
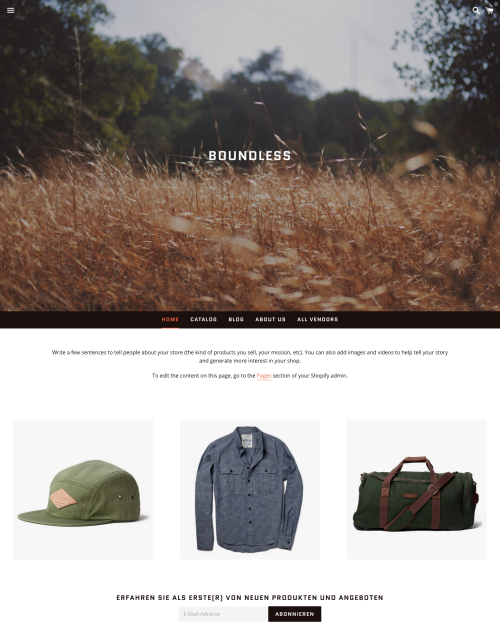
Boundless 非常适合展示摄影作品,其 UI 极小,可显示无边框的摄影作品。Boundless 可在移动设备上呈现最佳效果,适用于中型到大型库存的Shopify商店。

模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
您可以了解 的独特分区选择以及如何对它们进行自定义以适用于您的业务。
Boundless 包括以下静态分区:
标头
侧边栏菜单
公告栏
幻灯片
操作栏
页脚
产品
收藏
产品系列列表页面
文章
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Boundless 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
带文本的图片
特色产品
新闻通讯
地图
格式文本
视频
自定义 HTML
标头
模版的标头是显示在您商店中每个页面顶部的分区。
标头分区包括以下设置:
logo - 向您的标头添加 logo 图片。
主页 logo - 添加仅在主页上显示的 logo。主页 logo 显示在幻灯片上,因此请选择一个易于在图片上看到的 logo 版本。
自定义 logo 宽度(以像素为单位) - 设置 logo 的大小。
自定义标头
在 Shopify 后台中,转到在线商店 > 模版。
查找 Boundless,然后单击自定义。
单击标头。
使用设置来自定义标头。
单击保存。
侧边栏菜单
侧边栏菜单就像商店的目录。无论客户位于何处,菜单按钮都会显示商店的主菜单和页脚菜单
侧边栏菜单显示两个菜单:主菜单以较大的大小显示在顶部,而附加菜单以较小的大小显示在主菜单的下方。
自定义侧边栏菜单:
单击分区。
单击侧边栏菜单。
从 Primary menu(主菜单)列表中,选择要显示为主菜单的菜单。通常,这是商店的主菜单。
从 Additional menu(其他菜单)列表中,选择要在主菜单下显示的菜单。通常,这是商店的页脚菜单。
单击保存。
幻灯片
您可以创建最多循环播放五张图片的主页幻灯片。
最好为您的幻灯片使用高分辨率图片。使用 3840 x 2160 px 或更大的图片,但不要超过 Shopify 的上传限制。
由于幻灯片的大小和形状取决于客户设备的大小和形状,因此,您的幻灯片图片将在某些屏幕上被裁剪。尝试使用中间有焦点的图片,这样每张图片的重要部分都能始终可见。
若要详细了解适用于幻灯片图片的最佳做法,请参阅上传图片。
幻灯片分区包括以下设置:
幻灯片高度 - 设置幻灯片的高度。选择 Adapt to first image slide height(适应第一张图片幻灯片高度),基于第一张图片的高度设置幻灯片的高度。
自动循环播放幻灯片 - 将幻灯片设置为自动播放。
幻灯片更改时间间隔 - 选择更改幻灯片的频率。
文本和图标 - 为显示在幻灯片上的文本和图标选择一种颜色。
图片叠加 - 在图片幻灯片上添加一层颜色。叠加使幻灯片文本更易于阅读。
不透明度 - 设置叠加的不透明度。
图片 - 为幻灯片放映添加图片幻灯片。
图片位置 - 选择图片中最重要的区域作为幻灯片的焦点。
标题 - 向幻灯片添加标题。
按钮文本 - 向幻灯片添加带文本标签的按钮。
按钮链接 - 将按钮链接到在线商店的另一部分。
在主页中添加幻灯片
在 Shopify 后台中,转到在线商店 > 模版。
查找 Boundless,然后单击自定义。
单击幻灯片。
使用设置来自定义幻灯片。
单击保存。
操作栏
默认情况下,操作栏会显示商店的主菜单。您可以自定义操作栏,以根据客户查看的页面显示不同的商品。在主页上,操作栏通常用于显示产品系列。在产品系列中,操作栏可以显示更多子类别或其他相关产品系列。
例如,如果您的商店销售服装,主页上的操作栏可能会显示男装、女装和配饰。如果客户单击女装,则产品系列页面的操作栏上可能显示上装,下装和鞋类。
若要使操作栏以这种方式工作,请在主菜单上使用指向产品系列的链接。在页脚菜单中放置指向商店其他部分(联系人或关于页面)的链接。
要自定义操作栏,请执行以下操作:
单击分区选项卡。
单击操作栏。
在菜单列表中,选择要在操作栏中显示的菜单。
单击保存。
页脚
使用 Boundless,您可在页脚内容中显示菜单。
提示:
我们建议您同时在商店的侧边栏菜单和商店的页脚中显示页脚菜单。
自定义商店的页脚:
单击分区选项卡。
单击页脚。
在菜单列表中,选择要在页脚中显示的菜单。
单击保存。
产品
在产品分区中,您可以添加或删除以下元素:
产品品牌或供应商
数量选择器
社交共享图标
动态结账按钮
产品推荐
您还可跳过第一个产品图片,设置图片的样式,并选择产品表的宽度。
要编辑产品页面的设置,请执行以下操作:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品。
若要跳过第一张产品图片,请选中 Skip first product image(跳过第一张产品图片)。
