
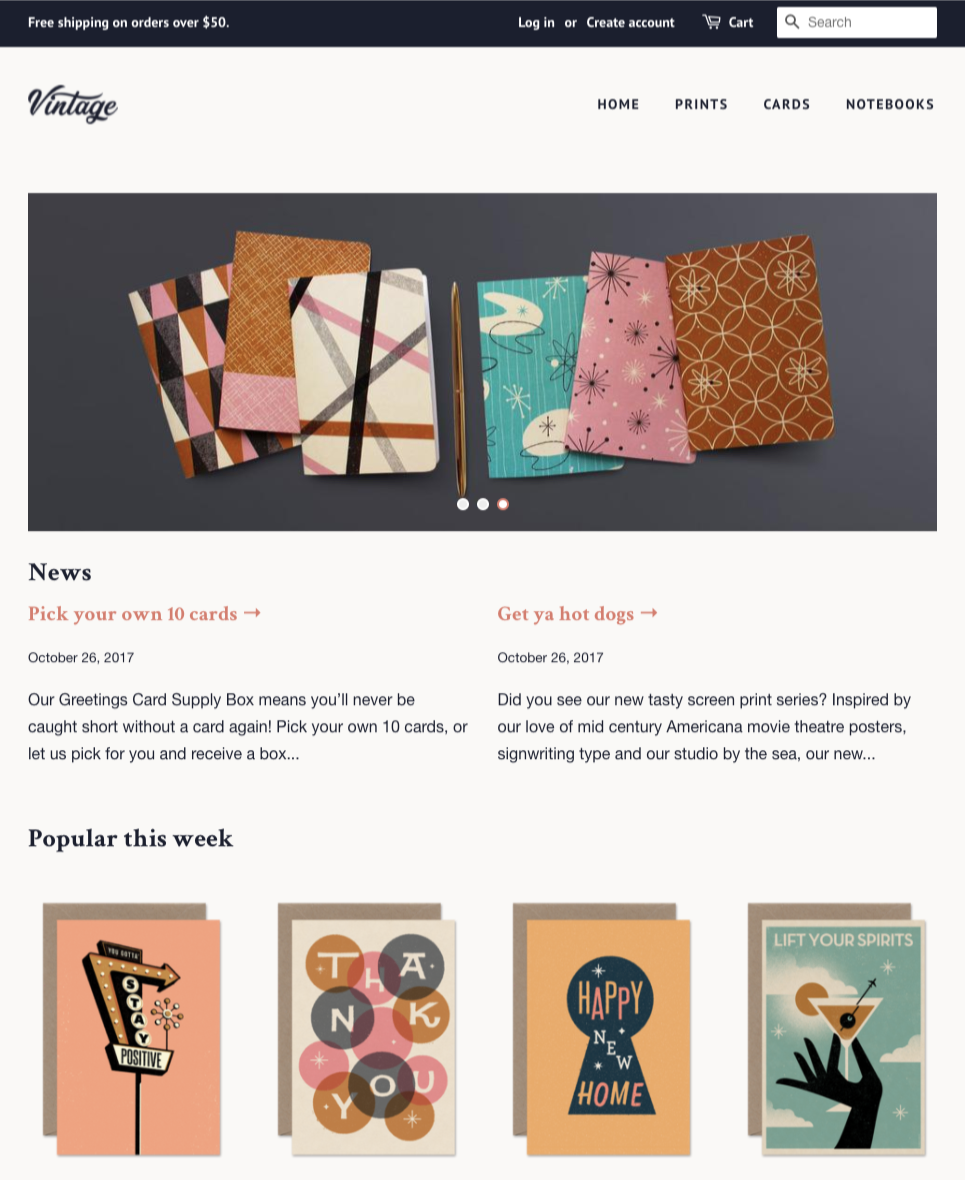
Shopify Minimal 是一个响应迅速的宽布局,在任何设备上都可呈现极佳效果。它加载了经过精心设计的功能,可提供全面的灵活性,您可以使用附加布局选项、产品视图、产品系列视图、网站地图样式和版式选择来自定义您的商店。

模版编辑器
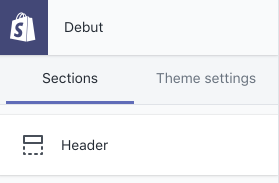
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

您可以使用分区修改商店上不同页面的内容和布局。您可以使用模版设置对商店的字体和颜色进行自定义,并且对社交媒体链接和结账设置进行更改。
分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
Minimal 包括以下静态分区:
标头
页脚
产品页面
产品系列页面
产品系列列表页面
博客
文章
购物车页面
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Minimal 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
图库
带文本的图片
幻灯片
特色产品
新闻通讯
地图
格式文本
视频
自定义 HTML
标头
您可以将自定义 logo 图片添加到商店的标头中。最佳格式是具有透明背景的 .png 文件。logo 图片应为 450 x 200 像素。您可以通过减小宽度来调整 logo 图片的大小。
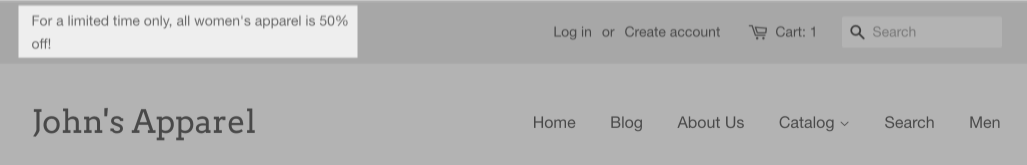
使用 Minimal,您还可以为客户创建一条消息,该消息将显示在商店页面的顶部:

您的消息是完全自定义的,并且可以包含联系信息、有关商店活动或促销的信息,或商店的标语或品牌信息。
若要自定义标头分区,请执行以下操作:
单击分区。
单击标头。
在 logo 区域中,单击选择图片,然后执行以下一项操作:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本机计算机选择图片,请单击库选项卡,然后单击加号按钮。
在自定义 logo 宽度(以像素为单位) 字段中输入 logo 的宽度。
在主菜单区域中,从菜单列表中选择要在商店标头中显示的网站地图菜单。
如果要在商店 logo 下方显示网站地图菜单,请选中 Center main menu below logo(在 logo 下方居中显示主菜单)。
如果要将商店的 logo 与页面左侧对齐,请选中 Left-align logo(左对齐 logo)。
如果要在标头下方显示一条小线段,请选中 Show divider lines in header(在标头中显示分割线)。
在顶栏分区中,在 Top bar text(顶栏文本)字段中输入您的自定义消息。
如果要在标头中显示搜索栏,请选中 Show search bar(显示搜索栏)。
单击保存。
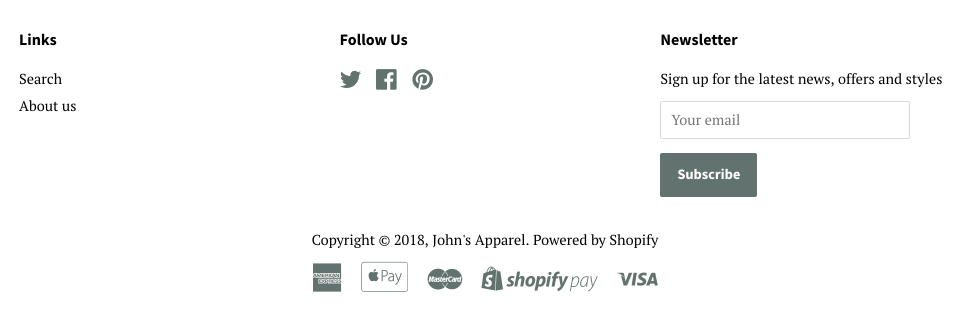
页脚
在页脚分区中,您可以编辑商店中每个页面底部显示的内容。您可以将以下功能添加到页脚:
付款图标
社交媒体图标
新闻通讯注册
自定义文本
指向您的最新博客文章的链接
菜单

要自定义页脚分区,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Minimal,然后单击自定义。
单击分区。
单击页脚。
通过选中 Payment icons(付款图标)将付款图标(例如 Mastercard 或 PayPal)添加到页脚。
在内容分区中,最多向页脚添加 6 个内容块:
- 单击添加内容,添加内容块。从以下选项中选择块的类型: - 菜单 - 社交图标 - 新闻通讯注册 - 最新博客文章 - 文本
