
Shopify Venture 是一个大胆而简约的模版,专为拥有大量库存的大流量商店而设计。它的特色包括采用无边框设计的幻灯片、多列下拉菜单和促销栏。
如果您的商店具备以下条件,则使用 Venture 是一种不错的选择:
超过 50 个产品
5 个或更多产品系列
大量的菜单
模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

您可以使用分区修改商店上不同页面的内容和布局。您可以使用模版设置对商店的字体和颜色进行自定义,并且对社交媒体链接和结账设置进行更改。
分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
Venture 包括以下静态分区:
标头
幻灯片
页脚
产品页面
产品系列页面
产品系列列表页面
博客页面特色产品
文章内容
购物车页面
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Venture 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
图库
包含文本的图片
包含文本链接的图片
logo 列表
多个链接块
特色产品
新闻通讯
地图
搜索
格式文本
客户评价
带有图片的文本列
视频
自定义 HTML
标头
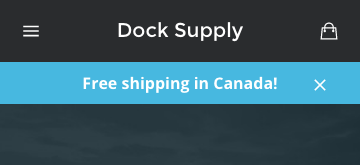
使用 Venture,您可将促销栏添加到商店顶部:

若要自定义标头分区,请执行以下操作:
单击分区选项卡。
单击标头。
在 logo 图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在自定义 logo 宽度 (以像素为单位) 字段中输入 logo 的宽度。
从菜单列表中选择要在商店标头中显示的网站地图菜单。
如果想要显示促销栏,请选中 Enable promotions bar(启用促销栏)并执行以下操作:
在 Promotions bar text(促销栏文本)字段中,输入要在促销栏上显示的文本。
如果您要将文本链接到商店中的页面,请单击 Promotions bar link(促销栏链接)字段并从列表中选择一个页面。
如果要将文本链接到其他网站,请将网站 URL 粘贴到 Promotions bar link(促销栏链接)字段。
单击保存。
提示:
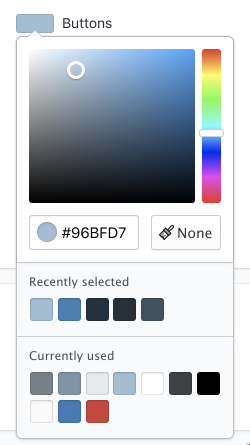
要更改促销栏的颜色,请单击模版设置,单击颜色,然后更改 Buttons, links, and promotion bar(按钮、链接和促销栏)的颜色。
页脚
使用 Venture,您可将以下商品添加到页脚:
菜单
"关注我们"分区中的社交媒体图标
"知情"部分的新闻通讯注册
文本
要自定义商店的页脚内容:
单击分区选项卡。
单击页脚。
单击页脚内容分区以将其展开。
在菜单列表中,选择想在商店页脚中显示的菜单。
若要自定义页脚中"关注我们"的内容,请执行以下操作:
单击 Follow us(关注我们)内容分区以将其展开。
单击 Show header(显示标头)。
在标题字段中,键入要显示的文本。默认情况下,此内容为"关注我们",但是您可以根据需要更改为任意内容。
在 Icon alignment(图标对齐方式)区域中,选择标题下方社交媒体图标的对齐方式。
要向页脚添加其他菜单,请执行以下操作:
单击添加内容。
单击菜单。
在菜单列表中,选择想添加到商店页脚中的菜单。
要向页脚添加文本:
单击添加内容。
单击文本。
在标题字段中,键入要在标题中显示的文本。