这意味着,第一个产品图片仅显示在产品系列页面上,而不显示在产品页面上。使用此选项,您可以设计第一个产品图片,使其在产品系列页面上看起来效果最佳,并定制其他产品图片,使其在产品页面提供的更大空间中看起来效果更好
要设置图片样式,请从 Image style(图片样式)下拉菜单中选择 Tall/square(高/正方形)或 Wide(宽)。
若要显示产品品牌或供应商,请选中 Show vendor(显示供应商)。要显示品牌或供应商,您需要向产品添加供应商。
若要显示数量选择器,请选中显示数量选择器。
若要显示社交共享图标,请选中 Enable product sharing(启用产品共享)。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
从 Product form width(产品表宽度)下拉菜单中选择 Small(小)或 Large(大),以设置产品表的宽度。
单击保存。
添加或删除产品推荐
您可以在产品页面上展示推荐产品,让客户更轻松地发现其他可能感兴趣的产品。
从顶栏下拉菜单中选择产品页面。
单击产品推荐。
使用显示动态推荐复选框,选择在产品页面上显示或隐藏产品推荐。
可选:若要更改推荐产品上方显示的标题,请在标题字段中输入新标题。
可选:使用显示厂商复选框,选择在产品描述中显示或隐藏厂商。
单击保存。
收藏
Boundless 包括多个用于产品系列页面的排序和筛选、外观以及分页选项。
在模版预览中,打开产品系列页面。
单击分区选项卡。
单击产品系列。
在外观区域中,设置以下选项:
- 从 Image style(图片样式)列表中,选择产品图片的图片方向:Tall/square(高/正方形)或 Wide(宽)。
在图片尺寸列表中,选择产品图片的尺寸。
如果您要增加图片之间的间距,请选中 Add spacing between images(在图片之间添加间距)。
如果您要在产品图片下方显示供应商或品牌名称,请选中 Show product vendor(显示产品供应商)。
在 Sorting & filtering(排序和筛选)区域中,设置以下选项:
如果要显示排序选项列表,请选中 Show sorting options(显示排序选项)。
如果您要显示让客户能够按标签筛选的列表,请选中 Show tag filtering(显示标签筛选)。
在 Pagination(分页)区域的 Pagination type(分页类型)列表中,选择显示编号页面还是"查看更多"按钮。
单击保存。
特色产品系列
在模版编辑器的特色产品系列部分中,Image style(图片样式)选项可用于更改产品系列和产品页面显示图片的方式:
如果产品图片是正方形或纵向的,则 Tall/square(高/正方形)最为合适
如果您的图片为矩形图片或是横向的,选择宽则最为合适
图片尺寸选项可确定产品系列页面上产品图片的大小。如果显示较小的产品图片,则可在一行中放入更多图片。
每行显示的图片数量也取决于客户的设备(桌面设备还是移动设备)以及窗口大小。
单击分区选项卡。
单击特色产品系列分区。
从产品系列列表中选择产品系列。您选择的产品系列中最多可显示 50 个产品。
从 Image style(图片样式)列表中,选择要将图片方向设置为 Tall/square(高/正方形)还是 Wide(宽)。
在图片尺寸列表中,选择一个图片尺寸。
若要增大产品图片周围的间距,请选中 Add image spacing(增加图片间距)。
若要显示产品供应商或品牌名称,请选中 Show product vendor(显示产品供应商)。
单击保存。
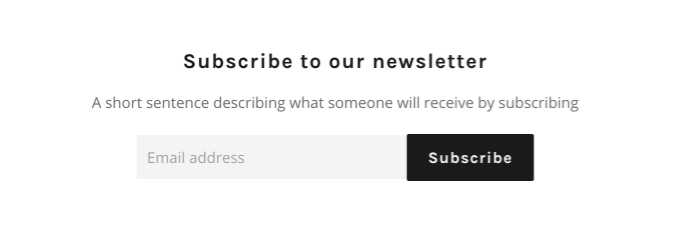
新闻通讯
您可以在主页上添加新闻通讯注册。这使您可以为电子邮件营销活动收集客户电子邮件地址。您可在 Shopify 博客上了解关于电子邮件营销的详细信息。

向主页添加新闻通讯注册:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Boundless,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
在标题字段中输入新闻通讯注册的标题。默认标题是"订阅我们的新闻通讯"。
在子标题字段中输入新闻通讯注册的子标题。
单击保存。
格式文本
使用格式文本分区提供要在主页上显示的任何书面内容或嵌入在 Shopify 后台创建的任何页面。例如,您可以通过嵌入博客页面来展示即将进行的活动,或显示包含以下任何内容的页面:
来自您的在线商店的嵌入视频
带有商店位置的 Google 地图
商店的联系信息。
单击分区选项卡。
单击格式文本。
输入文本并设置文本格式。
如果要显示商店中的页面,请单击添加内容,然后单击页面。从下拉菜单中选择要作为主页的页面。
单击保存。
视频
您可以在您的主页中添加 YouTube 或 Vimeo 视频。视频可以吸引客户并让他们对您的业务产生兴趣。
