
Shopify Narrative 是专为视觉叙事而设计的精品模版。Narrative 的独特之处在于它注重用图片来讲述故事。默认情况下,主页具有全宽幻灯片、带有文本的图片和视频。这种布局具有强烈的视觉冲击力,您无需使用大量文字就能讲述您的品牌故事。
如果想要实现以下目标,则 Narrative 是理想选择:
使用图片和视频讲述关于品牌的故事
传达关于商店的愿景、使命或价值观的重要信息
突出单个产品或小库存的独特设计
模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

您可以使用分区修改商店上不同页面的内容和布局。您可以使用模版设置对商店的字体和颜色进行自定义,并且对社交媒体链接和结账设置进行更改。
分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
Narrative 包括以下静态分区:
标头
幻灯片
页脚
产品页面
产品系列页面
产品系列列表页面
博客
文章
购物车页面
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Narrative 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
图库
突出显示
带文本的图片
带文本叠加的图片
特色产品
新闻通讯
地图
格式文本
感言
视频
自定义内容
特色幻灯片
标头
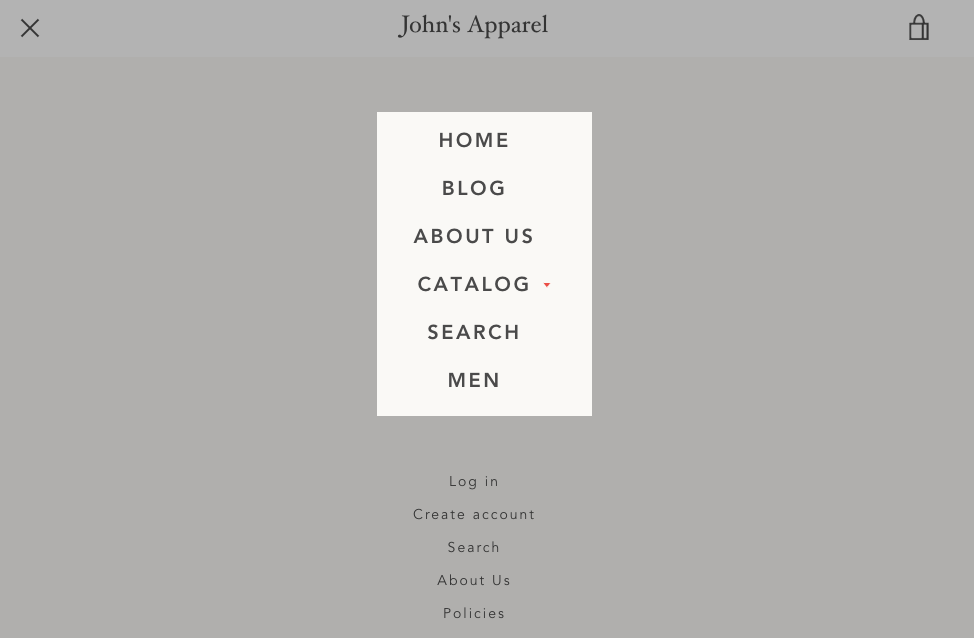
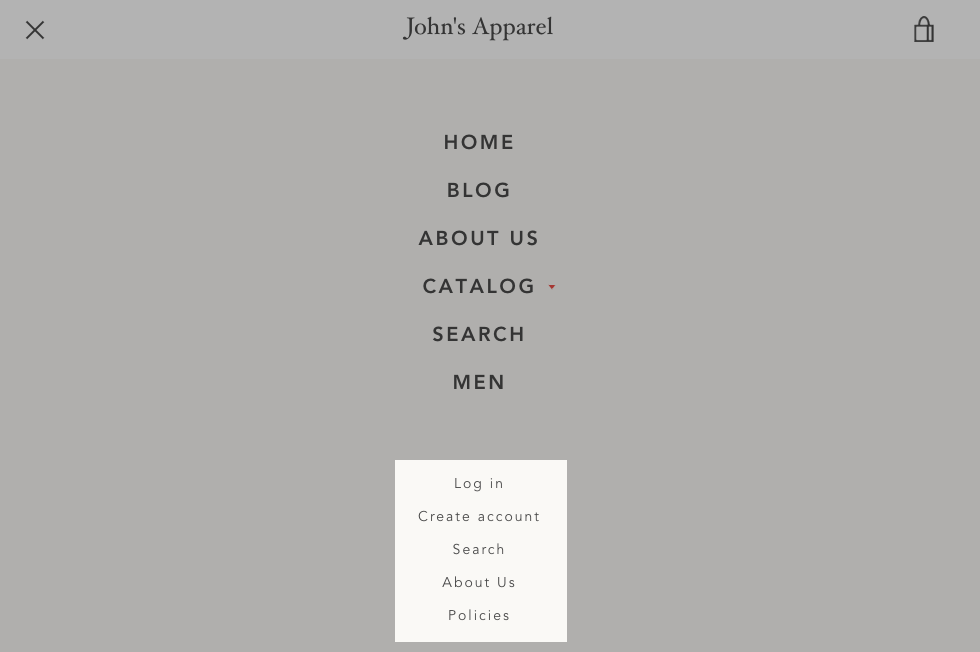
标头分区包含在商店中每个页面顶部显示的内容。Narrative 使您可以通过单击网站地图图标,选择客户可以访问的两个网站地图菜单
您还可通过使商店标头透明来更改商店标头的外观,使商店标头透明意味标头使用与其下方相同的背景
备注
透明标头将仅显示在主页上。商店中的其他页面将显示没有透明背景的标头。
若要自定义标头分区,请执行以下操作:
单击分区选项卡。
单击标头分区。
在 logo 图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在自定义 logo 高度(以像素为单位)字段中,输入 logo 的像素高度。
从 Shopping cart icon(购物车图标)列表中,选择是否要在标头中显示购物袋或购物车 logo。
如果要使商店标题透明,请执行以下操作:
单击 Enable transparent header on the home page(在主页上启用透明标题)。
选择要在透明背景上显示的图片。您可能需要选择一个与在标头页上显示的 logo 不同的 logo。例如,您可能需要在较暗的背景下显示白色 logo。
单击 Transparent header icons color(透明标头图标颜色)调色板,以选择 logo 图片以及网站地图和购物车图标的颜色。
从主网站地图列表中,选择客户单击网站地图图标时将显示的主菜单:

从 Secondary navigation(辅助网站地图)列表中,选择辅助菜单:

单击保存。
幻灯片
您可以创建最多循环播放五张图片或视频幻灯片的主页幻灯片。
最好为您的幻灯片使用高分辨率图片。使用 4000 x 2200 px 或更大的图片,但不要超过 Shopify 的上传限制。
由于幻灯片的大小和形状取决于客户设备的大小和形状,因此,您的幻灯片图片将在某些屏幕上被裁剪。尝试使用中间有焦点的图片,这样每张图片的重要部分都能始终可见。
若要详细了解适用于幻灯片图片的最佳做法,请参阅上传图片。
幻灯片分区包括以下设置:
幻灯片高度 - 设置幻灯片的高度。选择 Adapt to first image slide height(适应第一张图片幻灯片高度),基于第一张图片的高度设置幻灯片的高度。
