
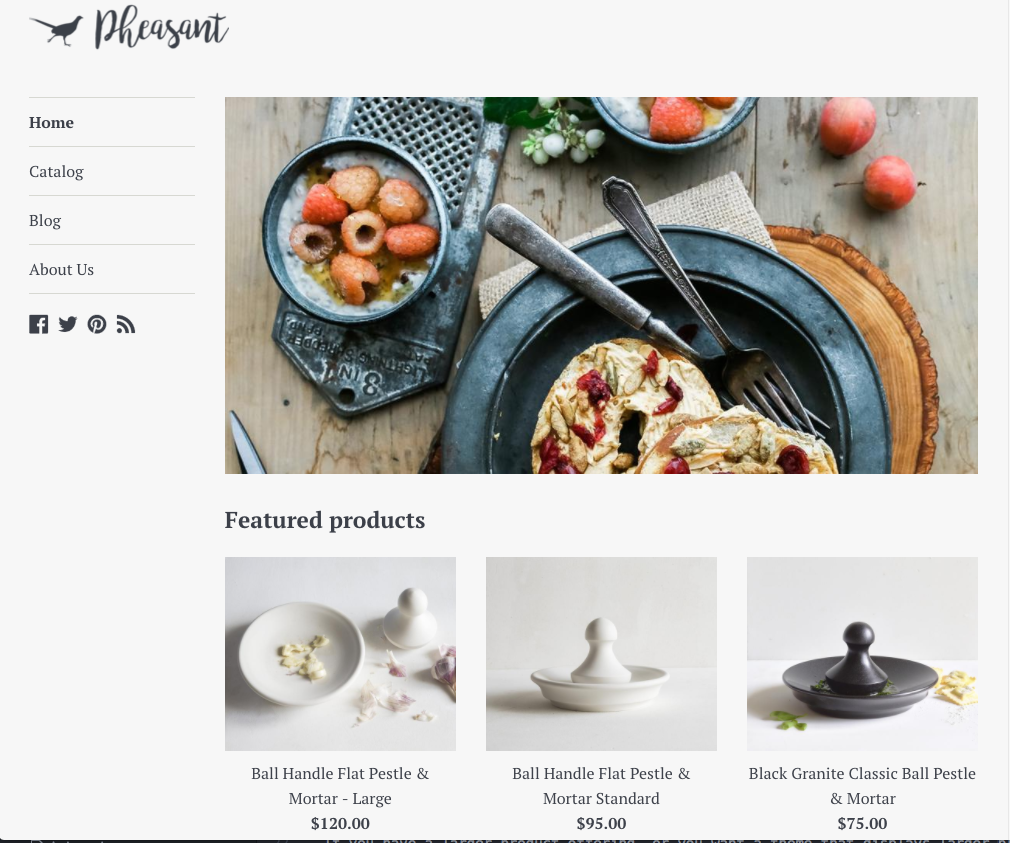
Shopify Simple 是一款清爽、简约的模版,非常适合展示产品。它的特色包括最适用于移动设备的响应式设计、侧边栏网站地图、图片动画和产品图片缩放。

如果您想展示以下内容,则使用 Simple 是一种不错的选择:
边栏网站地图
大型菜单
超过 5 个产品
模版编辑器
使用模版编辑器以自定义模版。模版编辑器工具栏分为分区和模版设置。

您可以使用分区修改商店上不同页面的内容和布局。您可以使用模版设置对商店的字体和颜色进行自定义,并且对社交媒体链接和结账设置进行更改。
分区是可以在您的在线商店上确定不同页面布局的可自定义内容块。
主页分区包括多种功能(例如幻灯片或新闻资讯注册),您可以添加、重新排列或删除这些功能。主页上最多可以有 25 个分区。
每种类型的页面都有自己的分区。例如,产品页面的分区决定了在线商店上每个产品页面的布局。
页面上的各分区始终位于在线商店的特定位置。您可以对它们进行自定义,但不能重新排列或删除它们。
每个模版包括固定的分区(例如页眉和页脚),在线商店的每个页面上都会显示这些分区。
Simple 包括以下静态分区:
标头
侧边栏菜单
页脚
产品页面
产品系列页面
产品系列列表页面
文章页面
动态分区
您可以添加、重新排列和删除动态分区来自定义主页的布局。每个模版都有唯一一组可供选择的动态分区。
Simple 包括以下动态分区:
博客文章
产品系列列表
特色产品系列
特色横幅
带文本的图片
幻灯片
特色产品
新闻通讯
地图
格式文本
视频
自定义 HTML
标头
您可以将公司的 logo 添加到商店的标头中。您可以通过 Simple 使用自定义 logo 图片。最佳格式是具有透明背景的 .png 文件。logo 图片应为 450 x 200 像素。您可以通过减小宽度来调整 logo 图片的大小。
上传自定义 logo:
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 部分中,单击自定义。
单击分区选项卡。
单击标头。
在 logo 图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在自定义 logo 宽度 (以像素为单位) 字段中输入logo 的宽度。
在标语区域中,添加要显示在标头右上角的文本。
单击保存。
侧边栏菜单
Simple 拥有一个包含网站地图菜单的侧边栏:
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 部分中,单击自定义。
单击分区选项卡。
单击侧边栏。
从菜单列表中,为侧边栏菜单选择一个菜单。
单击保存。
页脚
Simple 具有页脚,您可以在其中显示网站地图菜单、文本区域和新闻通讯注册。默认情况下,Simple 包含一个主页分区:
链接区域显示网站地图菜单中的链接。
链接
使用 Simple,您可以在主页的页脚中显示链接。
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 部分中,单击自定义。
单击分区选项卡。
单击页脚。
单击链接。
在标题字段中,键入要在页脚链接上方显示的文本。
在菜单列表中,为页脚链接选择一个菜单。
单击保存。
新闻通讯
使用 Simple,您可以在主页上显示新闻通讯注册表单。此分区类型不包括任何选项 - 如果要显示新闻通讯表单,请按原样保留该分区。如果不想显示新闻通讯表单,可以从主页中删除该分区。
当有人注册新闻通讯时,会将他们作为客户添加到您的商店。新闻通讯分区包含指向后台中客户页面的链接。您可以单击此链接查看最新的客户列表。
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 部分中,单击自定义。
单击分区选项卡。
单击页脚。