在文本字段中,键入文本的正文。
将新闻通讯注册添加到页脚:
单击添加内容。
单击新闻通讯。
通过单击颜色样本从调色板中选择新颜色,以便为新闻通讯字段(客户提供其电子邮件地址的位置)和新闻通讯文本选择所需颜色。
在标题中,键入要在标题中显示的文本。默认情况下,此文本为"知情"。
在 Text(文本)字段中,键入要在注册表单上方显示的文本。默认情况下,此文本为"注册以获取最新新闻、优惠和样式"。
幻灯片
使用 Venture,您可以在主页上显示大型幻灯片。幻灯片始终位于主页标头的正下方。您不能像移动该页面上的其他分区一样移动幻灯片分区。
每张幻灯片都可以有一个标题和一个副标题,并且文本可以链接到任何页面。
幻灯片图片的建议大小为 1800 x 1000px。Venture 的幻灯片响应迅速,这意味着它将根据客户用于查看商店的设备动态调整图片大小并裁剪图片。有关优化图片的详细信息,请参阅图片最佳做法。
要创建幻灯片,请执行以下操作:
单击分区选项卡。
单击幻灯片。
要上传幻灯片图片,请单击幻灯片。
在图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
若要更改图片在幻灯片中显示的部分,请单击图片位置下拉菜单。
在标题字段中,键入要在幻灯片上显示的标题。
在子标题字段中,键入要在标题下方显示的子标题文本。
提示:
如果您不想在幻灯片上显示文本,请将标题和子标题字段留空。
如果您要将幻灯片上的文本链接到您商店中的页面,请单击 Slide link(幻灯片链接)字段并从列表中选择一个页面。
如果您要将幻灯片上的文本链接到某个网站,请将此网站的 URL 粘贴到 Slide link(幻灯片链接)字段中。
对要添加到幻灯片中的每张图片重复步骤 3-9。
单击保存。
设置显示在"幻灯片"部分的顶部。设置包括:* 幻灯片高度,允许您选择幻灯片的高度。* 自动旋转幻灯片复选框,允许您打开自动旋转。打开后,幻灯片将自动更换,无需客户手动点击播放。* 幻灯片更改时间间隔,允许您选择打开自动旋转时每张幻灯片显示的秒数。
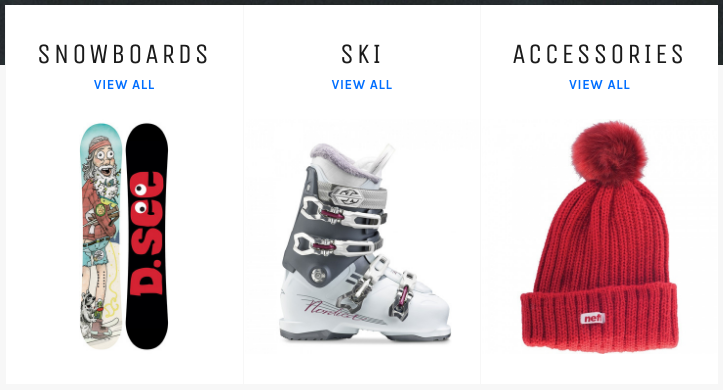
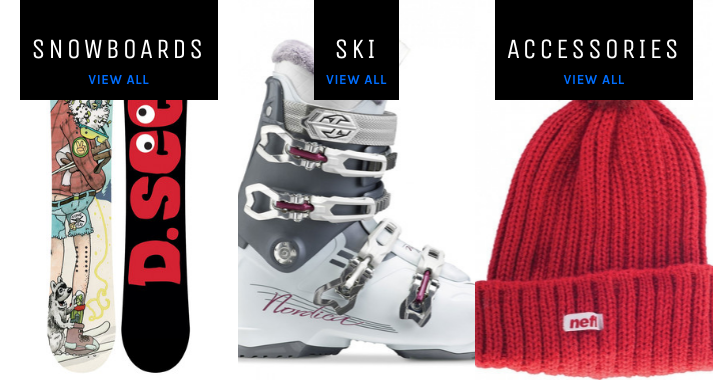
产品系列列表
在台式机和平板电脑上,您最多可以在主页上展示六个产品系列。
在移动设备上,特色产品系列部分会默认显示您商店的主菜单。这让使用移动设备的客户能够更加轻松地访问您商店的整个库存。

您可以选中 Use secondary collection image(使用第二级产品系列图片)框,让您的产品系列图片填充整个图块。如果选择此选项,可能需要更改颜色模版设置中的 Featured collection titles(特色产品系列标题)颜色。

向主页添加产品系列:
单击分区选项卡。
单击产品系列列表。
在内容区域中,单击产品系列以将其展开。
从产品系列列表中选择要显示的产品系列。
如果要添加更多产品系列,请单击添加产品系列。
要拉伸产品系列图片以填充其图块,请选中 Use secondary collection image(使用辅助产品系列图片)。
单击保存。
特色产品
在此分区中,您可以选择要突出显示其产品的产品系列,以及希望在每个产品系列中显示的产品行数。
单击分区选项卡。
单击特色产品系列。
从产品系列列表中,选择包含要展示的产品的产品系列。
移动行滑块以选择要显示的产品行数。
单击保存。
新闻通讯
您可以在主页上添加新闻通讯注册。这使您可以为电子邮件营销活动收集客户电子邮件地址。您可在 Shopify 博客上了解有关电子邮件营销的详细信息。