居中按钮 - 设置幻灯片上按钮的位置。
显示叠加 - 在幻灯片上添加一层颜色。叠加层可以使幻灯片文本更易于阅读。
叠加颜色 - 设置叠加层的颜色。
不透明度 - 设置叠加的不透明度。
图片 - 为幻灯片放映添加图片幻灯片。
图片对齐 - 选择图片中最重要的区域作为幻灯片的焦点。
视频链接 - 添加视频的 YouTube 链接。
封面图片 - 为视频幻灯片添加封面图片。视频未播放时,会显示封面图片。
标题 - 向幻灯片添加标题。
幻灯片标题 - 为幻灯片添加标题。有多张幻灯片时,标题会显示在幻灯片底部。
按钮标签 - 向幻灯片添加带文本标签的按钮。
按钮链接 - 将按钮链接到在线商店的另一部分。
在主页中添加幻灯片
在 Shopify 后台中,转到在线商店 > 模版。
查找 Narrative,然后单击自定义。
单击幻灯片。
使用设置来自定义幻灯片。
单击保存。
页脚
在页脚分区中,您可以编辑商店中每个页面底部显示的内容。您可以将以下功能添加到页脚:
社交媒体图标
付款图标
新闻通讯注册
视差滚动效果
最多两个菜单

自定义页脚分区:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Narrative,然后单击自定义。
单击分区。
单击页脚。
通过选中 Show social icons(显示社交图标),将社交媒体图标添加到页脚中。您可从社交设置中将图标链接到您的社交媒体帐户。
通过选中 Show payment icons(显示付款图标),将付款图标(如 Mastercard 或 PayPal)添加到页脚。
要将新闻通讯注册添加到页脚,请执行以下步骤:
选中 Show newsletter signup(显示新闻通讯注册)。
在标题字段中输入新闻通讯注册的标题。默认标题为"注册以获取更新"。
在子标题字段中输入新闻通讯注册的子标题。默认子标题为"促销、新产品和销售。直接发送到您的收件箱"。
要向页脚中添加菜单,请执行以下步骤:
单击添加菜单。
要编辑默认菜单,请单击编辑菜单。要更改为其他菜单,请单击更改,然后选择一个现有菜单或单击 Create menu(创建菜单)。
单击保存。
产品页面
在产品页面部分,您可以添加或删除以下元素:
数量选择器
多属性标签
产品品牌或供应商
多属性图片
动态结账按钮
社交共享按钮
产品推荐
要编辑产品页面的设置,请执行以下步骤:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品页面。
要显示数量选择器,请选中显示数量选择器。
要显示多属性标签,例如"尺寸"和"颜色",请选中 Show variant labels(显示多属性标签)。显示的多属性标签基于产品的多属性选项名称。
选中 Show product vendor(显示产品供应商),以显示产品品牌或供应商。要显示品牌或供应商,您需要向产品添加供应商。
要防止多属性图片显示在页面底部的图库中,请选中 Hide variant images in gallery(在图库中隐藏多属性图片)。执行此操作时,将仅显示未附加到多属性的图片。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
要显示社交共享按钮,请选中 Show social sharing buttons(显示社交共享按钮)。
单击保存。
添加或删除产品推荐
您可以在产品页面上展示推荐产品,让客户更轻松地发现其他可能感兴趣的产品。
从顶栏下拉菜单中选择产品页面。
单击产品推荐。
使用显示动态推荐复选框,选择在产品页面上显示或隐藏产品推荐。
可选:若要更改推荐产品上方显示的标题,请在标题字段中输入新标题。
可选:使用以下复选框,选择产品推荐的展示方式:
- 启用图片间距 - 显示产品厂商
单击保存。
产品系列页面
