
Shopify Brooklyn 包括适用于主页各部分的独特选项。您可以添加、重新排列和删除这些部分,自定义主页的布局。
幻灯片
您可以创建一个主页幻灯片,此幻灯片可以为全宽的尺寸或已调整为适应序列中第一张图片的高度:

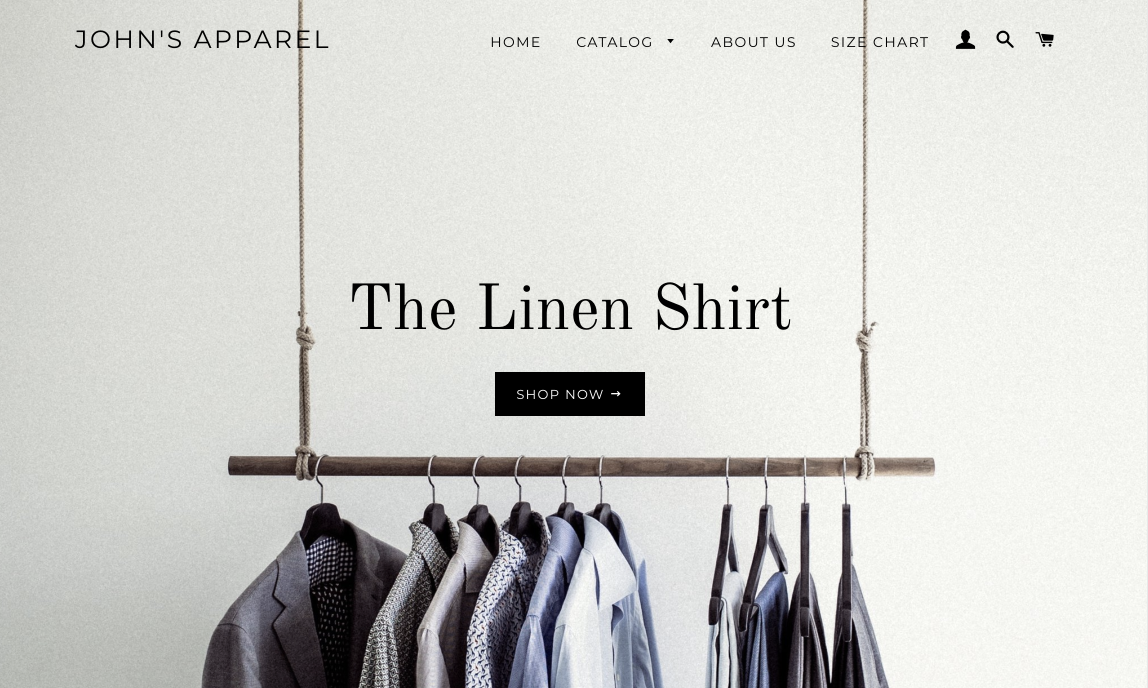
(一家名为 John's Apparel 的在线商店的主页,显示了一张全屏幻灯片图片。标头网站地图显示在此图片的顶部)
最好为您的幻灯片使用高分辨率图片。使用 3840 x 2160 px 或更大的图片,但不要超过 Shopify 的上传限制。
由于幻灯片的大小和形状取决于客户设备的大小和形状,因此,您的幻灯片图片将在某些屏幕上被裁剪。尝试使用中间有焦点的图片,这样每张图片的重要部分都能始终可见。
若要详细了解适用于幻灯片图片的最佳做法,请参阅上传图片。
幻灯片分区包括以下设置:
自动旋转幻灯片 - 将幻灯片设置为自动播放。
幻灯片更改时间间隔 - 选择更改幻灯片的频率。
图片 - 为幻灯片放映添加图片幻灯片。
叠加 - 在图片幻灯片上添加一层颜色。叠加层可以使幻灯片文本更易于阅读。
不透明度 - 设置叠加的不透明度。
子标题文本 - 在幻灯片中添加子标题。子标题出现在标题之前。
标题文本 - 向幻灯片添加标题。
按钮文本 - 向幻灯片添加带文本标签的按钮。
幻灯片链接 - 将幻灯片链接到在线商店的另一部分。
适应第一张图片 - 设置幻灯片高度以适应第一张图片的高度。
图片位置 - 选择图片中最重要的区域作为幻灯片的焦点。
文本对齐方式 - 将文本与幻灯片对齐。
幻灯片按钮和文本的颜色选择器。
自定义幻灯片
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击幻灯片。
使用设置来自定义幻灯片。
单击保存。
博客文章
您的主页上最多可以包含三篇博客文章。
提示: 若要了解如何创建博客,请参阅将博客添加到您的在线商店。
博客文章分区包括以下设置:
标题 - 将标题添加到您的博客文章分区。
博客 - 将博客设置为精选文章的来源。
文章 - 设置要特别展示的博客文章的数量。
显示日期 - 显示博客文章的发布日期。
显示作者 - 显示博客文章的作者。
显示封面图片 - 显示博客文章的封面图片。
显示摘录 - 显示博客文章的一段简短摘要。
显示"查看全部"按钮 - 添加一个链接到您在线商店博客页面的按钮。
将博客文章添加到您的主页
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击添加分区 > 博客文章 > 添加。
使用设置来对您的主页博客分区进行自定义。
单击保存。
产品系列列表
您最多可在主页上展示九个产品系列。
产品系列列表分区包括以下设置:
标题 - 向产品系列列表添加标题。
产品系列 - 设置您要特别展示的产品系列。
将产品系列列表添加到您的主页
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击产品系列列表。
使用设置来对您的产品系列列表分区进行自定义。
单击保存。
特色产品系列
您可以在主页上特别展示您的某一产品系列中的产品。
特色产品系列分区包括以下设置:
标题 - 为您的特色产品系列添加标题。
产品系列 - 将产品系列设置为特色产品的来源。
网格样式 - 设置特色产品的布局。
在主页中添加特色产品系列
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击特色产品系列。
使用设置来自定义您的特色产品系列部分。
单击保存。
带文本的图片
您可以在主页上特别展示图片和自定义文本。