单击添加内容,然后单击新闻通讯注册。
单击保存。
文本
使用文本分区提供要在页脚中显示的任何书面内容或嵌入在 Shopify 后台创建的任何页面。例如,您可以通过嵌入博客页面来展示即将进行的活动,或显示包含以下任何内容的页面:
带有商店位置的 Google 地图
商店的联系信息。
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 部分中,单击自定义。
单击分区选项卡。
单击页脚。
单击添加内容,然后单击文本。
在标题字段中,输入要在格式文本上方显示的文本。
如果要添加文本,请在文本字段中输入文本。单击粗体或斜体图标以设置所选文本的格式。
单击保存。
产品页面
在产品页面分区中,您可以添加或删除以下元素:
数量选择器
产品品牌或供应商
社交共享图标
产品描述中的标签
图片缩放
动态结账按钮
产品推荐
您还可以设置产品描述的位置。
编辑产品页面的设置:
从顶栏下拉菜单中选择产品页面。
单击分区。
单击产品页面。
要显示数量选择器,请选中显示数量选择器。
选中 Show product vendor(显示产品供应商),以显示产品品牌或供应商。要显示品牌或供应商,您需要向产品添加供应商。
若要显示社交共享图标,请选中 Enable sharing for products(启用产品共享)。
要设置产品描述的位置,请从 Position(位置)下拉菜单中选择 Right of images(图片右侧)或 Below images(图片下方)。
若要使用产品描述中的标签,请执行以下任务:
选中 Show a tab next to your product description(显示产品描述旁边的标签)。此操作会在一个标签上显示产品描述,并在第二个标签上显示其他内容,例如尺寸表或退货政策。
在 Tab content(标签内容)区域,单击选择页面,并选择包含要显示在第二个标签上的内容的页面。
若要选择配图的图片缩放类型,请在 Zoom type(缩放类型)下拉菜单中选择 Lightbox(灯箱)、Zoom-in(放大)或 No zoom(无缩放)。
若要显示动态结账按钮,请选中 Show dynamic checkout button(显示动态结账按钮)。
单击保存。
添加或删除产品推荐
您可以在产品页面上展示推荐产品,让客户更轻松地发现其他可能感兴趣的产品。
从顶栏下拉菜单中选择产品页面。
单击产品推荐。
使用显示动态推荐复选框,选择在产品页面上显示或隐藏产品推荐。
可选:若要更改推荐产品上方显示的标题,请在标题字段中输入新标题。
可选:若要在产品推荐中显示产品厂商,请选择显示产品厂商。
单击保存。
产品系列页面
您可以将产品系列页面设置为允许客户对产品系列中的产品进行筛选和排序。
设置产品系列页面的布局:
导航到模版编辑器中的产品系列页面。
单击分区选项卡。
单击产品系列页面。
选中 Show product vendor (显示产品供应商)以显示产品供应商。
选中启用产品系列排序以显示排序菜单。
选中 Enable filtering by product tag(启用按产品标签筛选),让客户按产品标签筛选产品系列。
单击保存。
特色产品系列
使用 Simple,您可以在主页上展示其中一个产品系列中的产品。您可以选择要在主页上显示特色产品系列的标题和行数。
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 区域中,单击自定义。
单击分区选项卡。
在标题字段中,输入要在产品系列上方显示的文本。
从产品系列列表中选择产品系列。您选择的产品系列中最多可显示 50 个产品。
从 Number of rows(行数)列表中,选择要显示的行数。
单击保存。
特色横幅
使用 Simple,您可以向主页添加特色横幅图片。您还可以添加标题和图片链接
向主页添加特色横幅:
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 部分中,单击自定义。
单击分区。
单击添加分区。
单击 Featured banner(特色横幅),然后单击添加。
在标题字段中键入此分区的新标题。
在图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
在 Image link(图片链接)字段中,选择商店中您希望图片链接到的页面。
单击保存。
带文本的图片
通过 Simple,您可以将显示文本的图片添加到图片右侧或左侧。您还可以添加链接到您商店的页面的按钮
通常,您可以使用 Image with text(带文本的图片)分区来宣传产品或产品系列,或将网站流量引入博客页面。
若要将带有文本的图片添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 部分中,单击自定义。
单击分区选项卡。
单击添加分区。
单击带文本的图片,然后单击添加。
在图片区域中,单击选择图片,然后执行以下操作之一:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从 Shopify 的 Burst 股票图片产品系列中选择股票图片,请单击免费图片选项卡。您可在此处输入搜索词,或浏览图片类别。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
从布局列表中,选择希望图片显示在文本的右侧还是左侧。
在标题字段中输入此分区的新标题。
在文本字段中输入要在标头下方显示的文本。
在 Button label(按钮标签)字段中,输入想要显示在按钮上的文本。
在 Button link(按钮链接)字段中,选择想要将按钮链接到的商店中的一个页面。
单击保存。
幻灯片
您可创建最多可循环播放六张图片的主页幻灯片。
幻灯片图片的建议大小为 1280 x 460 像素。
幻灯片分区包括以下设置:
幻灯片高度 - 设置幻灯片的高度。选择 Adapt to first image slide height(适应第一张图片幻灯片高度),基于第一张图片的高度设置幻灯片的高度。
自动循环播放幻灯片 - 将幻灯片设置为自动播放。
幻灯片更改时间间隔 - 选择更改幻灯片的频率。
过渡效果 - 选择您希望图片过渡效果是滑动还是淡化。
文本大小 - 设置幻灯片文本的大小。
图片 - 为幻灯片放映添加图片幻灯片。
图片位置 - 选择图片中最重要的区域作为幻灯片的焦点。
覆盖不透明度 - 设置图片覆盖的阴影。覆盖会使图片的外观变暗,使幻灯片文本更易于阅读。
文本颜色 - 设置幻灯片文本的颜色。
文本对齐方式 - 将文本与幻灯片对齐。
标题 - 向幻灯片添加标题。
按钮标签 - 向幻灯片添加带文本标签的按钮。
按钮链接 - 将按钮链接到在线商店的另一部分。
在主页中添加幻灯片:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Simple,然后单击自定义。
单击幻灯片。
使用设置来自定义幻灯片。
单击保存。
新闻通讯
您可以在主页上添加新闻通讯注册。这使您可以为电子邮件营销活动收集客户电子邮件地址。您可在 Shopify 博客上了解有关电子邮件营销的详细信息。

要将新闻通讯注册添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Simple,然后单击自定义。
单击分区。
单击添加分区 > 新闻通讯。
在标题字段中输入新闻通讯注册的标题。默认标题是"订阅我们的新闻通讯"。
在子文本字段中输入新闻通讯注册的子标题。默认文本为"促销、新产品和销售。直接发送到您的收件箱"。
单击保存。
格式文本