- 单击 ⁞⁞ 图标并将内容块拖动到其他位置来移动内容块。 - 单击某一内容块,然后单击 Remove content(删除内容)删除该内容块。
- 单击某一内容块并编辑设置来自定义该内容块。
单击保存。
产品页面
在产品页面分区中,您可以添加或删除以下元素:
产品品牌或供应商
数量选择器
图片缩放
产品描述中的标签
社交分享图标
相关产品
动态结账按钮
产品推荐
您还可以设置缩略图图片的位置,并选择多属性选择器、添加到购物车按钮和动态结账按钮的大小。
要编辑产品页面的设置,请执行以下操作:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品页面。
选中 Show product vendor(显示产品供应商),以显示产品品牌或供应商。要显示品牌或供应商,您需要向产品添加供应商。
若要显示数量选择器,请选中 Show quantity selector(显示数量选择器)。
若要为配图选择图片缩放的类型,请从 Zoom type(缩放类型)列表中选择 Lightbox(灯箱)、Zoom-in(放大)或 No zoom(无缩放)。
若要设置产品缩略图的位置,请从 Product thumbnail position(产品缩略图位置)下拉菜单中选择 Right of main image(主图片的右侧)或 Below main image(主图片的下方)。
若要在产品描述中使用选项卡,请执行以下任务:
选中 Show a tab next to your product description(显示产品描述旁边的标签)。此操作会在一个标签上显示产品描述,并在第二个标签上显示其他内容,例如尺寸表或退货政策。
在 Tab content(选项卡内容)区域中,单击选择页面,并选择包含要显示在第二个选项卡上的内容的页面。
若要显示社交共享图标,请选中 Enable product sharing(启用产品共享)。
若要在页面底部显示一系列相关产品,请执行以下任务:
选中 Enable related products(启用相关产品)。
要显示相关产品的产品品牌或供应商,请选中 Show vendor(显示供应商)。
若要显示正在销售的相关产品的销售图标,请选中 Show sale circle(显示销售圆圈)。
若要显示售罄的相关产品的售罄图标,请选中 Show sold out circle(显示售罄圆圈)。
要使相关产品的标题文本居中显示,请选中 Center text below product images(使产品图片下方的文本居中显示)。
产品所属的产品系列决定了显示的相关产品。要显示相关产品,您需要为产品创建产品系列,或将其添加到现有产品系列中。如果产品不属于某个产品系列,则不会显示相关产品。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
要设置多属性选择器、添加到购物车按钮和动态结账按钮的大小,请从多属性选择器和按钮大小下拉菜单中选择尺寸。
单击保存。
添加或删除产品推荐
您可以在产品页面上展示推荐产品,让客户更轻松地发现其他可能感兴趣的产品。
从顶栏下拉菜单中选择产品页面。
单击产品推荐。
使用显示动态推荐复选框,选择在产品页面上显示或隐藏产品推荐。
可选:若要更改推荐产品上方显示的标题,请在标题字段中输入新标题。
可选:使用以下复选框,选择产品推荐的展示方式:
- 显示产品厂商 - 显示"销售"圆圈 - 使产品图片下方的文本居中显示
单击保存。
产品系列页面
Minimal 包含以下设置,可用于自定义产品在产品系列页面上的显示方式:
显示或隐藏销售图标、售罄图标和产品供应商名称
允许您的客户选择排序选项,并按产品标签筛选产品系列
选择每个产品图片下方的文本是居中显示还是左对齐显示。