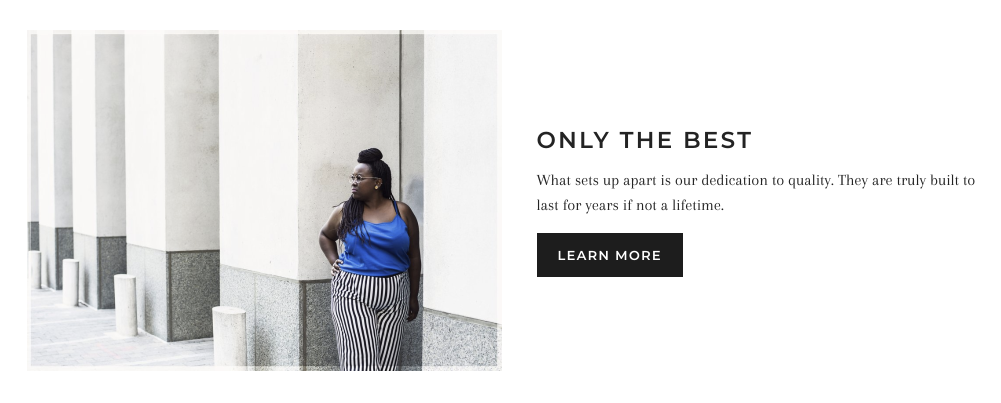
在线商店上的图片和文本分区。该部分的左半部分显示图片,右半部分显示文本和一个按钮。
带文本的图片分区包括以下设置:
图片 - 选择要添加到分区的图片。
图片对齐方式 - 设置图片要在页面上显示的一侧。
标题 - 为分区添加标题。
文本 - 将文本添加到此分区。
按钮标签 - 向此分区添加带文本标签的按钮。
按钮链接 - 将您的按钮链接到另一个页面或网站。
将带文本的图片添加到主页
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击添加分区 > 带文本的图片 > 添加。
使用设置来对带文本的图片分区进行自定义。
单击保存。
特色产品
您可以在主页上展示产品。展示产品是推销新产品或打折产品的好方法。
特色产品分区包括以下设置:
产品 - 选择要特别展示在主页上的产品。
显示多属性标签 - 展示产品多属性标签,如"大小"和"颜色"。

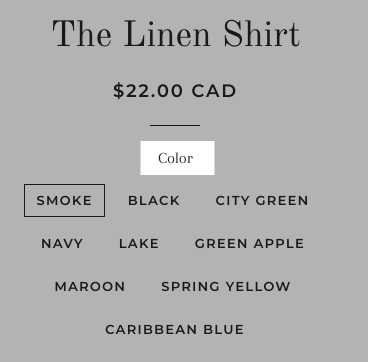
(某衬衫的一个产品清单,带有选择不同颜色多属性的选项。突出显示了"颜色"标签)
显示供应商 - 显示产品品牌或供应商。
文本 - 将文本添加到特色产品。
按钮标签 - 向特色产品添加带文本标签的按钮。
按钮链接 - 将您的按钮链接到另一个页面或网站。
将特色产品添加到您的主页
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击添加分区 > 特色产品 > 添加。
使用设置来自定义您的特色产品分区。
单击保存。
新闻通讯
您可以在主页上添加新闻通讯注册。通过新闻通讯注册,你可收集客户电子邮件地址,用于电子邮件营销活动。请在 Shopify 博客中了解有关电子邮件营销的详细信息。