您可以将产品系列页面设置为允许客户对产品系列中的产品进行筛选和排序。您还可以选择显示的产品数量。
要设置产品系列页面的布局,请执行以下操作:
导航到模版编辑器中的产品系列页面。
单击分区选项卡。
单击产品系列页面。
从列表中选择每行的产品数和每页的行数。
如果您销售的产品来自不同品牌或供应商,请选中 Show product vendor(显示产品供应商)以在产品图片下方显示供应商名称。
如果您要在页面顶部显示产品系列图片,请选中 Show collection image(显示产品系列图片)。
选中 Enable tag filtering(启用标签筛选),让客户按产品标签筛选产品系列。
选中启用产品系列排序以显示排序菜单。
单击保存。
购物车页面
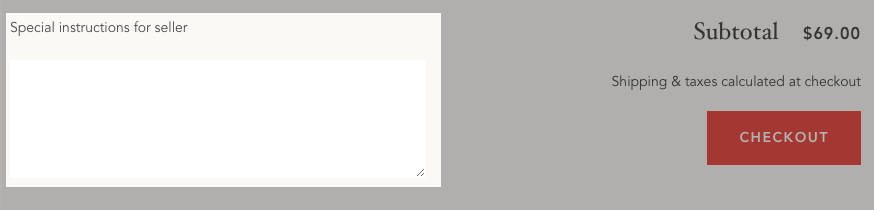
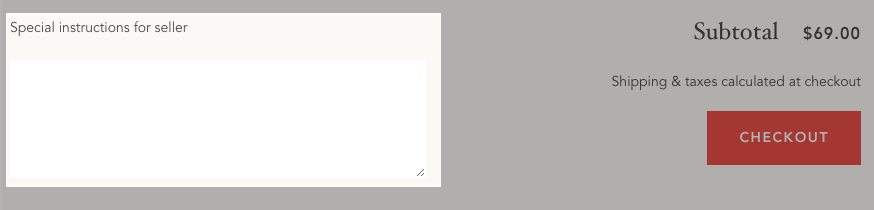
您可让客户在其订单中添加备注。客户可使用购物车备注提供有关如何准备或交付订单的特殊说明:

当客户编写备注时,该备注会显示在 Shopify 后台的订单备注区域中。
向购物车页面添加备注字段:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Narrative,然后单击自定义。
从顶栏下拉菜单中选择购物车。
单击分区。
单击购物车页面。
选中 Enable cart notes(启用购物车备注)。
单击保存。
提示: 您可从购物车抽屉模版设置中将购物车设置为抽屉样式。购物车抽屉从页面右侧滑出,这意味着客户可在不离开产品页面的情况下将产品添加到购物车中。
特色产品系列
您可以在主页上展示特色产品系列。特色产品系列可帮助您推销产品和新产品系列。
添加特色产品系列:
单击分区选项卡。
单击特色产品系列。
从产品系列列表中,选择要显示的产品系列。
选中 Enable image spacing(启用图片间距)以增加图片之间的间距。
在标题字段中,输入要在此分区顶部显示的文本。默认情况下,此文本为"特色产品系列"。
如果您要在每张产品图片下方显示供应商或品牌名称,请选中 Show product vendors(显示产品供应商)。
如果您想让客户查看产品系列中的所有产品,请选中Show 'View all' button(显示"查看全部"按钮)。当客户单击此按钮时,将打开产品系列页面,显示所有产品。
如果您想让 View all(全部查看)按钮呈带有实线轮廓的透明状,请选中 Use secondary button style(使用辅助按钮样式)。
从 Products per row(每行产品数)列表中,选择要在每行中显示的产品数。
在行列表中,选择要显示的产品行数。
单击保存。
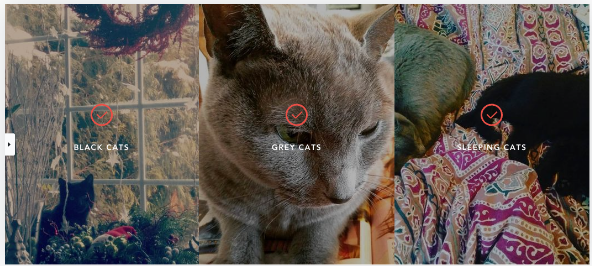
图库
图库分区是可以使用最多 3 张图片组成的一个系列。您可以从由 13 个自定义图标组成的列表中选择要显示在每张图片上的图标。或者,您可以将每张图片链接到 URL 或您商店中的页面:

单击分区选项卡。
单击图库。
在内容区域中,单击图片。
若要添加图片,请在图片区域中单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
从 Image alignment(图片对齐方式)列表中选择您想要的图片对齐方式。例如,选择"左上角"会将图片放在分区区域的左上角。
在图标列表中,选择要在图片上显示的图标。
提示:
如果您不想显示图标,请从图标列表中选择"无"。
在文本区域中,在描述文字字段中输入要在每个图片上显示的文本。
如果希望标题文本链接到页面,请执行以下操作之一:
要将文本链接到商店中的页面,请单击链接字段,然后选择商店中的页面。
要将文本链接到网站,请在链接字段中输入该站点的 URL。
单击保存。
带文本的图片
