
Shopify店铺中的默认模版十分灵活,适用于所有的商店,无论库存大小。通过默认模版,您可以快速开设商店并开始进行销售;默认模版外观精美,没有任何模版自定义项。
如果想要实现以下目标,则默认模版是理想选择:
可以立即开始进行销售,无需对模版进行大量的自定义设置
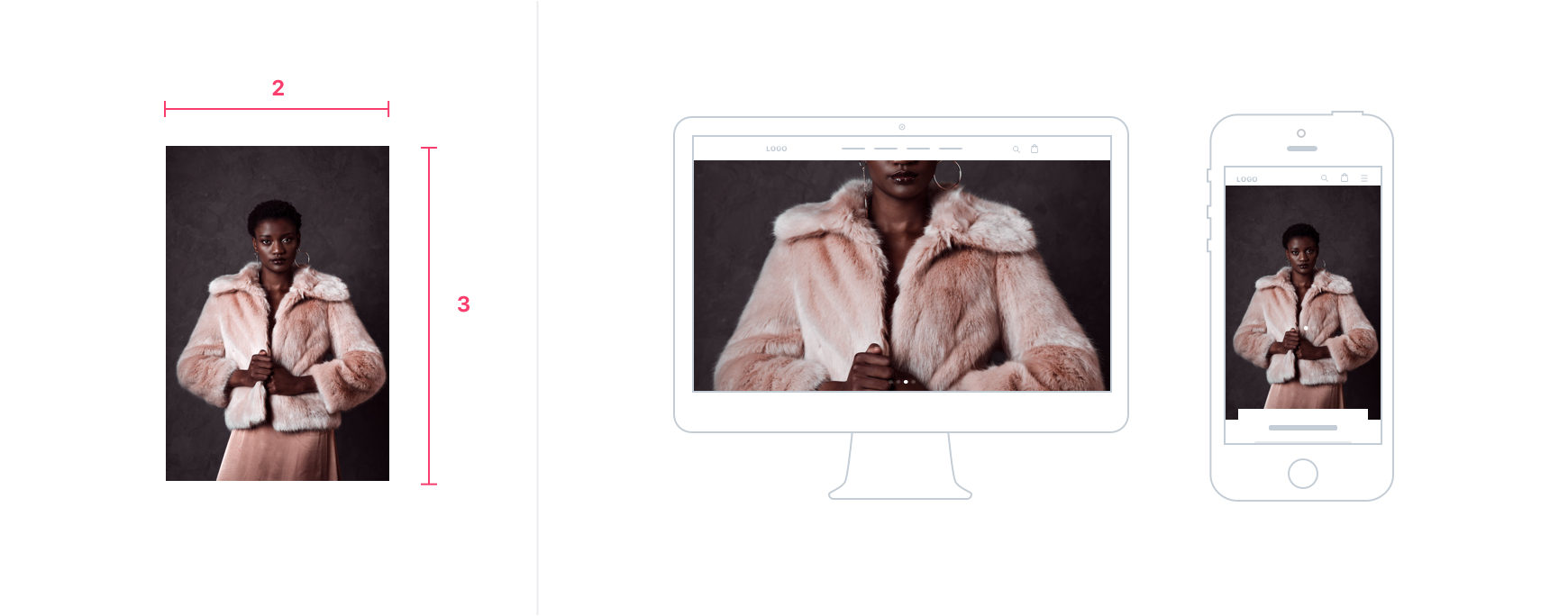
确保您的商店在平板电脑和智能手机上显示效果良好
轻松地重新安排商店布局并实时查看所做的更改。
模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
默认模版包括以下静态分区:
标头
页脚
产品页面
产品系列页面
产品系列列表页面
博客页面
文章
购物车页面
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
默认模版包括以下动态分区:
博客文章
产品系列列表
特色产品系列
图库
带文本的图片
带文本叠加的图片
logo 列表
幻灯片
特色产品
新闻通讯
地图
格式文本
感言
带图片的文本列
视频
自定义内容
标头
在标头分区中,您可以编辑显示您的商店中每个页面顶部显示的内容。您可以添加 logo 图片,选择要显示的菜单,以及创建公告消息。