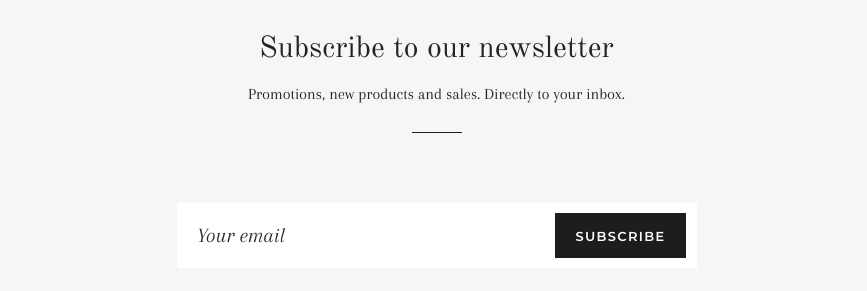
网站上的新闻通讯分区。其中有一个可供客户输入电子邮件地址的字段以及一个"订阅"按钮。
新闻通讯分区包括以下设置:
标题 - 向新闻通讯注册添加标题。
副标题 - 向新闻通讯注册添加副标题。
向主页添加新闻通讯注册
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击添加分区 > 新闻通讯 > 添加。
通过设置来对您的新闻通讯注册分区进行自定义。
单击保存。
地图
您可以在主页上添加 Google 地图,向客户展示您的商店所在的位置。
提示: 若要显示您的地图,您需要注册 Google 地图 API 密钥。
地图分区包括以下设置:
标题 - 将标题添加到您的地图分区。
地址和营业时间 - 将商店的地址和营业时间添加到地图分区。
地图地址 - 将地图设置为显示您的商店位置。
地图链接标签 - 在 Google 地图上添加链接到您位置的按钮。
显示图钉图标 - 在地图上添加一个显示商店具体位置的图钉图标。
Google 地图 API 密钥 - 将您地图的 API 密钥添加到地图分区。
图片 - 添加地图未加载时显示的图片。
图片位置 - 设置图片的位置。
在主页中添加地图
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击添加分区 > 地图 > 添加。
使用设置来对您的地图分区进行自定义。
单击保存。
格式文本
您可以在主页上添加自定义文本。
格式文本分区包括以下设置:
宽显示 - 减小文本两侧的边距。
标题 - 向格式文本分区添加标题。
文本 - 添加自定义文本并设置格式。
大小 - 设置文本大小。
将自定义文本添加到主页
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击格式文本。
使用设置来对您的格式文本分区进行自定义。
单击保存。
视频
您可以将 YouTube 或 Vimeo 视频添加到您的主页。视频可以吸引客户并引起他们对您业务的兴趣。
若要添加视频,您需要找到此视频的共享链接:
YouTube - YouTube 共享链接如下所示:https://youtu.be/Oc5v_ToKP7c。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo - Vimeo 共享链接如下所示:https://vimeo.com/123456789。您可以在此 Vimeo 帮助中心文章中了解如何复制 Vimeo 视频的共享链接。
视频分区包括以下设置:
标题 - 将标题添加到您的视频分区。
视频链接 - 添加视频的共享链接。
将视频添加到您的主页
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击添加分区 > 视频 > 添加。
通过设置来对您的视频分区进行自定义。
单击保存。
自定义 HTML
您可以为主页创建自定义内容。例如,可以使用 HTML 设置文本块的格式、创建表或嵌入来自其他网站的内容。
自定义 HTML 分区包括以下设置:
HTML - 添加要在主页上显示的 HTML 代码。
容器宽度 - 设置自定义 HTML 分区的宽度。
垂直对齐 - 将分区中的内容设置为垂直位置。
将自定义 HTML 添加到主页
在 Shopify 后台中,转到在线商店 > 模版。
单击 Brooklyn 旁边的自定义。
单击添加分区 > Custom HTML(自定义 HTML)> 添加。
使用设置来对您的自定义 HTML 分区进行自定义。
单击保存。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。


没有评论:
发表评论