若要设置产品系列的显示方式,请执行以下操作:
导航到模版编辑器中的产品系列页面。
单击分区选项卡。
单击产品系列页面分区。
要显示产品供应商或品牌名称,请选中 Show product vendor(显示产品供应商)。
要显示销售图标,请选中 Show product sale circle(显示产品销售圆圈)。
要显示售罄图标,请选中 Show product sold out circle(显示产品售罄圆圈)。
若要允许客户为产品系列中的产品选择排序顺序,请选中 Enable collection sorting(启用产品系列排序)。
要允许客户按产品标签筛选显示结果,请选中 Enable filtering by product tag(启用按产品标签进行筛选)。
若要在产品图片正下方显示文本,请选中 Center text below product images(使产品图片下方的文本居中显示)。
单击保存。
博客
如果您采用了多位作者的博客文章,则可能需要自动显示每篇博文的作者姓名。
要显示博客文章的作者,请执行以下操作:
导航到模版编辑器中的博客页面。
单击分区选项卡。
单击博客分区。
选中 Show blog post author(显示博客文章作者)。
单击保存。
购物车页面
使用 Minimal,您可以通过在购物车页面上启用订单备注,让客户输入订单相关说明。
若要启用订单备注,请执行以下操作:
通过将产品添加到购物车来导航到模版编辑器中的购物车页面。
单击分区选项卡。
单击购物车页面部分。
选中 Enable order notes(启用订单备注)。
单击保存。
特色产品系列
您可以在主页上展示特色产品系列。特色产品系列可帮助您推销产品和新产品系列。
若要在主页上使用产品系列,请执行以下操作:
单击分区选项卡。
单击特色产品系列部分。
如果要更改产品系列上方显示的文本,请在标题字段中输入文本。
从产品系列列表中,选择要显示的产品系列。若要添加产品系列,请单击添加产品系列链接以在新选项卡中打开创建产品系列页面。
从 Products per row(每行产品数)列表中,选择要在每行中显示的产品数。
从行列表中,选择要显示的产品行数。
如果您要在每个产品图片下方显示供应商或品牌名称,请选中 Show product vendor(显示产品供应商)。
如果要在正在销售的产品上显示圆圈,请选中 Show product sale circle(显示产品销售圆圈)。
如果要在售罄产品上显示圆圈,请选中 Show product sold out circle(显示产品售罄圆圈)。
如果要使产品文本居中显示,请选中 Center text below product images(使产品图片下方的文本居中显示)。
单击保存。
幻灯片
您可创建最多可循环播放六张图片的主页幻灯片。
幻灯片图片的建议大小为 1280 x 460 像素。
幻灯片分区包括以下设置:
幻灯片高度 - 设置幻灯片的高度。选择 Adapt to first image slide height(适应第一张图片幻灯片高度),基于第一张图片的高度设置幻灯片的高度。
自动循环播放幻灯片 - 将幻灯片设置为自动播放。
幻灯片更改时间间隔 - 选择更改幻灯片的频率。
过渡效果 - 选择您希望图片过渡效果是滑动还是淡化。
文本大小 - 设置幻灯片文本的大小。
图片 - 为幻灯片放映添加图片幻灯片。
图片位置 - 选择图片中最重要的区域作为幻灯片的焦点。
覆盖不透明度 - 设置图片覆盖的阴影。覆盖会使图片的外观变暗,使幻灯片文本更易于阅读。
文本颜色 - 设置幻灯片文本的颜色。
文本对齐方式 - 将文本与幻灯片对齐。
标题 - 向幻灯片添加标题。
按钮标签 - 向幻灯片添加带文本标签的按钮。
按钮链接 - 将按钮链接到在线商店的另一部分。