在主页中添加视频:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Boundless,然后单击自定义。
单击分区。
单击添加分区 > 视频。
在标题字段中输入视频的标题。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 帮助中心文章中了解如何复制 Vimeo 视频的共享链接。
单击保存。
自定义 HTML
在自定义 HTML 部分中,可使用 HTML 代码创建主页的自定义内容。例如,可使用 HTML 设置文本块的格式、创建表或嵌入来自第三方网站的内容。
若要将自定义 HTML 添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Boundless,然后单击自定义。
单击分区。
单击添加分区。
在 Advanced layout(高级布局)区域中,单击 Custom HTML(自定义 HTML)> 添加。
单击 Custom HTML(自定义 HTML),然后输入想要添加到主页的 HTML 代码。
单击保存。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Boundless 包括以下模版设置:
颜色
版式
购物车
社交媒体
网站图标
结账
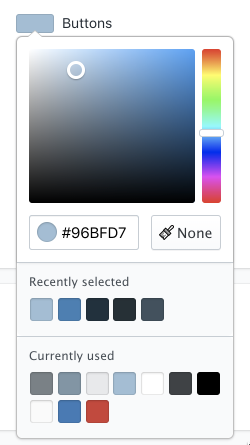
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
版式
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
购物车
Boundless 允许您通过选择购物车类型并为客户启用订单备注来自定义购物车页面。
Boundless 模版支持 2 种购物车类型:
将商品添加到购物车时,页面会将客户重定向到您的购物车页面。
将商品添加到购物车时,抽屉会在页面一侧打开抽屉,并提示用户前往结帐页面。
提示:
抽屉购物车是一种 AJAX 购物车类型,这意味着它可能会阻止脚本功能,例如允许客户选择送达日期的日期选择器。单击此处以仔细研究 Shopify Ajax API。
Boundless 还包括一个允许客户向您发送有关其订单的特殊说明的选项。
若要在 Brooklyn 中设置购物车选项,请执行以下操作:
单击模版设置。
单击购物车页面。
从购物车类型列表中选择购物车类型。
如果您想让客户在结账时提供订单备注,请选中 Enable order notes(启用订单备注)。
单击保存。
社交媒体
您可以为产品和博客文章添加社交共享按钮,以及指向您的社交媒体帐户的链接。
自定义社交媒体设置:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Boundless,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
若要将链接添加到您的社交媒体帐户,请在帐户区域中,在提供的字段中输入您的帐户链接。请输入完整的链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒体帐户的链接显示在您的在线商店的页脚中。
若要在产品和博客文章中添加社交共享按钮,请在 Sharing options(共享选项)区域中选中任意或所有复选框。
您可以添加以下共享按钮:
- 在 Facebook 上共享 - 在 Twitter 上发推文 - 固定在 Pinterest 上(不可用于博客文章共享)
单击保存。
备注: 要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
网站图标
您可以上传网站图标 (Favicon),该图标可通过在以下位置显示 logo 来帮助您推广在线商店品牌:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
位于您的在线商店名称旁边(将它加入书签后)。
要上传网站图标,请执行以下操作:
单击模版设置选项卡。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
提示: Boundless 的建议大小为 32 x 32 像素。
单击保存。
结账
在本部分中,您可以自定义商店的结账页面。单击此处了解有关商店结账页面的详细信息。
在操作栏中设置子菜单
如果在操作栏上创建链接到主页的菜单,则该菜单也将显示在主页上。为尚不存在的产品系列设置菜单时可能会发生这种情况,因此应改为创建指向主页的占位符链接。
在为操作栏创建产品系列链接之前,应先创建产品系列。或者,在创建要链接到的产品系列之前,您可以先链接到"所有产品"页面。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
相关推荐:Shopify Brooklyn模板的固定分区:标头及页脚介绍

没有评论:
发表评论