Narrative 包含带文本的图片分区,可让您向客户显示带有自定义消息的图片。
您可将图片裁剪为圆形:

或正方形:

您也可以选择不裁剪图片。相反,您可以选择图片对齐,确保从移动设备查看时图片的重要部分不会被裁剪。例如,如果您不希望裁剪图片的底部,因为该部分显示的是您正在销售的产品,那么您可以选择 Bottom center 对齐,确保图片的该部分不会被裁剪。
单击分区选项卡。
单击 Image with text(带文本的图片)。
从Section spacing(分区间距)列表中,选择此分区的大小:小、中、大或超大。
如果要添加背景色,请单击背景色样本,然后从调色板中选择一种颜色。
若要添加图片,请在图片区域中单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
如果要将图片裁剪为某一形状,请从 Image crop(图片裁剪)列表中选择圆形或正方形。
如果您不想将图片裁剪成某种形状,请执行以下操作:
从 Image crop(图片裁剪)列表中选择无。
从 Image alignment(图片对齐方式)列表中选择您想要的图片对齐方式。例如,选择"左上角"会将图片放在分区区域的左上角。
要添加文本,请执行以下操作:
在标题字段中,键入要显示的标题文本。
在文本字段,键入要显示在标题下方的文本。
如果要将按钮显示为带有实线轮廓的透明按钮,请选中 Use secondary button style(使用辅助按钮样式)。
在 Button label(按钮标签)字段中,输入想要显示在按钮上的文本。
在 Button link(按钮链接)字段中,粘贴指向 URL 的链接,或单击该字段以选择商店中的页面。
要自定义布局,请执行以下操作:
从布局区域的 Desktop layout list(桌面布局列表)中,选择从桌面查看时希望图片位于文本的左侧还是右侧。
从 Mobile layout(移动布局)列表中,选择从移动设备查看时希望图片位于文本上方还是下方。
带文本叠加的图片
您可以在主页上向客户显示自定义消息。您的消息可以描述产品、共享公告或欢迎客户访问您的商店。
若要自定义"带文本叠加的图片"分区,请执行以下操作:
单击分区选项卡。
单击 Image with text overlay(带文本叠加的图片)。
从Section spacing(分区间距)列表中,选择此分区的大小:小、中、大或超大。
添加背景图片:
在图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
从 Image alignment(图片对齐方式)列表中选择您想要的图片对齐方式。例如,选择"左上角"会将图片放在分区区域的左上角。
添加文本:
在文本区域的标题字段中输入此分区的标题。
在文本字段中,输入要在此部分中显示的文本。
从 Text size(文本大小)列表中,选择文本的大小,中等或大。
添加按钮:
如果要将按钮显示为带有实线轮廓的透明按钮,请选中 Use secondary button style(使用辅助按钮样式)。
在 Button label(按钮标签)字段中,输入想要显示在按钮上的文本。
在 Button link(按钮链接)字段中,粘贴指向 URL 的链接,或单击该字段以选择商店中的页面。
应用叠加:
在 Overlay(叠加)区域中,选中 Show overlay(显示叠加)。
单击 Overlay color(叠加颜色)swatch 选择图片叠加的颜色。
单击文本颜色样本以选择文本的颜色。
提示: 如果背景图片较暗,则选择浅色文本会更易于阅读。
从不透明度列表中,选择图片叠加的透明度级别。
新闻通讯
您可以在主页上添加新闻通讯注册。这使您可以为电子邮件营销活动收集客户电子邮件地址。您可在 Shopify 博客上了解关于电子邮件营销的详细信息。

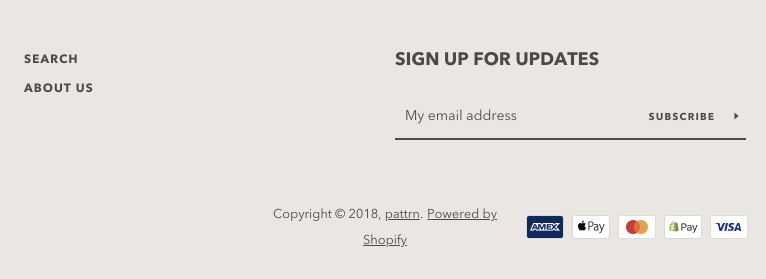