在主页中添加幻灯片:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Minimal,然后单击自定义。
单击幻灯片。
使用设置来自定义幻灯片。
单击保存。
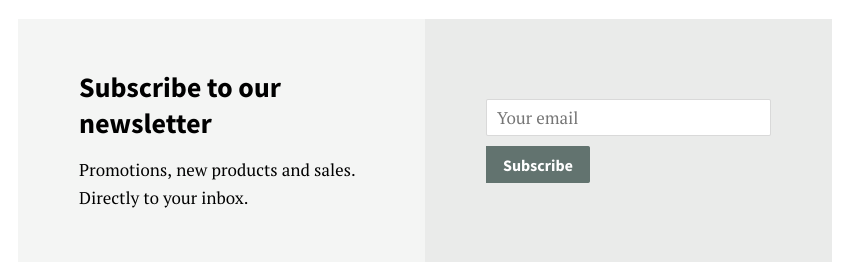
新闻通讯
您可以在主页上添加新闻通讯注册。这使您可以为电子邮件营销活动收集客户电子邮件地址。您可在 Shopify 博客上了解有关电子邮件营销的详细信息。

要将新闻通讯注册添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Minimal,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
在标题字段中输入新闻通讯注册的标题。默认标题是"订阅我们的新闻通讯"。
在子文本字段中输入新闻通讯注册的子标题。默认文本为"促销、新产品和销售。直接发送到您的收件箱"。
通过单击背景色样本并选择颜色,设置新闻通讯注册分区的背景颜色。
单击保存。
视频
您可以在您的主页中添加 YouTube 或 Vimeo 视频。视频可以吸引客户并让他们对您的业务产生兴趣。
要将视频添加到您的主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Minimal,然后单击自定义。
单击分区。
单击添加分区 > 视频。
在标题字段中输入视频的标题。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 帮助中心文章中了解如何复制 Vimeo 视频的共享链接。
单击保存。
自定义 HTML
在自定义 HTML 部分中,可使用 HTML 代码创建主页的自定义内容。例如,可使用 HTML 设置文本块的格式、创建表或嵌入来自第三方网站的内容。
若要将自定义 HTML 添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Minimal,然后单击自定义。
单击分区。
单击添加分区。
在 Advanced layout(高级布局)区域中,单击 Custom HTML(自定义 HTML)> 添加。
单击 Custom HTML(自定义 HTML),然后输入想要添加到主页的 HTML 代码。
单击保存。
模版设置
您可以使用模版设置来自定在线商店的颜色和版式。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Minimal 包括以下模版设置:
布局
颜色
版式
社交媒体
网站图标
结账
布局
使用 Minimal,您可以将商店的最大宽度从 1030 像素更改为 1340 像素的宽布局。更宽的布局可使显示的图片更大,同时会拉伸文本。
如果您想将重点放在图形而不是文本上,请使用更宽的布局。
要更改布局宽度,请执行以下操作:
单击模版设置选项卡。
单击布局。
选中 Enable wide layout(启用宽布局)。
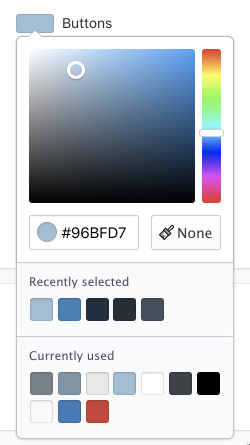
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
版式
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
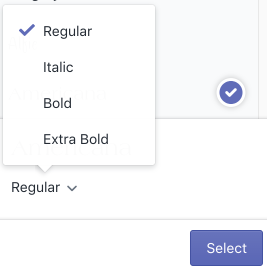
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
网站图标
您可以上传网站图标 (Favicon),该图标可通过在以下位置显示 logo 来帮助您推广在线商店品牌:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