若要自定义标头分区,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 默认模版,然后单击自定义。
单击分区。
单击标头。
若要设置 logo 的对齐方式,请在 Logo alignment(Logo 对齐)区域中选择左对齐或 Centered(居中)。如果您不添加logo图片,则将改为显示文本中您的商店名称。您可以在后台的通用设置页面上更改您的商店名称。
若要添加 logo,请在 logo 图片区域中单击选择图片。若要从计算机上传图片,请单击上传。若要使用 Burst 中的免费图库图片,请单击免费图片。
若要更改 logo 大小,请使用自定义 logo 宽度滑块调整到您选择的宽度。调整 logo 宽度不会使 logo 图片失真。
要选择想要在标头中显示的菜单,请在菜单区域中单击更改。选择现有菜单,或单击创建菜单创建一个新菜单。如果您不想在标头中显示菜单,请单击删除。
若要在页面顶部显示公告消息,请执行以下步骤:
在 Announcement bar(公告栏)区域中,选中 Show announcement(显示公告)。
若只想在主页显示公告,请选中仅主页。否则,商店中的每个页面上都会显示公告。
在文本字段中输入公告的文本。
若要添加公告链接,请在链接字段中输入 URL。
若要更改公告栏的背景色,请单击栏颜色样本并选择颜色。
若要更改公告文本的颜色,请单击文本颜色样本并选择颜色。
单击保存。
页脚
在页脚分区中,您可以编辑商店中每个页面底部显示的内容。您可以向页脚中添加以下功能:
最多两个菜单
新闻通讯注册
付款图标
 若要自定义页脚分区,请执行以下操作:
若要自定义页脚分区,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 默认模版,然后单击自定义。
单击分区。
单击页脚。
从主菜单区域自定义主页脚菜单。要编辑默认菜单,请单击编辑菜单。要更改为其他菜单,请单击更改,然后选择一个现有菜单或单击 Create menu(创建菜单)。
在 Additional menu(其他菜单)区域中向页脚添加其他菜单。
若要将新闻通讯注册添加到页脚,请执行以下步骤:
选中 Show newsletter signup(显示新闻通讯注册)。
在子标题字段中输入新闻通讯注册的子标题。
通过选中 Show payment icons(显示付款图标)将付款图标(如 Mastercard 或 PayPal)添加到页脚。
单击保存。
产品页面
在产品页面分区中,您可以添加或删除以下元素:
数量选择器
多属性标签
产品品牌或供应商
图片缩放
动态结账按钮
社交共享按钮
产品推荐
您还可以设置图片的尺寸。
编辑产品页面设置
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品页面。
若要设置图片的尺寸,请从 Image size(图片尺寸)下拉菜单中选择图片尺寸。
若要显示数量选择器,请选中 Show quantity selector(显示数量选择器)。
若要显示多属性标签,例如"尺寸"和"颜色",请选中 Show variant labels(显示多属性标签)。显示的多属性标签基于产品的多属性选项名称。
若要显示产品品牌或供应商,请选中 Show vendor(显示供应商)。若要显示品牌或供应商,您需要向产品添加供应商。
若要使客户能够通过将鼠标悬停在产品图片上方来放大图片,请选中 Enable image zoom(启用图片缩放)。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
要显示社交共享按钮,请选中 Show social sharing buttons(显示社交共享按钮)。
单击保存。
添加或删除产品推荐
您可以在产品页面上展示推荐产品,让客户更轻松地发现其他可能感兴趣的产品。
从顶栏下拉菜单中选择产品页面。
单击产品推荐。
使用显示动态推荐复选框,选择在产品页面上显示或隐藏产品推荐。
可选:若要更改推荐产品上方显示的标题,请在标题字段中输入新标题。
可选:使用显示厂商复选框,选择在产品描述中显示或隐藏厂商。
单击保存。
产品系列页面
您可以将产品系列页面设置为允许客户对产品系列中的产品进行筛选和排序。您可以选择产品系列布局(网格或列表)以及要显示的产品数量。
设置产品系列页面的布局:
导航到模版编辑器中的产品系列页面。
单击分区选项卡。
单击产品系列页面。
从布局列表中,选择网格或列表。
从列表中选择每行的产品数和每页的行数(如果选择了网格样式)。
如果您要在页面顶部显示产品系列图片,请选中 Show collection image(显示产品系列图片)。
如果要显示产品品牌或供应商,请选中 Show product vendors(显示产品供应商)。
选中 Enable sorting(启用排序)以显示排序菜单。
选中 Enable tag filtering(启用标签筛选),让客户能够按产品标签来筛选产品系列。
单击保存。
产品系列列表页面
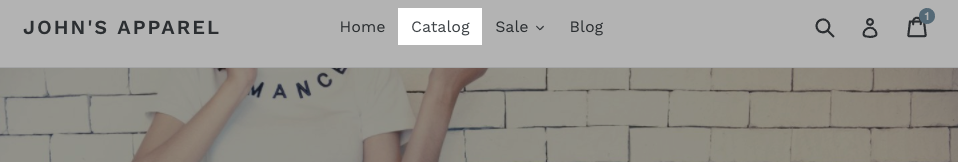
产品系列列表页面中以网格形式显示了所有产品系列。您的客户可以通过产品系列列表页面快速浏览您的产品系列,找到他们想要浏览的产品系列。在默认模版中,产品系列列表页面是标头菜单中的顶级链接:

备注:您的顶级产品系列列表菜单的名称可能会有所不同。在此示例中,菜单名为"Catalog"。
您可以以网格模式显示所有产品系列的缩略图,也可以选择显示所选的产品系列。您还可以选择如何在页面上对产品系列进行排序。
若要设置产品系列列表页面的布局,请执行以下操作:
通过单击顶级产品系列菜单项,导航到您的产品系列列表页面。
单击分区选项卡。
单击 Collections list page(产品系列列表页面)。
执行以下任一操作:
若要以网格模式显示所有产品系列的缩略图,请选择所有。
若要在产品系列列表页面上显示一个产品系列,请选择已选择。
如果您在上一步中选择了全部,请执行以下操作:
从 Sort collections by(产品系列排序方式)列表中选择一个排序选项。
从 Collections per row(每行的产品系列数)列表中,选择每行的产品系列数。
单击保存。
博客页面
使用默认模版,您可以列出您的博客文章,或以网格的形式显示它们。如果有多个博客文章作者,则可以显示每篇博文的作者姓名。还可以显示每篇博客文章的发布日期。
提示: 您如果想为商店创建博客,或想要向现有博客添加文章,请在 Shopify 后台内转至在线商店 > 博客文章。若要详细了解如何为在线商店创建博客,请参阅博客。
在模版编辑器的预览区域中导航到博客页面。
单击分区。
单击博客页面。
从布局列表中,选择是在列表还是在网格中显示博客文章。
选中显示作者以显示作者姓名。
选中显示日期以显示博客文章的发布日期。
单击保存。
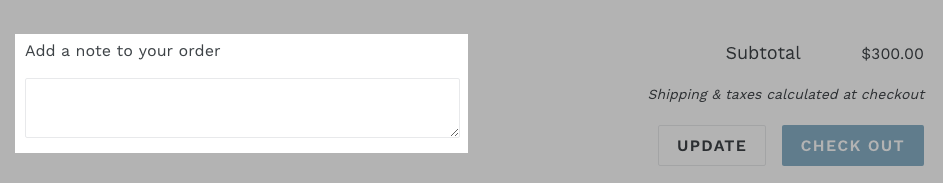
购物车页面
在购物车页面部分,您可以启用以下设置:
购物车备注
购物车自动更新
添加购物车备注
您可以允许客户在购物车页面上添加订单备注:

从顶栏下拉菜单中选择购物车。
单击分区选项卡。
单击购物车页面。
选中 Enable cart notes(启用购物车备注)。
单击保存。
启用购物车自动更新功能
您可以使购物车在客户更改订单后立刻显示更新后的信息。例如,当客户更改其购物车中的产品数量时,小计价格即可更新。要启用购物车自动更新:
从顶栏下拉菜单中选择购物车。
单击分区选项卡。
单击购物车页面。
勾选启用购物车自动更新。
单击保存。
特色产品系列
您可以在主页上展示产品系列。展示产品系列可帮助您推销产品和新产品系列。
通过默认模版,您可以添加"查看全部"按钮,让客户可以查看整个产品系列,并且您可以在每张产品图片下方显示供应商名称。
若要在主页上使用产品系列,请执行以下操作:
单击分区选项卡。
单击特色产品系列分区。
如果要更改产品系列上方显示的文本,请在标题字段中输入文本。
从产品系列列表中,选择要显示的产品系列。若要添加或删除所选产品系列中的产品,请单击编辑产品系列链接在新标签中打开产品系列页面。
从 Products per row(每行产品数)列表中,选择要在每行中显示的产品数。
从行列表中,选择要显示的产品行数。
如果您要在每张产品图片下方显示供应商或品牌名称,请选中 Show product vendor(显示产品供应商)。
如果您想让客户查看产品系列中的所有产品,请选中 Show 'View all' button(显示"查看全部"按钮)。
单击保存。
带文本的图片
通过默认模版,您可以添加一张图片,此图片的右侧或左侧显示有文本。您还可以添加链接到您商店中的页面的按钮
通常,您可以使用 Image with text(带文本的图片)分区来宣传产品或产品系列,或将网站流量引入博客页面。
若要将带有文本的图片添加到主页,请执行以下操作:
单击分区选项卡。
单击带文本叠加的图片分区。
在图片区域中,单击选择图片,然后执行以下操作之一:

从布局列表中,选择希望图片显示在文本的右侧还是左侧。
在标题字段中输入此分区的新标题。
在文本字段中输入要在标头下方显示的文本。
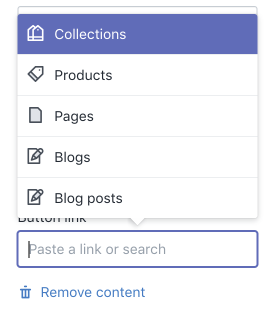
在 Button label(按钮标签)字段中,输入想要显示在按钮上的文本。
在 Button link(按钮链接)字段中,选择想要将按钮链接到的商店中的一个页面。
单击保存。
带文本叠加的图片
您可以在主页上特别展示带自定义文本叠加的大图片。
带文本的图片分区包括以下设置:
图片 - 选择要添加到分区的图片。
图片对齐方式 - 设置图片要在页面上显示的一侧。
布局 - 设置分区的宽度。
分区高度 - 设置分区的高度。要防止裁剪图片,请选择适应图片,根据图片的高度设置分区高度。
文本大小 - 设置文本的大小。
标题 - 为分区添加标题。
文本 - 将文本添加到分区。带文本叠加的图片分区会自动重命名为您提供的标题。
按钮标签 - 向分区添加带文本标签的按钮。
按钮链接 - 将您的按钮链接到另一个页面或网站。
将带文本的图片添加到主页
在 Shopify 后台中,转到在线商店 > 模版。
查找 默认模版,然后单击自定义。
单击添加分区 > 带文本的图片 > 添加。
使用设置来对带文本叠加的图片分区进行自定义。
单击保存。
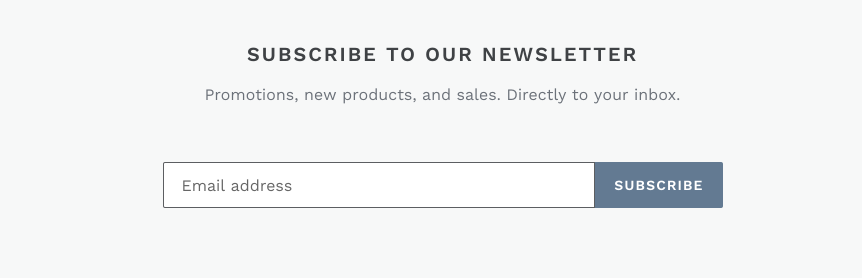
新闻通讯
您可以在主页上添加新闻通讯注册。这使您能够收集客户电子邮件地址以用于电子邮件营销活动。您可以在 Shopify 博客上了解有关电子邮件营销的详细信息。