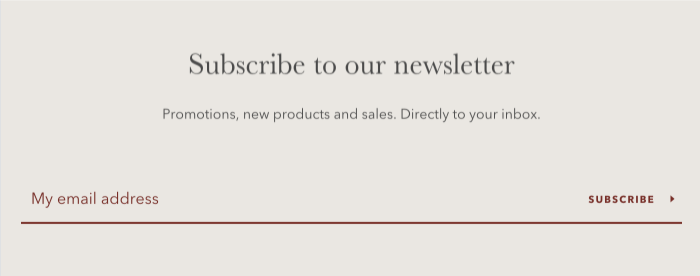
网站上的新闻通讯分区。有一个可供客户输入电子邮件地址的字段,以及一个"订阅"按钮。
要将新闻通讯注册添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Narrative,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
在标题字段中输入新闻通讯注册的标题。默认标题是"订阅我们的新闻通讯"。
在子标题字段中输入新闻通讯注册的子标题。默认文本为"促销、新产品和销售。直接发送到您的收件箱"。
在 Success message(成功消息)字段中输入成功消息。客户可在提交电子邮件地址后看到成功消息。默认成功消息为"感谢订阅"。
通过单击文本颜色样本并选择颜色,为新闻通讯注册字段设置文本颜色。
通过单击背景色样本并选择颜色,设置新闻通讯注册分区的背景颜色。
单击保存。
地图
您可以在主页上添加地图。地图有助于推广商店位置和营业时间。
添加地图:
单击分区选项卡,然后选择添加分区。
单击地图。
在 Overlay Heading(叠加标题)字段中,输入要在此分区顶部显示的文本。
在 Text address and hours(文本地址和营业时间)字段中,输入公司的业务信息。
在 Map address(地图地址)字段中,输入您的营业地址。
在 Google Maps API Key(Google 地图 API 密钥)字段中,输入有效的 API 密钥。
在图片字段中,上传或选择一个将在加载地图分区出现问题时显示的图片。
视频
您可以在您的主页中添加 YouTube 或 Vimeo 视频。视频可以吸引客户并让他们对您的业务产生兴趣。
要将视频添加到您的主页,请执行以下步骤:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Narrative,然后单击自定义。
单击分区。
单击添加分区 > 视频。
在标题字段中输入视频的标题。单击播放按钮之后标题文本才会显示在视频中。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可通过此 Vimeo 帮助中心文章了解如何复制 Vimeo 视频的共享链接。
可选:将封面图片添加到视频中:
单击选择图片。要从计算机上传图片,请单击上传。要使用 Burst 中的免费库存图片,请单击免费图片。
通过在 Image position(图片位置)下拉菜单中选择一个位置,选择对齐封面图片的方式。您可使用图片位置选择裁剪时要保留的图片部分。
可选:向视频添加叠加层(视频和标题文本之间的颜色层):
选中 Show overlay(显示叠加)。
通过单击 Overlay(叠加)样本并选择颜色来设置颜色叠加。
通过单击文本样本并选择颜色来设置文本颜色。
通过从不透明度滑块中选择百分比来设置叠加的不透明度。
单击保存。
特色幻灯片
特色滑块可展示更多产品信息,而无需强迫客户离开主页。
您可以展示产品特色、新产品系列或产品的多属性。由于在桌面浏览内容集时页面滚动会被锁定,因此最好仅将少量幻灯片用于放映。
使用移动设备查看时,需要点击或捏合操作才能打开和观看特色幻灯片。为了吸引移动客户打开特色幻灯片,请使用有吸引力的封面图片并使用带有"号召性"的文本。
您最多可以向特色幻灯片添加 5 张幻灯片。
自定义特色幻灯片:
单击分区选项卡。
单击 Featured slider(精选幻灯片)。
添加图片幻灯片:
在内容区域中,单击幻灯片。
单击背景色样本以从调色板中选择背景的颜色。
在图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在标题字段中,键入要在幻灯片上方显示的文本。