使用格式文本分区提供要在主页上显示的任何书面内容或嵌入在 Shopify 后台创建的任何页面。例如,您可以通过嵌入博客页面来展示即将进行的活动,或显示包含以下任何内容的页面:
来自您的在线商店的嵌入视频
带有商店位置的 Google 地图
商店的联系信息。
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 部分中,单击自定义。
单击分区。
单击添加分区。
单击格式文本,然后单击添加。
如果要添加文本,请单击格式文本,并在文本字段中输入文本。单击粗体或斜体图标以设置所选文本的格式。
如果要显示商店中的页面,请单击添加内容,然后单击页面。从下拉菜单中选择要作为主页的页面。
在标题字段中,输入要在格式文本上方显示的文本。
单击保存。
视频
您可以在您的主页中添加 YouTube 或 Vimeo 视频。视频可以吸引客户并让他们对您的业务产生兴趣。
在主页中添加频添:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Simple,然后单击自定义。
单击分区。
单击添加分区 > 视频。
在标题字段中输入视频的标题。
在 Video link(视频链接)字段中输入视频的共享链接。
YouTube 共享链接如下所示:https://youtu.be/OTJXAUZY9t0。您可以在此 YouTube 帮助文章中了解如何复制 YouTube 视频的共享链接。
Vimeo 共享链接如下所示:https://vimeo.com/281332510。您可以在此 Vimeo 帮助中心文章中了解如何复制 Vimeo 视频的共享链接。
单击保存。
自定义 HTML
在自定义 HTML 部分中,可使用 HTML 代码创建主页的自定义内容。例如,可使用 HTML 设置文本块的格式、创建表或嵌入来自第三方网站的内容。
若要将自定义 HTML 添加到主页,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Simple,然后单击自定义。
单击分区。
单击添加分区。
在 Advanced layout(高级布局)区域中,单击 Custom HTML(自定义 HTML)> 添加。
单击 Custom HTML(自定义 HTML),然后输入想要添加到主页的 HTML 代码。
单击保存。
模版设置:您可以使用模版设置来自定在线商店的颜色和字体。您还可以设置指向社交媒体帐号的链接、编辑购物车设置以及添加网站图标。
Simple 包括以下模版设置:
颜色
版式
购物车
网站地图
社交媒体
网站图标
结账
颜色
您可以为在线商店的不同部分选择颜色。
自定义颜色设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击颜色。
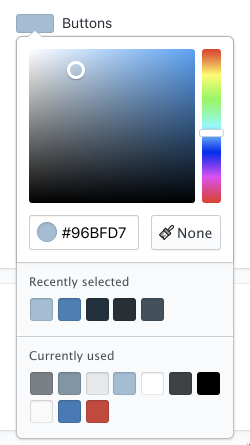
对于每种类型的内容,单击颜色 swatch 以使用颜色选择器:

- 最近所选区域显示您最近为您的模版选择过的颜色。 - 当前使用区域显示您当前正在模版的其他部分中使用的颜色。
若要将颜色设置为透明,请单击无。
单击保存。
版式
使用 Simple,您可以更改商店中文本的字体和字体大小。
您可设置在线商店上的文本的字体样式和大小。
自定义字体设置
在 Shopify 后台中,转到在线商店 > 模版。
单击 **** 旁边的自定义。
单击模版设置。
单击 Typography(字体)。
对于每种类型的文本,单击更改以使用字体选择器:

通过使用搜索字段或通过单击加载更多来浏览字体。
若要查看所有可用的字体,请参阅 Shopify 的字体库。
单击要使用的字体名称。
若要将字体更改为其他样式,例如粗体或斜体,请单击 Regular(常规)。下一步,单击您要使用的样式,然后单击选择。

单击保存。
社交媒体
您可以为产品和博客文章添加社交共享按钮,以及指向您的社交媒体帐户的链接。