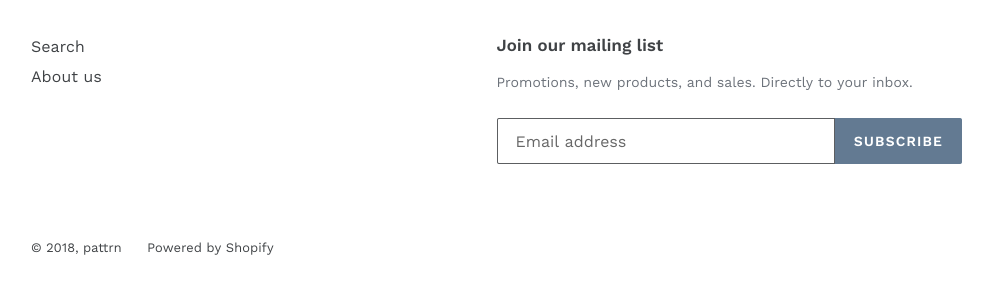
网站上的新闻通讯分区。其中有一个可供客户输入电子邮件地址的字段以及一个"订阅"按钮。
向主页添加新闻通讯注册:
在 Shopify 后台中,转到在线商店 > 模版。
查找 默认模版,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
在标题字段中输入新闻通讯注册的标题。默认标题是"订阅我们的新闻通讯"。
在子标题字段中输入新闻通讯注册的子标题。
单击保存。
视频
您可以将 YouTube 视频添加到您的主页。视频可以吸引客户并引起他们对您业务的兴趣。
提示: 您可以通过自定义内容部分将 Vimeo 视频添加到主页。
视频分区包括以下设置:
视频高度 - 设置视频高度。
文本大小 - 将文本添加到您的视频中。如果您将视频样式设置为带播放按钮的图片,在视频播放时,文本则会消失。
显示叠加 - 在视频上添加一层颜色,使文本更易于阅读。如果您将视频样式设置为带播放按钮的图片,则在视频播放时,叠加层会消失。
样式 - 设置视频样式。背景视频样式仅适用于台式电脑。如果客户使用平板电脑或移动设备访问您的商店,则始终会看到带播放按钮的图片样式。
标题 - 为您的视频添加标题。
视频链接 - 添加视频的 YouTube URL。
封面图片 - 为视频添加封面图片。播放视频时会隐藏封面图片。
图片对齐方式 - 对齐封面图片,使最重要的部分始终可见。
将视频添加到您的主页
在 Shopify 后台中,转到在线商店 > 模版。
查找 默认模版,然后单击自定义。
单击添加分区 > 视频。
通过设置来对您的视频分区进行自定义。
单击保存。
幻灯片
您可以将图片的幻灯片添加到您的主页。在幻灯片分区中,您可以设置幻灯片的高度、添加文本和按钮,以及选择是否自动播放幻灯片。
一家名为 Pure Tea 的在线商店的主页,上面有一张幻灯片。幻灯片中显示台面上放着一个茶杯,标题为"手工制作",副标题为"由茶艺大师精心制作,非工业机械生产"。
要了解有关幻灯片图片裁剪和推荐图片尺寸的信息,请参阅下面的指南。
创建幻灯片:
在 Shopify 后台中,转到在线商店 > 模版。
查找 默认模版,然后单击自定义。
单击分区。
单击幻灯片。
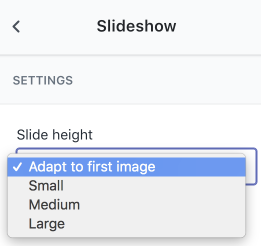
从幻灯片高度下拉菜单中设置幻灯片的高度。
在 Text size(文本大小)下拉菜单中设置标题和副标题的大小。
从文本对齐方式下拉菜单中设置文本在幻灯片上的位置。
可选:选中 Show overlay(显示叠加)。图片叠加是图片与放置在图片上的任何文本之间的颜色层。叠加有助于提高颜色对比度和文本可读性。您可以在颜色设置中设置叠加的颜色和不透明度。
可选:选中 Auto-rotate slides(自动旋转幻灯片)以自动播放幻灯片。通过使用 Change slides every(幻灯片更改时间间隔)滑块来选择在每张幻灯片上停留的时间。
若要添加图片幻灯片,请执行以下步骤:
在内容区域中,单击添加图片幻灯片。
在图片下,单击选择图片。若要从计算机上传图片,请单击上传。若要使用 Burst 中的免费图库图片,请单击免费图片。
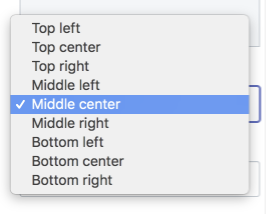
若要选择图片在幻灯片中的对齐方式,请在 Image position(图片位置)下拉菜单中选择一个位置。您可以在以下指导中的图片位置中了解详细信息。
若要向图片幻灯片添加文本,请在标题字段、副标题字段或这两个字段中输入文本。
通过在 Text button label(文本按钮标签)字段中输入文本,将按钮添加到图片幻灯片。在按钮链接字段中为此按钮选择要链接到的您的在线商店的部分:

单击保存。
幻灯片指导
您可以使用下面的设置和图片建议来控制幻灯片在您在线商店中的外观。幻灯片的显示方式取决于以下因素:
您的图片尺寸
您的图片位置设置
幻灯片高度设置
图片的宽高比
由于屏幕尺寸和形状有差异,您的幻灯片在移动设备和桌面设备上可能会有所不同。
图片尺寸建议
幻灯片图片的建议尺寸取决于您的幻灯片高度设置:

请遵循以下准则:

若要查看或更改幻灯片高度设置,请参阅创建幻灯片说明中的步骤 5。
图片裁剪
您可以采取步骤来控制图片的裁剪方式或完全避免裁剪图片。
控制图片的裁剪方式
在以下情况下,您可看到部分屏幕尺寸上出现图片裁剪:
图片的宽高比不同。
幻灯片高度可设置为小、中或大。
您的幻灯片高度设置为适应第一张图片,并且您的图片高于设备屏幕或浏览器窗口的高度。
您可以使用图片位置设置来控制图片的裁剪方式:

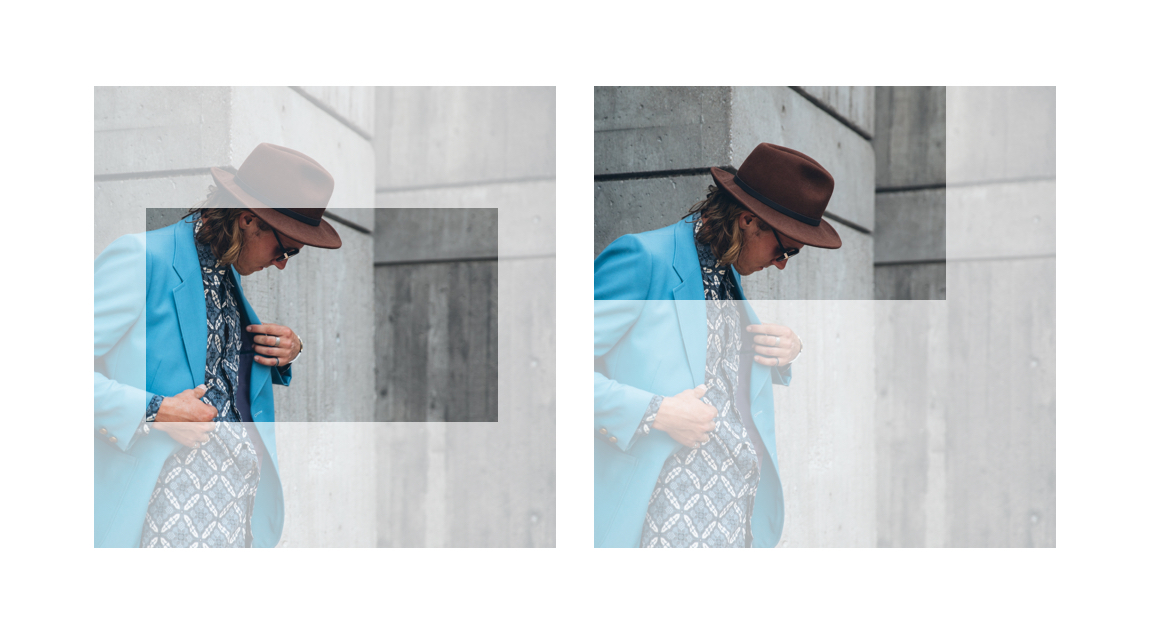
对于每张图片,您可以选择裁剪时要保留的图片部分。在以下示例中,您可以看到如何针对某些屏幕尺寸裁剪同一图片。左侧的幻灯片将图片位置设置为正中。右侧的幻灯片将图片位置设置为左上角:

若要查看或更改您的图片位置设置,请参阅创建幻灯片说明中的步骤 10。
避免图片裁剪
若要避免裁剪幻灯片图片,请尝试以下步骤:
将幻灯片高度设置为适应第一张图片。
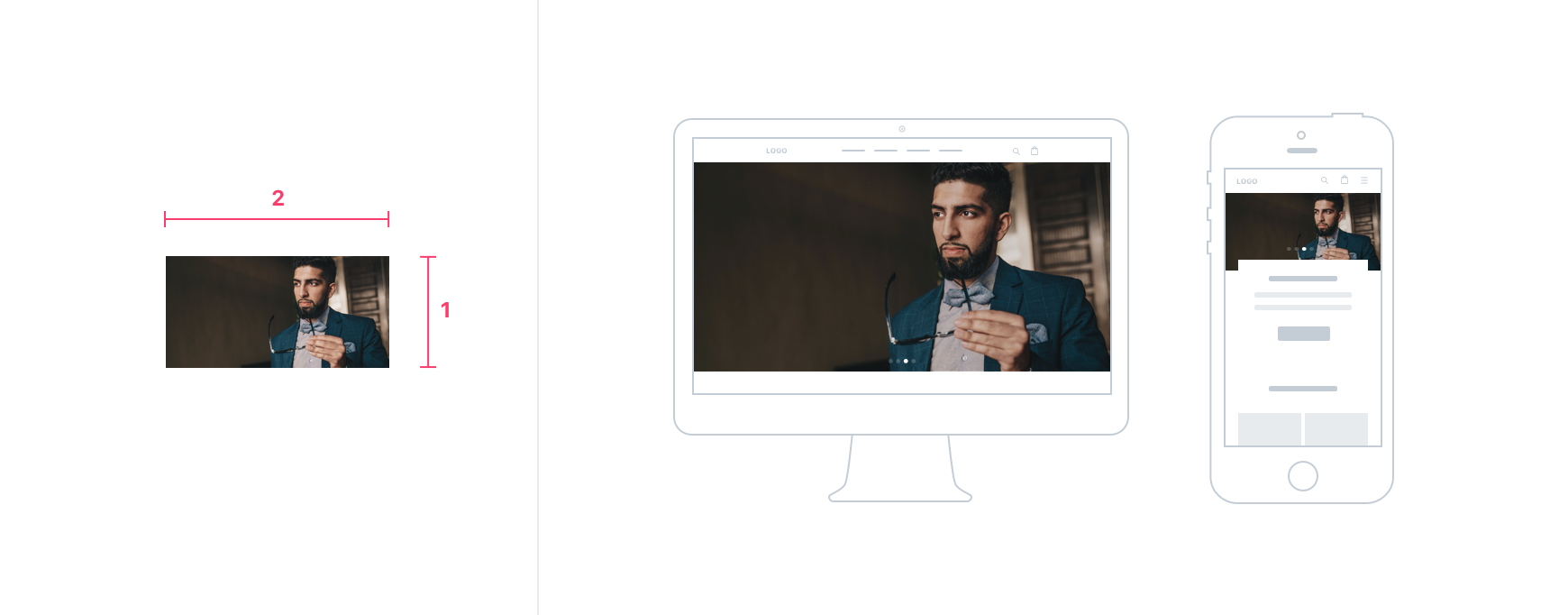
使用宽度为高度两倍的图片。这些图片的宽高比为 2:1。建议的尺寸为 1200 px × 600 px。
确保所有幻灯片的宽高比都相同。相对于幻灯片的尺寸(以像素为单位),幻灯片的比例要更加重要。
在以下示例中,桌面和移动设备上显示了一张比例为 2:1 的幻灯片图片:

幻灯片高度
幻灯片分区的宽度始终为浏览器窗口的 100%。幻灯片的高度与宽度是相对的。由于屏幕大小存在差异,因此,幻灯片的宽度和高度因不同的设备而异。幻灯片的高度也会受到幻灯片高度设置的影响。
您可以使用幻灯片高度设置 Adapt to first image(适应第一张图片),基于第一张图片的高度设置幻灯片的高度。当所有图片尺寸相同或宽高比相同时,此设置效果最佳。如果您的图片尺寸不同或比例不同,则可以更改幻灯片的顺序,查看它们在不同高度的显示效果。
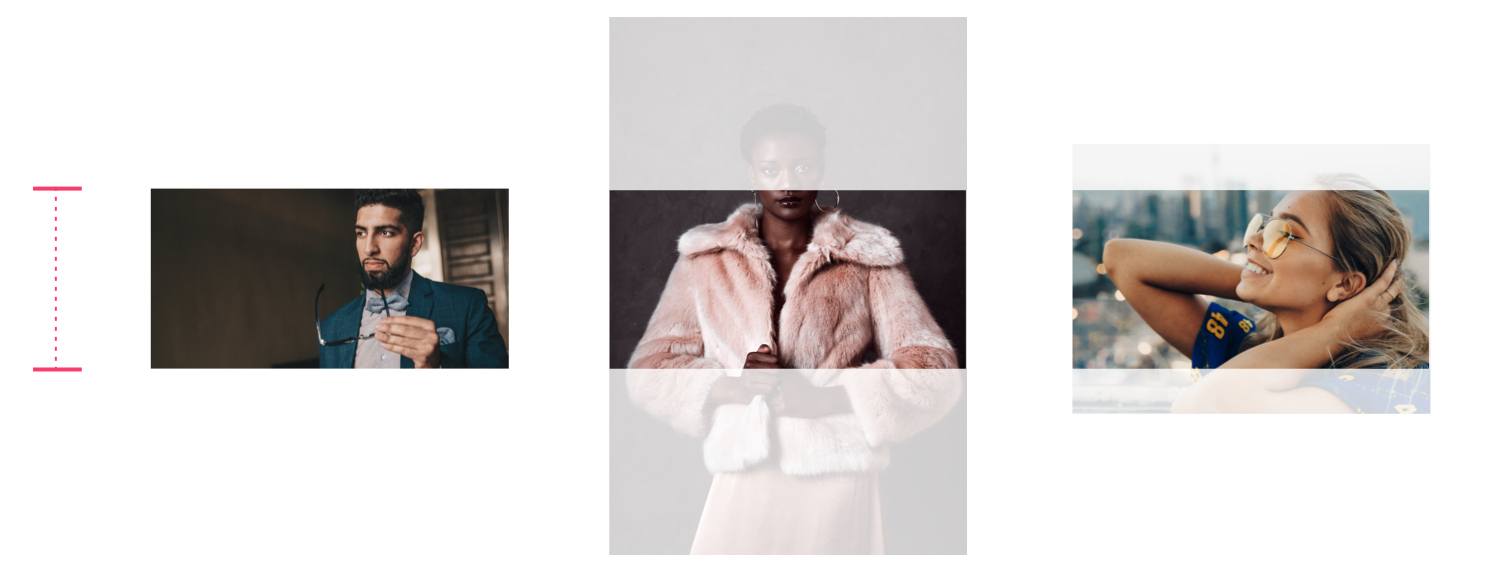
在以下示例中,后弦放置了一个最短的幻灯片:

高度较低的幻灯片决定了另外两张幻灯片的高度。因为其他幻灯片较高,所以它们的顶部和底部经过了裁剪。
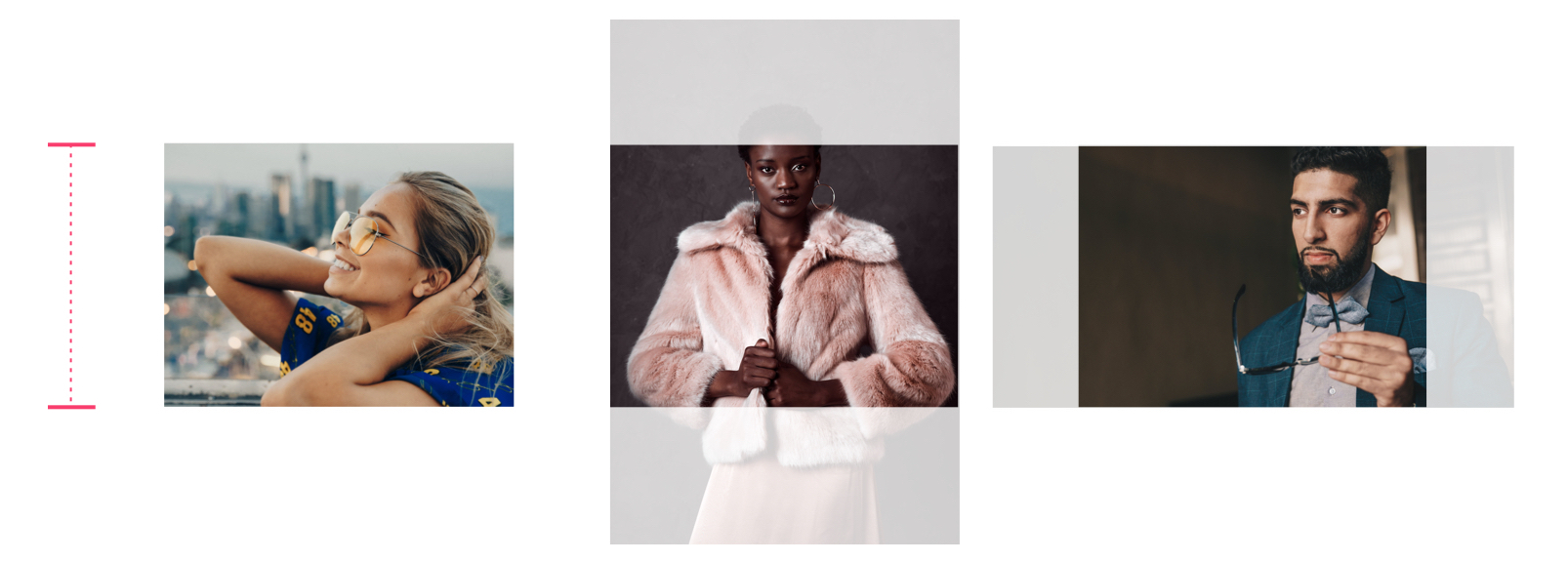
在下一个示例中,首先放置了一个较高的幻灯片:

中等高度的幻灯片将决定其他两张幻灯片的高度。较高的幻灯片的顶部和底部将被裁剪。较低的幻灯片的侧面将被裁剪。
如果您改为使用小、中或大高度设置,则请参阅幻灯片的图片大小建议。
图片比
如果想要避免幻灯片中出现图片裁剪,我们建议您的图片采用 2:1 的宽高比
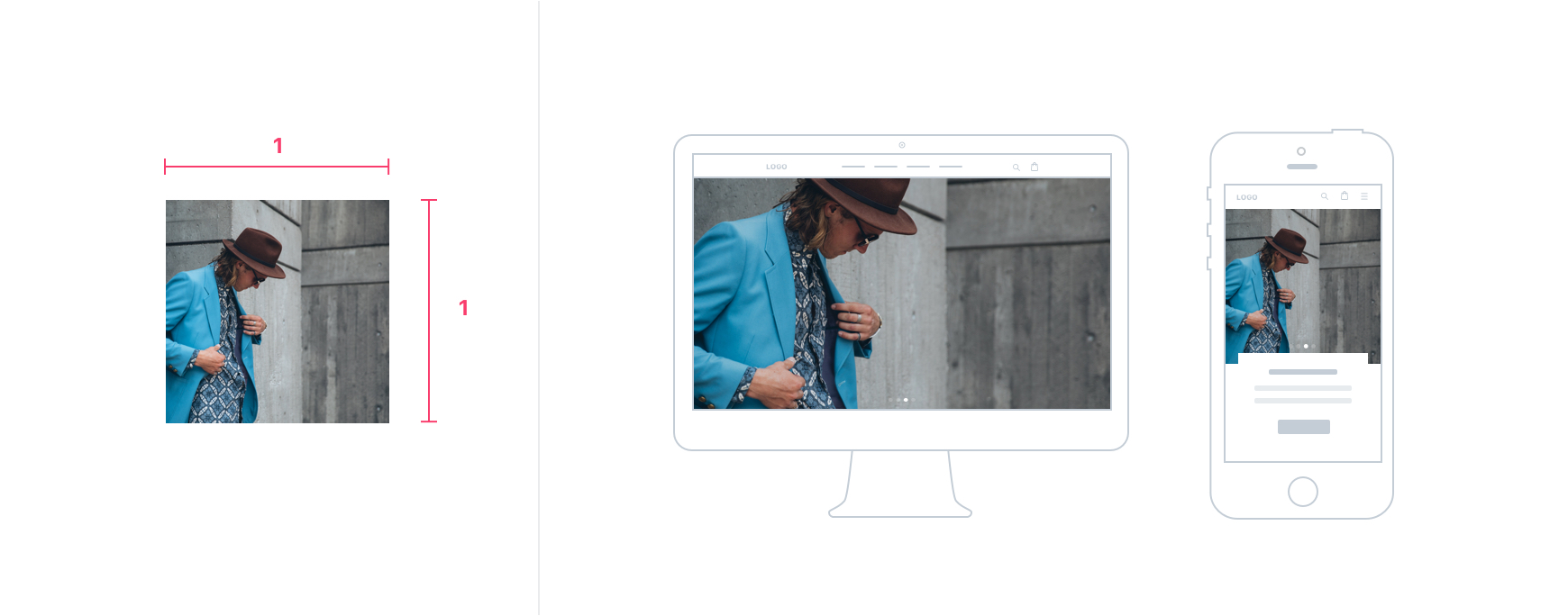
如果您不担心图片会在桌面显示器上被裁剪,并且想要使图片在移动设备上的显示效果良好,请使用方形的图片或高度大于宽度的图片。以下示例幻灯片显示了一张方形图片,宽高比为 1:1:

一张方形幻灯片显示在桌面和移动设备上。此图片在桌面设备上经过了剪裁,但未在移动设备上被裁剪。
下一个示例幻灯片显示了宽高比为 2:3 的肖像图片:

一张较高的幻灯片显示在桌面和移动设备上。此图片在桌面设备上经过了剪裁,但未在移动设备上被裁剪。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
默认模版包括以下模版设置:
颜色
版式
社交媒体
网站图标
结账
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
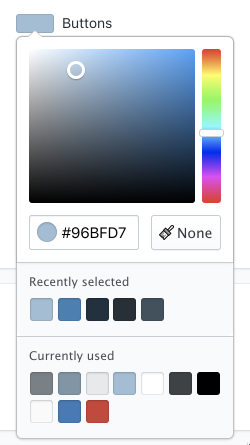
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
版式
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
社交媒体
您可以为产品和博客文章添加社交共享按钮以及转至您社交媒体帐户的链接。
自定义社交媒体设置:
在 Shopify 后台中,转到在线商店 > 模版。
查找 默认模版,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
若要向您的产品和博客文章添加社交共享按钮,请在 Sharing options(共享选项)区域中选中任意或所有的复选框。
您可以添加以下共享按钮:

若要将链接添加到您的社交媒体帐户,请在帐户区域中,在提供的字段中输入转至您帐户的链接。请输入完整的链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒体帐户的链接显示在您的在线商店的页脚中。
单击保存。
备注:要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
网站图标
您可以上传网站图标 (Favicon),该图标可通过在以下位置显示 logo 来帮助您推广在线商店品牌:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
在线商店名称(将其加入书签后)旁边。
适用于默认模版的最佳网站图标图片尺寸为 32 x 32px。
上传网站图标:
在 Shopify 后台中,转到在线商店 > 模版。
在默认模版部分中,单击自定义。
单击模版设置选项卡。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下操作之一:

单击保存。
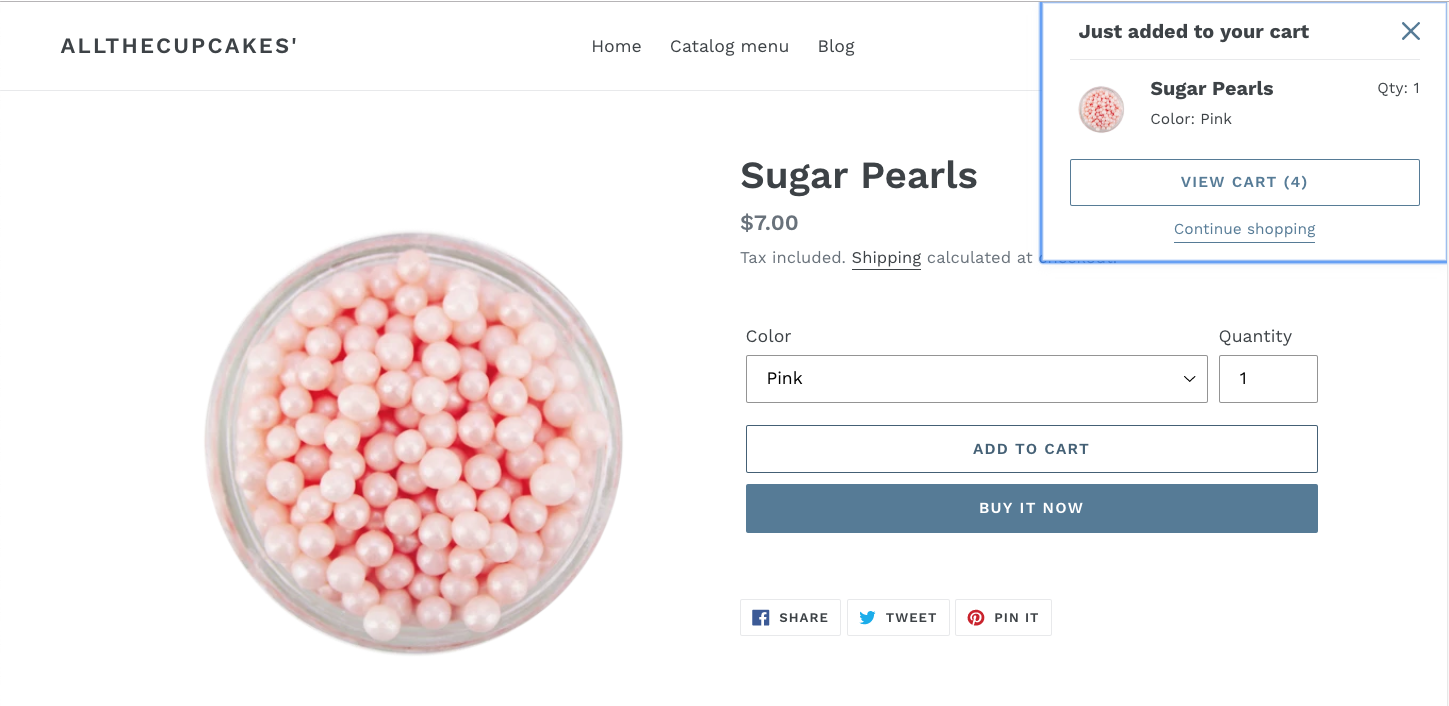
"添加到购物车"通知
当客户将产品添加到购物车时,您可以显示包含购物车页面链接的通知。

如果禁用此通知,将商品添加到购物车后,客户将直接进入购物车页面。
要自定义通知:
在 Shopify 后台中,转到在线商店 > 模版。
在默认模版部分中,单击自定义。
单击模版设置选项卡。
单击"添加到购物车"通知。
选择是否启用将产品添加到购物车时显示通知设置。
单击保存。
结账
您可以对您的结账页面进行自定义以包含以下内容:
页面顶部的自定义图片横幅
商店 logo
主要内容区域中的背景图片或颜色
自定义文本字体和颜色。
若要在应用更改时查看更改,请转到模版编辑器中的结账页面。
若要访问结账页面设置,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
在默认模版部分中,单击自定义。
单击模版设置选项卡。
单击结账。
若要添加横幅图片,请执行以下操作:
在横幅区域中,选中 Use custom background(使用自定义背景)复选框。
单击选择文件以上传图片文件。
若要添加 logo,请执行以下操作:
在 logo 区域中,选择图片下拉菜单中的自定义。
单击选择文件链接以上传图片文件。
从位置下拉菜单中选择要显示图片的位置:右侧、左侧或中央。
在 Logo size(Logo 尺寸)列表中,选择一个 logo 尺寸。
自定义主要内容区域:
在主要内容区域区域中,选中使用自定义背景复选框。
执行以下任一操作:
单击选择文件以上传图片文件。
单击背景色 swatch 从调色板中选择新的颜色。
在表单字段下拉菜单中,选择字段是白色还是透明。
若要自定义"订单摘要"页面,请执行以下操作:
在订单摘要区域中,选中使用自定义背景复选框。
执行以下任一操作:
单击选择文件以上传图片文件。
单击背景色 swatch 从调色板中选择新的颜色。
若要设置字体选项,请执行以下操作:
在版式区域中,从下拉菜单中选择用于标题和正文文本的字体。
若要设置颜色选项,请执行以下操作:
在颜色区域中,单击 Accents(主题色)、按钮或错误颜色 swatch 从调色板中选择新颜色。
更改模版样式
您可以将模版的通用设置重置为默认值。重置模版样式时,您对通用设置选项卡所做的任何更改都将丢失,但是您不会丢失文本和图片等内容。
单击通用设置选项卡。
单击 Change theme style(更改模版样式)。
单击 Change theme style(更改模版样式)下方的按钮。此按钮的名称通常是模版名称。
单击更改样式。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。


没有评论:
发表评论