在 Button label(按钮标签)字段中,键入想要显示在按钮上的文本。
在 Button link(按钮链接)字段中,粘贴指向 URL 的链接,或单击该字段以选择商店中的页面。
自定义功能滑块设置:
备注
特色滑块设置应用于特色滑块分区中的所有幻灯片。
如果要将幻灯片按钮显示为带有实线轮廓的透明按钮,请选中 Use secondary button style(使用辅助按钮样式)。
如果要更改文本颜色,请单击 Slide heading color(幻灯片标题颜色)样本以从调色板中选择颜色。
在 Cover settings(封面设置)区域中,通过单击选择图片选择特色幻灯片分区的封面图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
从标头列表中,输入想要显示在封面图片上的文本。
从 Heading position(标题位置)列表中,选择标题文本显示在封面图片的左侧还是中心。此设置仅适用于桌面视图。
在 Overlay(叠加)区域中,选中 Show overlay(显示叠加)。
单击 Overlay color(叠加颜色)swatch 选择图片叠加的颜色。
单击文本颜色样本以选择文本的颜色。
提示:
如果背景图片较暗,则选择浅色文本会更易于阅读。
从不透明度列表中,选择图片叠加的透明度级别。
单击保存。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Narrative 包括以下模版设置:
颜色
字体
购物车抽屉
社交
网站图标
结账
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
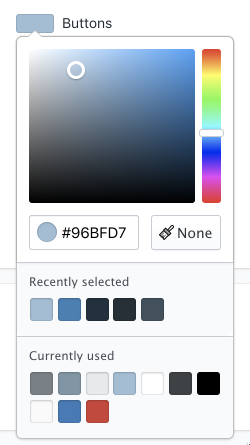
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
字体
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
购物车抽屉
您可以自定义在线商店的购物车抽屉设置:
将您的购物车设置为抽屉样式。购物车抽屉从页面右侧滑出,这意味着客户可在不离开产品页面的情况下将产品添加到购物车中。
让客户在其订单中添加备注。客户可使用购物车备注提供有关如何准备或交付订单的特殊说明:

自定义购物车抽屉设置:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Narrative,然后单击自定义。
单击模版设置。
单击 Cart drawer(购物车抽屉)。
通过选中 Show cart drawer(显示购物车抽屉),将购物车设置为抽屉样式。如果未选中此框,则将使用整页购物车。
通过选中 Show cart note(显示购物车备注),向购物车抽屉添加备注。
单击保存。
社交
您可以为产品和博客文章添加社交共享按钮,以及指向您的社交媒体帐户的链接。
若要自定义社交媒体设置,请执行以下步骤:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Narrative,然后单击自定义。
单击模版设置。
单击社交。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
要在产品和博客文章中添加社交共享按钮,请在社交共享区域中选中任意或所有复选框。
您可以添加以下共享按钮:
- 在 Facebook 上共享 - 在 Twitter 上发推文 - Pinterest 上的图钉(不可用于博客文章共享)
若要将链接添加到社交媒体帐户,请在帐户区域中,在提供的字段中输入帐户链接。请输入完整链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