自定义社交媒体设置:
在 Shopify 后台中,转到在线商店 > 模版。
查找 Simple,然后单击自定义。
单击模版设置。
单击社交媒体。
若要上传社交共享图片,请在社交共享图片区域中,单击选择图片或浏览免费图片。
若要将链接添加到社交媒体帐户,请在社交帐户区域中提供的字段内输入指向帐户的链接。请输入完整链接,例如 https://instagram.com/shopify 或 https://twitter.com/shopify。
要为博客添加极具特色的网站摘要 或 RSS,请在 Social accounts(社交帐户)区域中单击 Select blog(选择博客)。
您社交媒体帐户和博客 RSS 的链接显示在您的在线商店的侧边栏中。
要在产品和博客文章中添加社交共享按钮,请选中共享选项区域中的任意或所有复选框。
您可以添加以下共享按钮:
- 在 Facebook 上共享 - 在 Twitter 上发推文 - Pin on Pinterest(Pinterest 上的 Pin)(不适用于分享博客文章)
单击保存。
备注: 要在产品页面和博客文章上显示社交共享按钮,您还需要在这些页面的分区中启用这些按钮。
共享选项
您还可以允许用户将您在线商店的内容共享到他们的社交媒体帐户。在 Sharing options(共享选项)部分,选中您要允许的每种社交媒体类型的复选框:
选中在 Facebook 上共享,为产品或博客文章启用 Facebook 共享按钮。
选中 Tweet on Twitter(在 Twitter 上发推文)以启用产品或博客文章的 Twitter 共享按钮。
选中 Pin on Pinterest(固定在 Pinterest 上),为产品或博客文章启用 Pinterest 共享按钮。
提示:
Pinterest 的 Pin it 按钮不会显示在博客或文章页面上。
网站图标
您可以上传网站图标 (Favicon),该图标可通过在以下位置显示 logo 来帮助您推广在线商店品牌:
您的 Web 浏览器标签
您的 Web 浏览器历史记录
桌面上的图标
在线商店名称(将其加入书签后)旁边。
要上传网站图标,请执行以下操作:
在 Shopify 后台中,转到在线商店 > 模版。
在 Simple 部分中,单击自定义。
单击模版设置。
单击网站图标。
在 Favicon image(网站图标图片)区域中,单击选择图片,然后执行以下一项操作:
- 若要选择已上传到 Shopify 后台的图片,请单击库选项卡。 - 若要从本地计算机选择图片,请单击库选项卡,然后单击加号按钮。
提示: Simple 的建议大小为 32 x 32 像素。更大的图片会被缩小为 32 x 32 像素。
单击保存。
网站地图提示
添加下拉菜单
若要向主菜单添加下拉菜单,需要在网站地图页面上创建菜单。本文将向您展示相关操作方法。
图片提示
Simple 的最佳产品图片类型
更高分辨率的照片在 Simple 模版中看起来更加精致和专业,因此图片至少应为 1024 x 1024 像素。图片最大可以为 2048 x 2048。图片在必要时会自动缩小,因此品质越高越好。
产品照片的最佳宽高比是正方形。
理想情况下,您的图片边缘应具有纯色背景。纯色是没有阴影或高光的单色。所有照片的边缘应显示相同的纯色。
为博客文章设置图片
您的博客文章中的第一张图片将被选为博客登录页面的配图。单击此处了解如何将图片添加到博客文章中。
更改页面底部的信用卡图标
本文将向您展示如何添加信用卡,以及如何删除部分或全部信用卡。
在博客文章中显示视频的缩略图
如果您的博客文章中包含视频,请将该视频的缩略图添加到文章的摘录,然后视频会显示在博客登录页面。(来源:Shopify)
以上内容属作者个人观点,不代表雨果网立场!如有侵权,请联系我们。
相关推荐:Shopify Pop模板详细设置教程


没有评论:
发表评论