添加为书签后,显示在您的在线商店名称旁。
上传网站图标:
单击模版设置选项卡。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本机计算机选择图片,请单击库选项卡,然后单击加号按钮。
提示: Minimal 的建议大小为 32 x 32 像素。
单击保存。
社交媒体
您可以为产品和博客文章添加社交共享按钮,以及指向您的社交媒体帐户的链接。
自定义社交媒体设置:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Minimal,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在 Social sharing image(社交共享图片)区域中,单击选择图片或浏览免费图片。
若要将链接添加到社交媒体帐户,请在帐户区域中提供的字段内输入帐户链接。请输入完整链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
指向您社交媒体帐户的链接显示在您的在线商店的页脚中。
要在产品和博客文章中添加社交共享按钮,请选中共享选项区域中的任意或所有复选框。
您可以添加以下共享按钮:
- 在 Facebook 上共享 - 在 Twitter 上发推文 - Pinterest 上的图钉(不可用于博客文章共享)
若要更改共享按钮的样式,请在Button style(按钮样式)菜单中选择 Fully branded(完整品牌)或 Logo only(仅 Logo)。
单击保存。
备注:若要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
结账
在本部分中,您可以自定义商店的结账页面。单击此处了解有关商店结账页面的详细信息。
图片提示
产品图片的最佳尺寸
在 Minimal 模版中,分辨率更高的照片看起来更加精致和专业,因此我们建议您选择分辨率至少为 1024 x 1024 像素的图片。图片最大可以为 2048 x 2048 像素。
如果要使用放大功能,则非常大的图片尤为重要。若要启用该功能,请单击分区选项卡,然后在产品页面分区中,将 Image zoom type(图片缩放类型)设置为 Zoom-in(放大)。
当产品图片在产品系列页面上并排显示时,它们可能大小不同。要使显示的图片大小相同,您需要对要设置为产品配图的所有上传图片使用相同的宽高比。
如果您尽了最大努力上传高分辨率图片,但产品页面上的主产品图片仍太小,请转到模版设置选项卡,然后清除布局分区中的 Enable wide layout(启用宽布局)复选框。
如果不起作用,请转到分区选项卡上的产品页面分区,并将 Product thumbnail position(产品缩略图位置)设置为 Right of main image(主图片右侧)。
网站地图提示
添加下拉菜单
若要在您的主菜单中添加下列菜单,需要在网站地图页面上创建菜单。本文将向您展示相关操作方法。
产品提示
向产品添加销售徽章
设置高于产品多属性的价格"原价"。如果就此正确设置了产品的在售状态,则徽章将自动显示在您的产品系列页面的产品图片上。

如果没有显示,请转到分区选项卡,然后查看产品系列页面分区,仔细检查是否已打开销售徽章功能。
向售罄产品添加售罄产品叠加层
转到分区选项卡,选择在产品系列页面部分中找到的 Show product sold out circle(显示产品售罄圆圈)。
主页提示
启用更宽的布局
转到模版设置选项卡,然后选择布局分区中的 Enable wide layout(启用宽幅布局)复选框。
保存更改。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。


没有评论:
发表评论