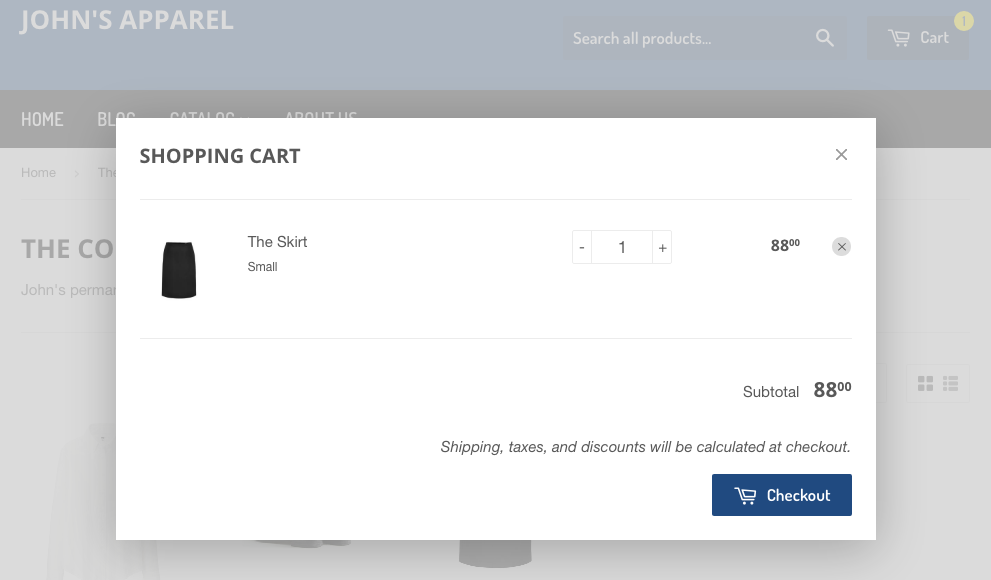
Modal 购物车类型是一个弹出窗口,显示在页面内容的顶部。单击 X 或单击弹出窗口外部即可关闭该弹出窗口。

页面购物车类型是您在线商店中的页面。客户通过单击标头中的购物车链接或将商品添加到购物车即可访问购物车页面。

备注
如果您启用任何其的他购物车类型,您仍然可以通过将 /cart 追加到您商店的 URL 来访问购物车页面。
社交媒体
您可以为产品和博客文章添加社交共享按钮,以及指向您的社交媒体帐户的链接。
若要自定义社交媒体设置,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Supply,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
若要向社交媒体帐户添加链接,请在帐户区域中,在提供的字段中输入帐户链接。请输入完整链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒体帐户的链接显示在您的在线商店的页脚中。
要在产品和博客文章中添加社交共享按钮,请在共享区域中选中任意或所有复选框。
您可以添加以下共享按钮:
- 在 Facebook 上共享 - 在 Twitter 上发推文 - 固定在 Pinterest 上(不可用于博客文章共享)
若要更改共享按钮的样式,请在 Button style(按钮样式)菜单中选择一种样式。
单击保存。
备注: 要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
价格格式
使用 Supply,您可以选择产品价格在商店中的显示方式。
若要在 Supply 中设置价格格式选项,请执行以下操作:
单击模版设置选项卡。
单击 Price format(价格格式)。
如果您以使用美分为单位的货币进行销售,请选中 Show cents as superscript(将美分显示为上标)以通过上标显示价格:

备注
如果您的商店使用不支持美分或部分单位的货币、您使用货币切换器显示多种货币,或者您所用货币的名称缩写中有句点(例如,RS.),则上标选项将不起作用。
结账
此分区用于自定义商店的结账。单击此处了解有关商店结账页面的详细信息。
图片提示
Supply 的最佳产品图片类型
分辨率更高的照片在 Supply 中看起来更加精致和专业,因此图片至少应为 1024 × 1024 像素。必要时,图片将自动缩小。
如果选中 Enable image zoom(启用图片缩放),则使用分辨率更高的照片尤为重要,要启用图片缩放,可在模版编辑器预览中打开产品页面,然后在分区选项卡中单击产品来。
产品照片的最佳宽高比是正方形。
缩小标头
您可以通过几种方法缩短页面的顶部分区。
如果您的 logo 太大,则可以通过调整模版设置中的最大宽度来缩小其尺寸。减小 logo 的宽度也会降低其高度,因为 Shopify 会在缩小 logo 的同时保留其比例。使用模版编辑器,在标头分区中调整自定义 logo 宽度值。默认像素值为 305。使用较小的像素值可缩小 logo 的大小,从而降低标头的高度。
您的 logo 可能还包含添加到标头上方和下方空白区域的不可见或白色像素。您可以使用 Photoshop 等程序从 logo 图片中修剪这些像素。修剪 logo 后,使用模版编辑器重新上传 logo。修剪 logo 图片中的空白区域可以显著降低标头高度。
缩小幻灯片
使用横向图片,这些图片的宽度大于它们的高度。
虽然模版编辑器建议您上传 1000 × 500 像素的图片,但您可使用较小的图片。建议宽度为 1000 像素,以便幻灯片在较大显示屏上的左右两侧没有任何空白区域。宽度较小的图片会在幻灯片中居中显示:

备注
所有幻灯片的宽度和高度应相同。否则,当从一张幻灯片旋转到另一张幻灯片时,您的主页内容将会移动。
网站地图提示
以下提示可帮助您改进使用 Supply 时商店的网站地图体验。
添加下拉菜单
若要向主菜单添加下拉菜单,需要在网站地图页面上创建菜单。
主菜单最佳做法
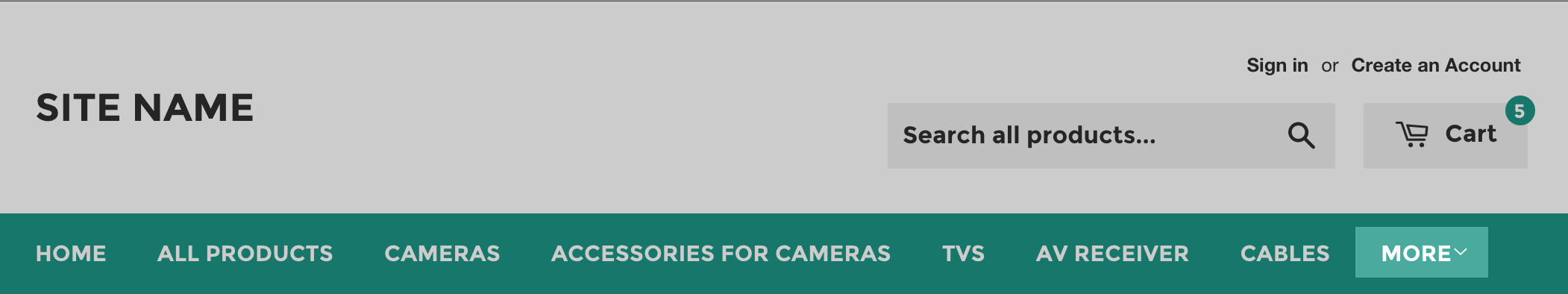
如果主菜单中的商品太多而无法放在同一行上,则最后无法放入的链接会被添加到"更多"下拉菜单中。

此行为不受主菜单中链接数量的严格控制,但将链接数量控制在五或六个会有所帮助。要包含更多链接,您可以执行以下操作:
通过在模版设置选项卡上的 Typography(版式)中减小 Main menu font size(主菜单字体大小),缩小网站地图链接。
对每个链接使用较少的字符。例如,您可以将"常见问题解答"更改为"FAQ",将"联系我们"更改为"联系",将"目录"更改为"商店",并将出现的所有"和"更改为"&"。
网站地图中包含太多项目可能会使您的网站难以使用。若菜单项太多,您的客户可扫描过去的重要项目。尝试将网站地图限制为五个或六个项目。如果要提供对超过六个页面的访问,请使用下拉菜单。
一个常见错误是从主菜单添加指向每个产品系列的链接。相反,请尝试在"商店"或"目录"链接下的下拉菜单中列出产品系列。您还可以将产品系列分解为组,并为每个组提供一个下拉菜单。或者,您可以使用产品标签来创建产品的子类别。
删除侧边栏
要从商店中删除侧边栏,您需要在两个模版文件中添加一些代码。
在 Shopify 后台中,转到在线商店 > 模版。
找到要编辑的模版,然后单击操作 > 编辑代码。
在 Sections 目录中,单击 collection-template.liquid。
在文件中查找 has_sidebar。删除以下代码行:

单击保存。
在 Sections 目录中,单击 collection-list-template.liquid。
在文件中查找 has_sidebar。删除以下代码行:

单击保存。
产品提示
以下提示可帮助您使用 Supply 展示产品。
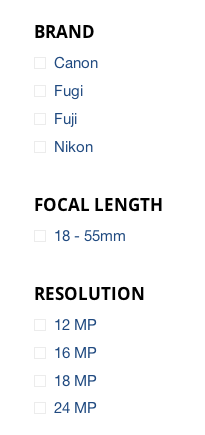
使用高级组筛选
如果您有许多产品,您可以启用子组来帮助您的客户对产品进行排序:

定义组。在上图中,组为品牌、焦距和分辨率。
将所有产品导出为 .csv 文件。
在所有现有标记前面加上您希望它们所在的组的名称,采用 Group_Tag Name 的格式。对于此示例,一些标签将为 Brand_Canon、Focal Length_18 - 55mm 和 Resolution_12 MP。下划线的左侧是组名称,右侧是产品的标签。下划线的两侧均可包含空格。
保存 .csv 文件,并将产品重新导入您的商店。确保在上传文件时选中替换具有相同 handle 的任何现有产品,以防止创建重复的产品。
在模版编辑器预览中打开产品系列页面。在分区选项卡中,单击产品系列,然后选中 By group(按组排序)选项。
备注:如果在产品标签内使用单引号、双引号或"&"符号,则分组筛选无法按预期工作。
重新排序筛选器组和标签
组按字母顺序排序,组内列出的标签也按此顺序排序。Shopify 专家可以帮助您自定义订单。
定价提示
以下提示可帮助在使用 Supply 时设置定价。
禁用销售金额的四舍五入
在 Shopify 后台中,转到在线商店 > 模版。
找到要编辑的模版,然后单击操作 > 编辑代码。
在左侧的资产下,单击 timber.scss.liquid 链接,从而在在线代码编辑器中打开您的模版样式表。
在文件底部,添加以下内容:

单击保存。
购物车提示
以下提示可确保将 JavaScript 添加到 Supply 后,您商店的购物车能够正常工作。
更改购物车类型,以便高级 JavaScript 正常运作
在 Supply 中,您添加到 cart.liquid 的任何 JavaScript 都不会在抽屉式或模式购物车中执行。它只会在您将 /cart 追加到商店的 URL 时执行。例如,http://your.store.url/cart。
如果要将以下任意功能添加到购物车页面,您需要将购物车类型设置为"页面":
运费计算器
多种货币
礼品包装
购物车属性验证
日期选择器
"我同意条款"复选框。
要将购物车类型更改为"页面",请执行以下操作:
单击模版设置。
单击购物车。
在 Cart type(购物车类型)下拉列表中,选择页面。
单击保存。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。


没有评论:
发表评论