要将新闻通讯注册添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Venture,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
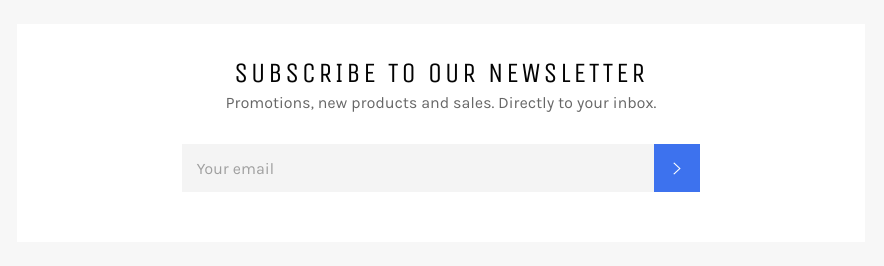
在标题字段中输入新闻通讯注册的标题。默认标题是"订阅我们的新闻通讯"。
在子标题字段中输入新闻通讯注册的子标题。默认文本为"促销、新产品和销售。直接发送到您的收件箱"。
单击保存。
包含文本的图片
Venture 包含带文本的图片分区,可让您向客户显示带有自定义消息的图片。
单击分区选项卡。
单击 Image with text(带文本的图片)。
要添加图片,请执行以下操作:
单击以展开图片区域。
在图片区域中,单击选择图片,然后执行以下操作之一: - 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。
若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。
若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
若要添加文本,请执行以下操作:
单击以展开带文本的图片区域。
在标题字段中,键入要显示的标题文本。
在文本字段,键入要显示在标题下方的文本。
在 Text alignment(文本对齐方式)区域中,选择将文本与图片对齐的方式。
单击保存。
产品页面
在产品页面部分,您可以添加或删除以下元素:
在库存不足时显示剩余库存的消息
动态结账按钮
社交共享图标
产品推荐
您还可以选择客户单击添加到购物车按钮时,他们是否停留在产品页面而不是转到购物车页面。
要编辑产品页面的设置,请执行以下操作:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品页面。
如果您希望客户在单击添加到购物车按钮时停留在产品页面上而不是转到购物车页面,请选中 Stay on current page when item is added to cart(将商品添加到购物车时停留在当前页面上)。
若要在库存不足时查看剩余库存,请选中 Show stock when less than 10 products available(可用产品少于 10 件时显示库存)。您需要对产品启用库存更新,才能显示此消息。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
若要显示社交共享图标,请选中 Enable product sharing(启用产品共享)。
单击保存。
添加或删除产品推荐
您可以在产品页面上展示推荐产品,让客户更轻松地发现其他可能感兴趣的产品。
从顶栏下拉菜单中选择产品页面。
单击产品推荐。
使用显示动态推荐复选框,选择在产品页面上显示或隐藏产品推荐。
可选:若要更改推荐产品上方显示的标题,请在标题字段中输入新标题。
单击保存。
产品系列页面
您可以对产品系列页面启用产品系列筛选和分类,以帮助客户找到他们正在查找的产品。
Enable filtering by product tag(启用按产品标签筛选)可将菜单添加到产品系列页面的顶部。使用该菜单,客户可以仅查看产品系列中具有所选标签的产品:

Shopify 帮助中心提供了有关按产品标签进行筛选的详细信息。
启用产品系列排序会将排序方式菜单添加到产品系列页面的顶部。客户可以使用该菜单按照以下内容对产品系列中的产品进行排序:
特色
畅销
按字母顺序排序,A–Z
字母顺序,Z–A
价格,从低到高
价格,从高到低
日期从新到旧
日期从旧到新
提示:
您可在后台选择将哪些产品作为产品系列页面上的"精选"产品,方法是选择手动排序顺序,并将产品拖到列表顶部。
要在产品系列页面上启用筛选和排序,请执行以下操作:
导航到模版编辑器中的产品页面。
单击分区选项卡。
单击产品系列页面分区。
选中 Enable tag filtering(启用标签筛选),将 Filter by(筛选条件)菜单添加到产品系列页面。
若要将排序方式菜单添加到产品系列页面,请选中 Enable sorting(启用排序)。
单击保存。
购物车页面
订单备注可让您的客户在其订单中包含特殊说明。Shopify 帮助中心提供了有关订单备注的详细信息。
要启用订单备注,请执行以下操作:
通过将产品添加到购物车来导航到模版编辑器的购物车页面。
单击分区选项卡。
单击购物车页面分区。
选中 Enable order notes(启用订单备注)。
单击保存。
博客页面特色产品
使用 Venture,当客户查看商店中的博客页面时,您可以显示所选产品系列中的特色产品。例如,对于秋季时尚的博客文章,您可以在该文章下方展示秋季产品系列中的产品。
要在博客页面上显示产品系列,请执行以下操作:
导航到模版编辑器中的博客页面。
单击分区选项卡。
单击特色产品分区。
从产品系列列表中,选择要显示的产品系列。
单击保存。
视频
您可以在您的主页中添加 YouTube 或 Vimeo 视频。视频可以吸引客户并让他们对您的业务产生兴趣。
在主页中添加频添:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Venture,然后单击自定义。
单击分区。
单击添加分区 > 视频。
通过将文本输入 Button text(按钮文本)字段,将文本添加到播放按钮。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可通过此 Vimeo 帮助中心文章了解如何复制 Vimeo 视频的共享链接。
可选:将封面图片添加到视频中:
单击选择图片。要从计算机上传图片,请单击上传。要使用 Burst 中的免费库存图片,请单击免费图片。
通过在 Image position(图片位置)下拉菜单中选择一个位置,选择对齐封面图片的方式。您可使用图片位置来选择裁剪时要保留的图片部分。
通过从 Image height(图片高度)下拉菜单中选择 Short(矮)或 Tall(高),为您的封面图片设置高度。
可选:为视频添加叠加:
提示: 叠加层是视频和标题文本之间的颜色层。叠加层使视频上的文本更易于阅读,并且在单击播放按钮之前会一直显示。
1. 选中 Show overlay(显示叠加)。 2. 通过单击 Overlay(叠加)样本并选择颜色来设置颜色叠加。 3. 通过从不透明度滑块中选择百分比来设置叠加的不透明度。
单击保存。
自定义 HTML
在自定义 HTML 部分中,可使用 HTML 代码创建主页的自定义内容。例如,可使用 HTML 设置文本块的格式、创建表或嵌入来自第三方网站的内容。
若要将自定义 HTML 添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Venture,然后单击自定义。
单击分区。
单击添加分区。
在 Advanced layout(高级布局)区域中,单击 Custom HTML(自定义 HTML)> 添加。
单击 Custom HTML(自定义 HTML),然后输入想要添加到主页的 HTML 代码。
单击保存。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Venture 包括以下模版设置:
颜色
版式
产品系列页面
社交媒体
网站图标
结账
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
版式
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
社交媒体
您可以为产品和博客文章添加社交共享按钮,以及指向您的社交媒体帐户的链接。
自定义社交媒体设置:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Venture,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
若要将链接添加到社交媒体帐户,请在帐户区域中,在提供的字段中输入帐户链接。请输入完整链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒体帐户的链接显示在您的在线商店的页脚中。
要在产品和博客文章中添加社交共享按钮,请在共享区域中选中任意或所有复选框。
您可以添加以下共享按钮:
- 在 Facebook 上共享 - 在 Twitter 上发推文 - Pinterest 上的图钉(不可用于博客文章共享)
单击保存。
备注: 要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
网站图标
您可以上传网站图标 (Favicon),该图标可通过在以下位置显示 logo 来帮助您推广在线商店品牌:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
添加为书签后,显示在您的在线商店名称旁。
Venture 的建议网站图标大小为 128 x 128 像素或更大的正方形图片。
要上传网站图标,请执行以下操作:
单击模版设置选项卡。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
单击保存。
结账
在本部分中,您可以自定义商店的结账页面。单击此处了解有关商店结账页面的详细信息。
在网站地图菜单中显示特色产品系列
Venture 的网站地图菜单可以让您在客户单击链接查看产品系列之前,显示该产品系列中的一些产品。这样,如果客户看到他们喜欢的商品,就可以直接转到产品页面而无需在产品系列中查找该商品。
备注
链接到菜单中的产品系列是从顶部网站地图链接显示产品图片的唯一方式。如果您链接到其他菜单类型,则顶部网站地图菜单将显示链接而不是产品图片。
创建显示产品的产品系列菜单:
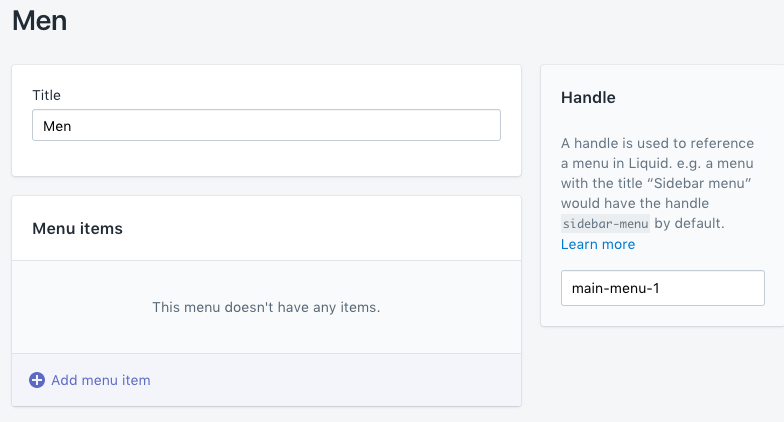
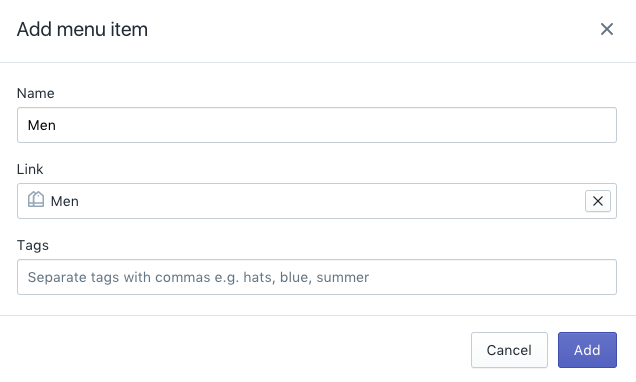
为要在主网站地图中显示的产品系列创建一个菜单:

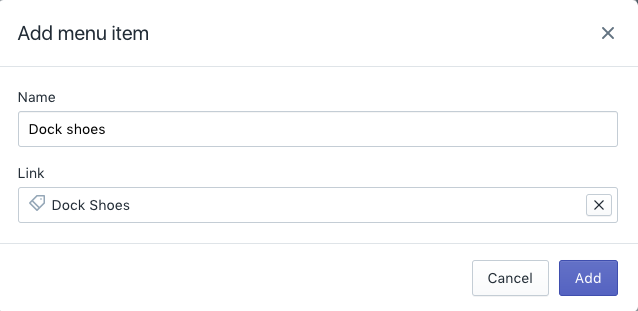
在新菜单中添加至少一个链接。由于您正在展示一个产品系列,它可以帮助链接到该产品系列中的各个标签。

单击保存菜单以保存新的产品系列菜单。
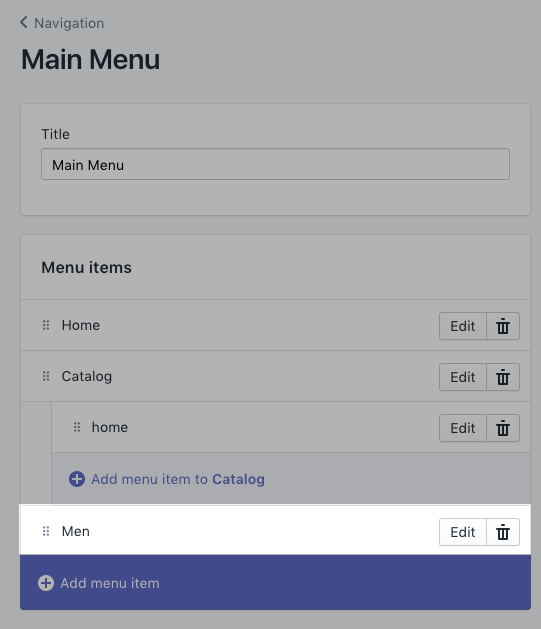
在主菜单中,创建一个与刚刚创建的产品系列菜单同名的链接:

将主菜单中的产品系列链接设置为指向要在产品系列菜单中突出显示的产品系列。

单击保存菜单。
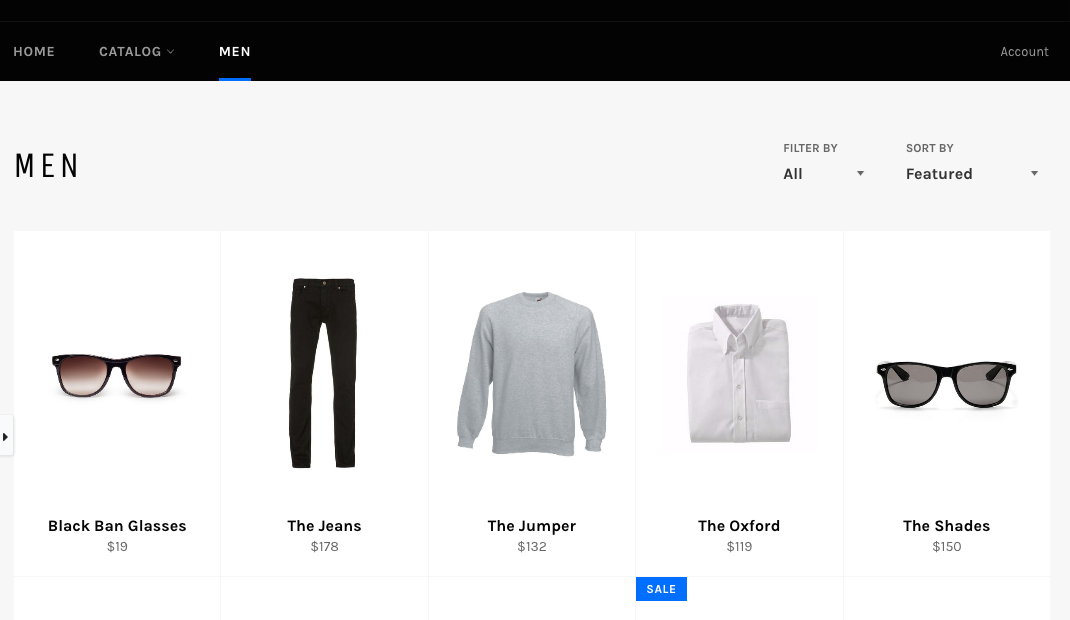
现在,您的主网站地图应该会显示您创建的产品系列链接以及该产品系列中的前几个产品:

不显示主菜单
如果主菜单中的链接无法放在一行中,则菜单将替换为菜单按钮。客户可通过单击该按钮来打开包含所有主菜单链接的滑出式面板。

如果您不希望主菜单折叠为按钮,可以尝试以下方法:
从主菜单中删除一些链接。从菜单中删除项目是一种减少杂乱和释放空间的快速方法。
重新编写主菜单链接以使用更少的字符。例如,您可以将"常见问题解答"更改为"FAQ"。
为菜单项使用较窄的字体。您可以通过编辑模版编辑器中版式下的"正文文本"选项来选择用于菜单项的字体。
在幻灯片中使用文本
人们在各种尺寸的设备上查看您的模版。根据浏览器尺寸,客户可能只会看到幻灯片图片的一部分。因此,您不应在幻灯片中使用带有文本的图片。如果图片中的文本被裁剪,或部分文本被遮挡,您的客户将无法阅读它。
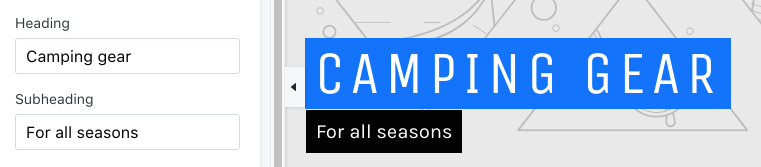
如果要向幻灯片中添加文本,请在标题文本和子标题文本中输入。
向幻灯片添加标题和子标题文本:
在 Shopify 后台中,转到在线商店 > 模版。
在 Venture 模版上单击自定义。
单击分区选项卡。
单击幻灯片。
对于幻灯片放映中的每张幻灯片,您可以添加标题文本和子标题文本。添加要在幻灯片图片上显示的任何文本。

单击保存。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。


没有评论:
发表评论