您社交媒体帐户的链接显示在您的在线商店的页脚中。
单击保存。
备注: 要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
网站图标
您可以上传网站图标 (Favicon),该图标可通过在以下位置显示 logo 来帮助您推广在线商店品牌:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
在线商店名称(将其加入书签后)旁边。
Narrative 的最佳网站图标尺寸为 32 x 32 像素。
要上传网站图标,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
单击自定义。
单击模版设置选项卡。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
单击保存。
结账
您可以自定义结账页面以包含以下内容:
页面顶部的自定义图片横幅
商店 logo
主要内容区域中的背景图片或颜色
自定义文本字体和颜色。
要在应用更改时查看更改,请转到模版编辑器中的结账页面。
访问结帐页面设置:
在 Shopify 后台中,转到在线商店 > 模版。
单击自定义。
单击模版设置选项卡。
单击结账。
若要添加横幅图片,请执行以下操作:
在横幅区域中,单击选择图片,然后执行以下操作之一: - 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。
若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。
若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
添加 logo:
在 logo 区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在 Position(位置)列表中,选择要显示图片的位置(右侧、左侧或居中)。
在 Logo size(Logo 尺寸)列表中,选择一个 logo 尺寸。
更改结账页面的背景:
您可以在结账页面上显示背景图片,也可以选择背景颜色。背景图片将以网格图形显示。
在 Main content area(主要内容区域)中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。 - 单击背景色 swatch 以从调色板中选择新的颜色。
在表单字段列表中,选择字段是白色还是透明。
更改"订单摘要"页面的背景:
在订单摘要区域中,单击选择图片,然后执行以下操作之一: - 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。
若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。
若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
单击背景色 swatch 以从调色板中选择新的颜色。
设置字体选项:
在版式区域中,从列表中选择用于标题和正文文本的字体。
设置颜色选项:
在颜色区域中,单击强调、按钮或错误颜色样本以从调色板中选择新颜色。
更改模版样式
您可以将模版的通用设置重置为默认值。重置模版样式时,您对通用设置选项卡所做的任何更改都将丢失,但是您不会丢失文本和图片等内容。
单击通用设置选项卡。
单击 Change theme style(更改模版样式)。
单击 Change theme style(更改模版样式)下方的按钮。此按钮的名称通常是模版名称。
单击更改样式。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
相关推荐:Shopify Minimal模板详细设置教程

没有评论:
发表评论